nodejs+express+mysql 웹사이트 만들기 #1(홈,프로필,찾아오는길,문의하기)
|
2025-01-08 01:29
|
조회수 337
#NodeJS #Express #MySQL #웹사이트제작 #프로그래밍튜토리얼 #myip
[주요 목차]
🏠 Node.js란?
🚀 Express로 웹서버 만들기
🗒️ MySQL과의 연결
🔄 데이터 전송 및 처리
🌐 EJS로 페이지 렌더링
안녕하세요, 여러분! 오늘은 Node.js와 Express를 사용하여 웹사이트를 제작하고 MySQL과의 연결을 통해 데이터를 처리하는 방법을 알아보겠습니다. 웹 개발에 관심이 있는 분들이라면 Node.js와 Express는 한 번쯤 들어보셨을 텐데요. 이 두 가지를 사용하면 JavaScript를 활용하여 백엔드 서버를 쉽게 구축할 수 있습니다. 또한, MySQL을 통해 데이터를 효율적으로 관리하고 저장하는 방법도 함께 살펴보겠습니다. 이 튜토리얼을 통해 여러분은 기본적인 웹사이트 구조를 이해하고, 데이터를 처리하는 로직까지 구현할 수 있을 것입니다. 그럼 시작해볼까요?

🏠 Node.js란?
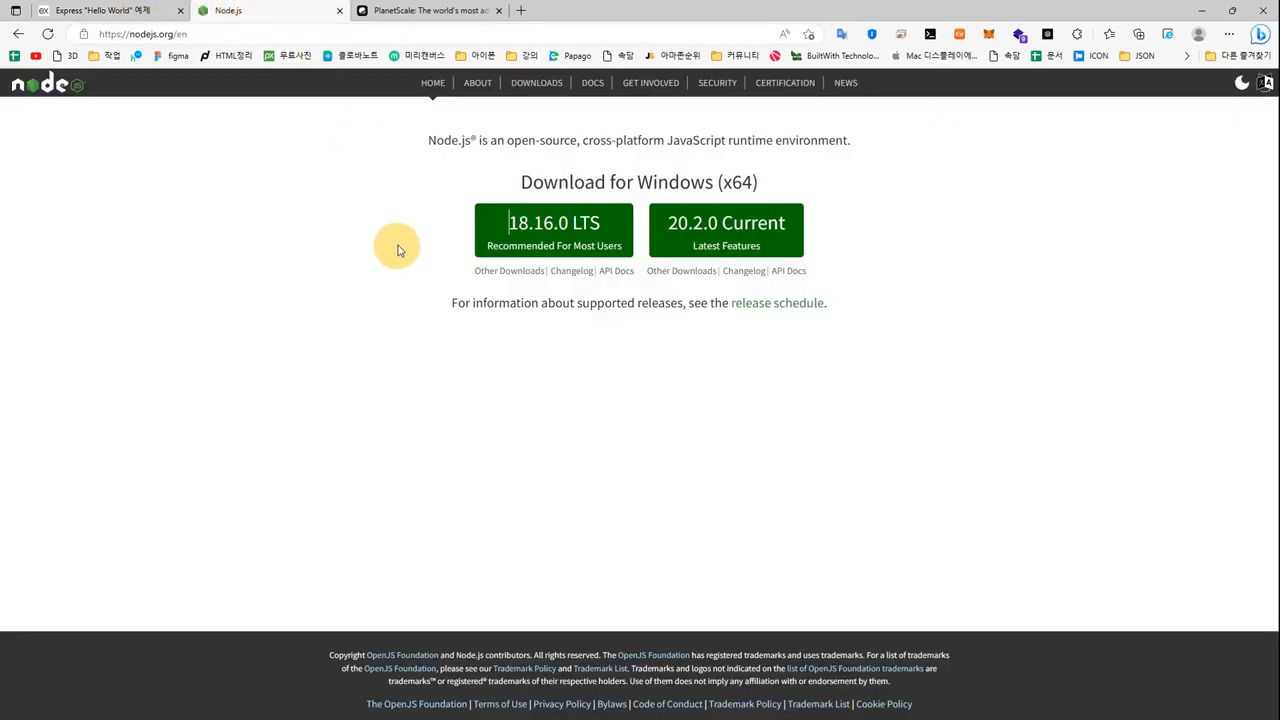
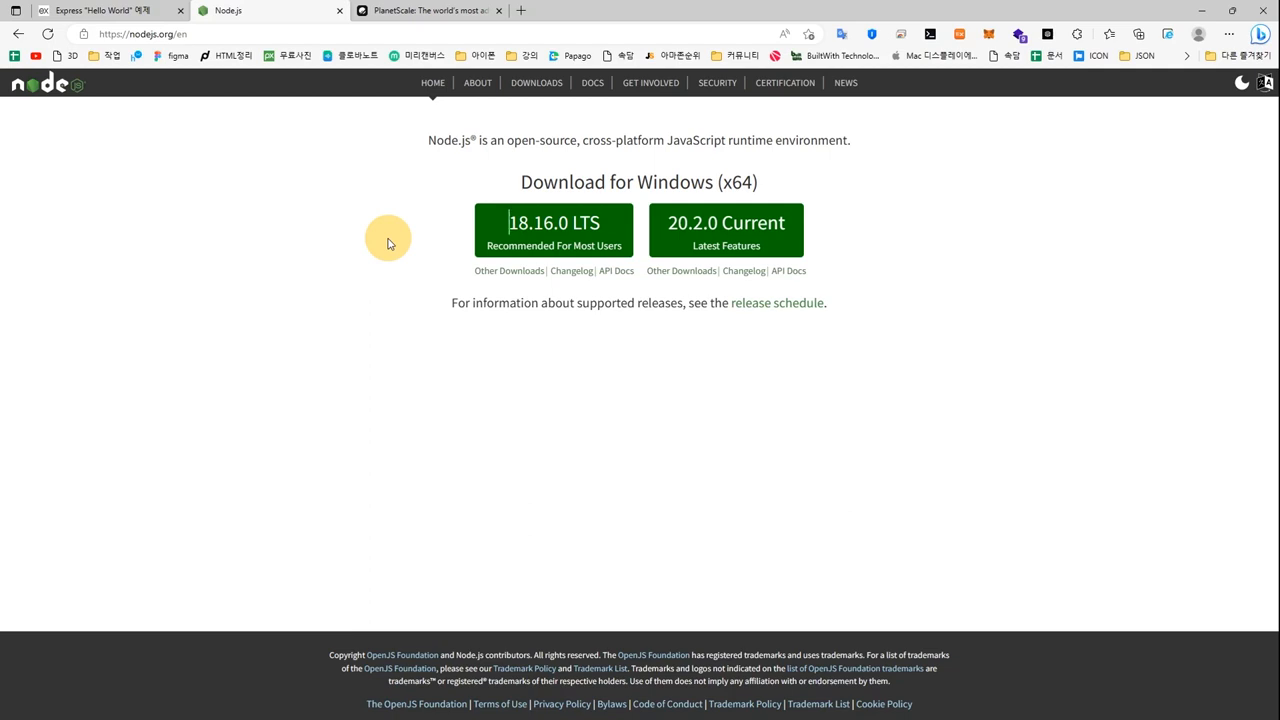
Node.js는 JavaScript를 기반으로 한 서버 사이드 플랫폼입니다. 웹 브라우저에서만 사용되던 JavaScript를 서버에서도 사용할 수 있게 해주는 환경으로서, 비동기 이벤트 기반의 구조를 채택하여 높은 처리 성능을 자랑합니다. Node.js는 V8 JavaScript 엔진을 사용하여 빠른 속도를 제공하며, npm(Node Package Manager)을 통해 다양한 패키지를 쉽게 설치하고 관리할 수 있습니다. 