01강 백엔드 기초 | Do it! Node.js 프로그래밍 입문
|
2025-01-08 01:32
|
조회수 293
#노드JS #웹개발 #백엔드개발 #자바스크립트 #프로그래밍기초 #myip
[주요 목차]
📘 노드JS란 무엇인가?
🛠️ 노드JS 설치 및 환경설정
🌐 클라이언트와 서버의 역할
🍝 웹 개발에서의 비유: 식당 모델
🖥️ 서버 프로그램 개발: 개념 이해
안녕하세요! 이번 블로그 포스트에서는 웹 개발 초보자들을 위한 노드JS(Node.js)의 기본 개념과 설치 방법에 대해 알아보겠습니다. 웹 개발 환경에서 노드JS가 어떤 역할을 하는지, 그리고 왜 중요한지를 설명할 것입니다. 노드JS는 자바스크립트를 서버에서도 실행할 수 있게 해주는 강력한 도구입니다. 이 글을 통해 노드JS를 처음 접하는 분들이 쉽게 이해하고 실제 개발에 적용할 수 있도록 도움을 드리겠습니다. 시작해볼까요?

📘 노드JS란 무엇인가?
노드JS는 자바스크립트가 웹 브라우저를 벗어나 서버에서도 실행될 수 있도록 도와주는 런타임 환경입니다. 자바스크립트는 본래 웹 브라우저 내에서 동작하는 스크립트 언어로 개발되었습니다. 하지만 오늘날에는 모바일 기기와 다양한 IoT 기기에서도 자바스크립트가 사용되며, 그 범위가 확장되었습니다. 노드JS는 구글의 V8 자바스크립트 엔진을 기반으로 구축되어, 빠르고 효율적인 서버 측 코드를 실행할 수 있습니다. 이를 통해 개발자들은 자바스크립트를 이용하여 프론트엔드와 백엔드 모두를 개발할 수 있게 되었으며, 이는 개발 효율성을 크게 높였습니다.

🛠️ 노드JS 설치 및 환경설정
노드JS 설치는 매우 간단합니다. 공식 웹사이트를 통해 최신 버전을 다운로드하여 설치할 수 있습니다. 설치 후에는 명령줄에서 node -v를 입력하여 설치가 완료되었는지 확인할 수 있습니다. 노드JS와 함께 제공되는 npm(Node Package Manager)은 다양한 추가 기능을 위한 패키지를 쉽게 관리하고 설치할 수 있게 해줍니다. npm을 통해 Express와 같은 프레임워크를 설치하여 웹 서버를 쉽게 구축할 수 있습니다. 이러한 환경 설정이 완료되면, 자바스크립트로 서버 프로그램을 개발할 준비가 된 것입니다.

🌐 클라이언트와 서버의 역할
웹 개발에서 클라이언트와 서버는 각각 중요한 역할을 담당합니다. 클라이언트는 사용자가 직접 상호작용하는 부분으로, 웹 브라우저가 그 역할을 합니다. 서버는 클라이언트의 요청을 처리하고 필요한 데이터를 제공합니다. 노드JS는 이 서버 역할을 자바스크립트로 수행할 수 있게 해주며, 클라이언트와 서버 간의 원활한 통신을 가능하게 합니다. 이러한 구조는 데이터의 요청과 응답이 효율적으로 이루어지도록 하며, 사용자 경험을 향상시킵니다.