이번 글에서는 Node.js의 설치와 기본적인 사용법을 간단히 알아보겠습니다. 먼저, Node.js 공식 사이트에서 최신 버전을 다운로드하여 설치합니다. 설치 후, 터미널이나 명령 프롬프트에서 node -v 명령어를 입력하여 설치가 정상적으로 되었는지 확인합니다. 이제 Node.js 환경에서 JavaScript 코드를 실행할 준비가 되었습니다.

🚀 Express로 웹서버 만들기
Express는 Node.js를 위한 웹 애플리케이션 프레임워크로, 웹사이트와 API를 쉽게 구축할 수 있는 도구입니다. 간단한 설치와 설정만으로도 웹 서버를 빠르게 띄울 수 있어 많은 개발자들이 선호하는 프레임워크입니다. Express를 사용하면 라우팅, 미들웨어 관리, 템플릿 엔진 통합 등 다양한 기능을 쉽게 구현할 수 있습니다. Express를 설치하기 위해 npm을 사용하여 npm install express 명령어를 실행합니다. 설치 후, 간단한 서버를 만들어 봅시다. const express = require('express');로 Express 모듈을 불러오고, const app = express();로 앱을 생성합니다. 그런 다음 app.get('/', (req, res) => res.send('Hello World!'));로 루트 경로에 대한 라우트를 설정하고, app.listen(3000, () => console.log('Server is running on port 3000'));로 서버를 실행합니다. 이렇게 설정하면 로컬 서버에서 "Hello World!"라는 메시지를 볼 수 있습니다.

🗒️ MySQL과의 연결
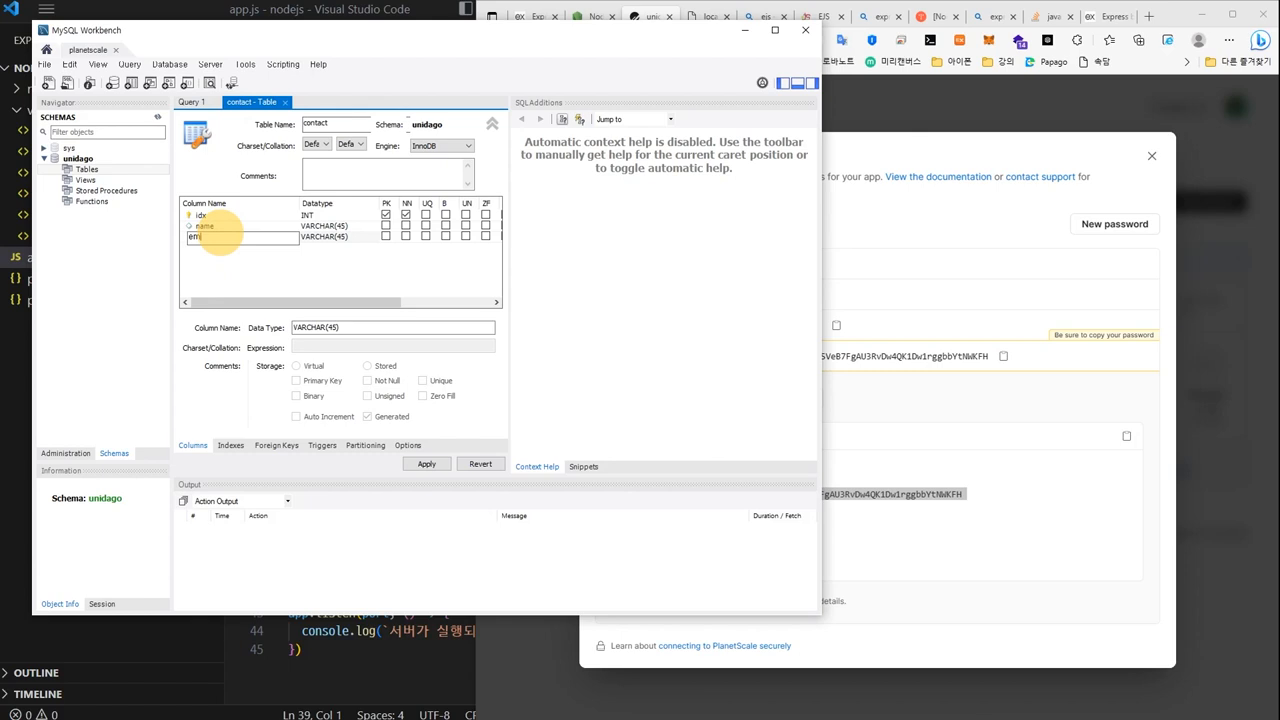
Node.js와 MySQL을 연결하여 데이터를 처리하는 방법은 매우 중요합니다. MySQL은 관계형 데이터베이스 관리 시스템으로, 대량의 데이터를 효율적으로 관리할 수 있습니다. Node.js에서 MySQL과 상호작용하기 위해서는 mysql2 패키지를 사용할 수 있습니다. 먼저 npm install mysql2 명령어로 패키지를 설치합니다. 그런 다음, MySQL과의 연결을 설정합니다. const mysql = require('mysql2');로 모듈을 불러오고, const connection = mysql.createConnection({ host: 'localhost', user: 'root', database: 'test' });로 데이터베이스 연결을 생성합니다. 연결이 완료되면 connection.query('SELECT * FROM users', (err, results, fields) => { if (err) throw err; console.log(results); });로 데이터를 조회할 수 있습니다. 이렇게 하면 Node.js 애플리케이션에서 MySQL 데이터베이스와 상호작용할 수 있습니다.

🔄 데이터 전송 및 처리
웹 애플리케이션에서는 클라이언트와 서버 간의 데이터 전송이 필수적입니다. Express에서 폼 데이터를 처리하기 위해서는 body-parser 미들웨어를 사용합니다. npm install body-parser 명령어로 설치한 후, const bodyParser = require('body-parser');로 모듈을 불러옵니다. 그런 다음 app.use(bodyParser.urlencoded({ extended: false })); app.use(bodyParser.json());로 미들웨어를 설정합니다. 이렇게 하면 클라이언트에서 전송된 데이터를 서버에서 손쉽게 처리할 수 있습니다. 예를 들어, 클라이언트로부터 이름과 이메일을 받아 데이터베이스에 저장하는 로직을 구현할 수 있습니다. app.post('/submit', (req, res) => { const { name, email } = req.body; connection.query('INSERT INTO users (name, email) VALUES (?, ?)', [name, email], (err, result) => { if (err) throw err; res.send('Data received and saved'); }); });와 같이 설정하면, 클라이언트 폼에서 제출된 데이터를 데이터베이스에 저장할 수 있습니다.