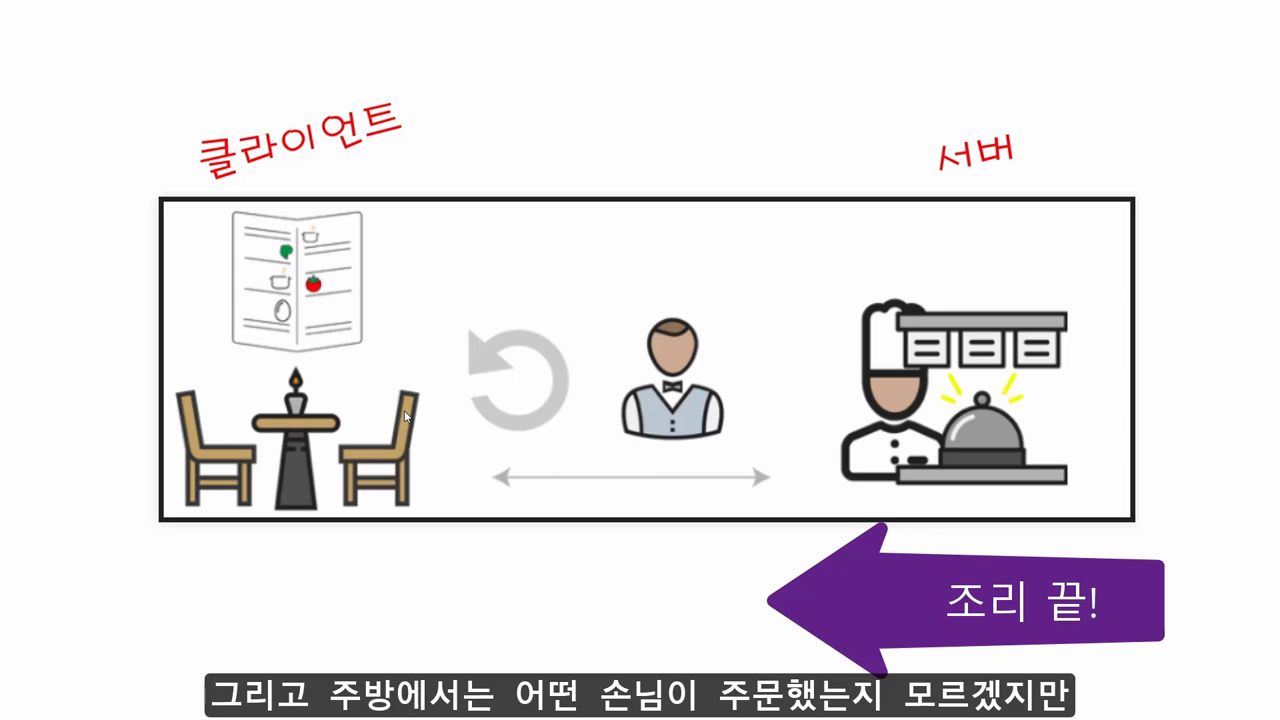
🍝 웹 개발에서의 비유: 식당 모델
웹 개발을 이해하기 쉽게 설명하기 위해 식당 모델을 자주 사용합니다. 클라이언트는 식당의 손님, 서버는 주방과 같다고 비유할 수 있습니다. 손님은 메뉴를 보고 음식을 주문하고, 주방은 주문에 따라 요리를 준비합니다. 이때 주문을 받아 전달하는 웨이터는 HTTP 프로토콜과 같은 역할을 합니다. 이 비유를 통해 클라이언트-서버 모델을 이해하면, 웹 개발의 기본 구조를 쉽게 파악할 수 있습니다.

🖥️ 서버 프로그램 개발: 개념 이해
서버 프로그램 개발은 클라이언트 요청을 받아 다양한 작업을 수행하고, 그 결과를 다시 클라이언트에게 반환하는 과정입니다. 노드JS는 이러한 서버 프로그램을 자바스크립트로 작성할 수 있게 해주며, Express 프레임워크와 같은 도구를 사용하면 더욱 효율적인 개발이 가능합니다. 데이터베이스와의 연동, API 설계 등 다양한 기능을 구현할 수 있으며, 이를 통해 복잡한 웹 애플리케이션을 구축할 수 있습니다. 노드JS의 강력함은 자바스크립트를 이미 알고 있는 개발자라면 백엔드 개발에도 쉽게 도전할 수 있다는 점입니다.
🌐 공식사이트
목록
글쓰기