🌐 EJS로 페이지 렌더링
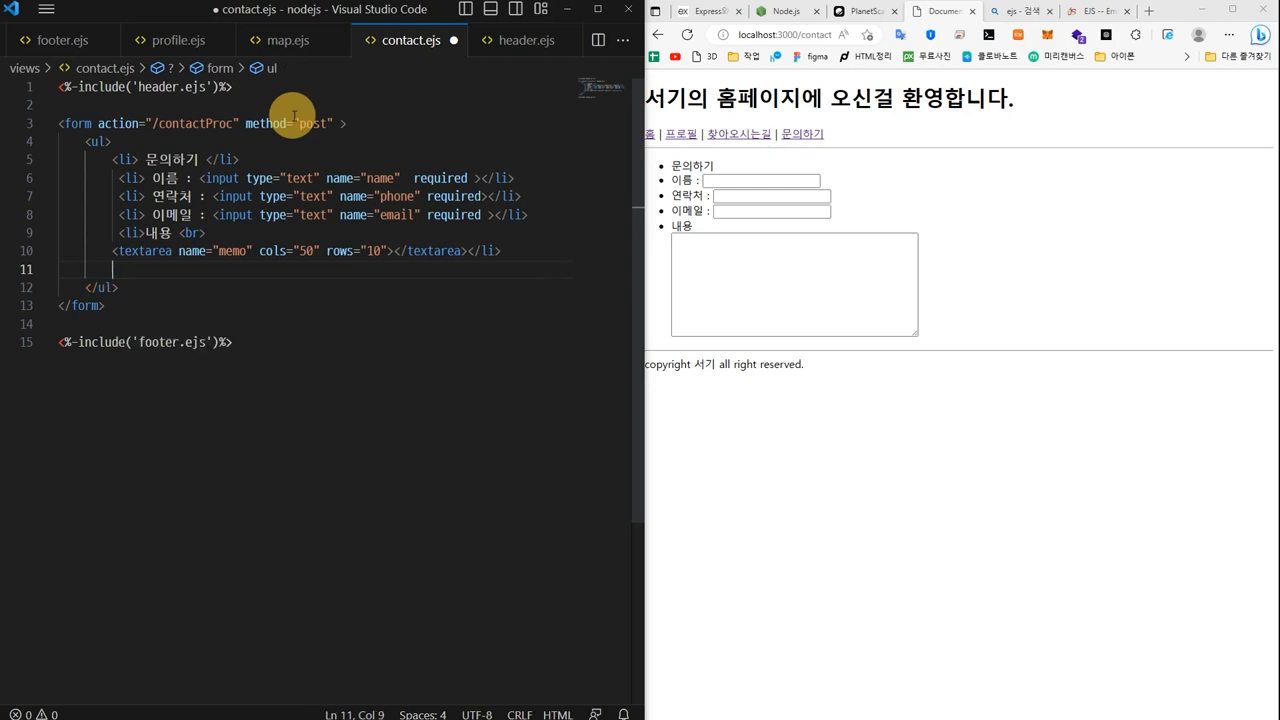
EJS는 Node.js 애플리케이션에서 템플릿을 렌더링하는 데 사용되는 엔진 중 하나입니다. HTML 파일 내에서 JavaScript 코드를 삽입할 수 있어 동적인 웹 페이지를 생성하는 데 편리합니다. EJS를 사용하려면 npm install ejs 명령어로 패키지를 설치합니다. 그런 다음 app.set('view engine', 'ejs');로 템플릿 엔진을 설정합니다. EJS 파일을 views 폴더에 저장하고, app.get('/', (req, res) => res.render('index', { title: 'Welcome', message: 'Hello, EJS!' }));와 같이 라우트를 설정합니다. EJS 파일 내에서는 <h1><%= title %></h1><p><%= message %></p>와 같이 변수를 사용하여 동적인 콘텐츠를 표현할 수 있습니다. 이렇게 EJS를 통해 템플릿 엔진을 활용하면, 웹 페이지의 재사용성을 높이고, 유지보수를 용이하게 할 수 있습니다.
🌐 공식사이트
목록
글쓰기
