웹개발 프레임워크 끝판왕, Next.js ?
[주요 목차]
📚 서론
🖥️ 넥스제스 개요
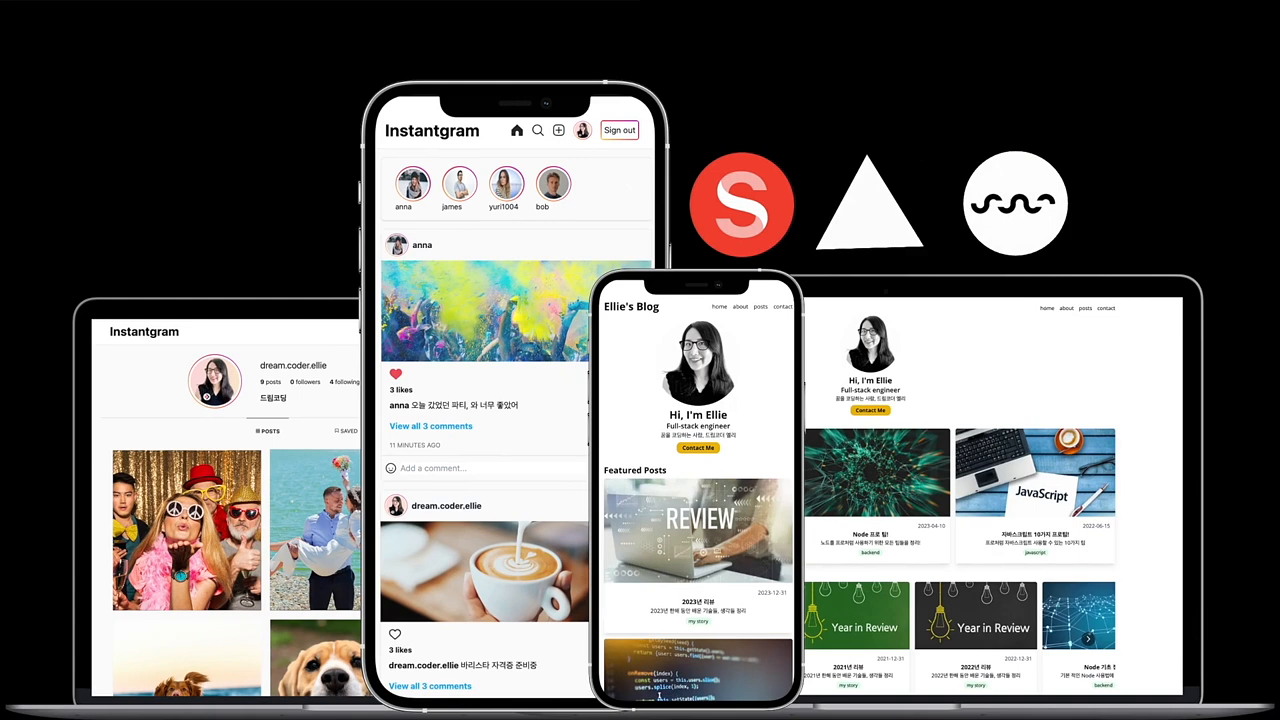
💡 실전 프로젝트
📊 최신 기술 스택
🔍 강의의 특징
웹 개발의 세계는 빠르게 변화하고 있으며, 그 변화의 중심에는 다양한 프레임워크와 라이브러리가 자리하고 있습니다. 그중에서도 넥스제스(NexJS)는 최근 몇 년간 그 인기를 끌어올리고 있는 프레임워크 중 하나입니다. 리액트(React)와 함께 사용되며, 서버 사이드 렌더링과 정적 웹사이트 생성의 장점을 모두 가지고 있어 많은 개발자들 사이에서 많은 사랑을 받고 있습니다. 이번 블로그에서는 넥스제스의 강의 내용을 중심으로 웹 개발의 기본 개념부터 시작해 다양한 실전 프로젝트를 통해 이 프레임워크의 매력을 알아보겠습니다. 특히, 최신 버전의 기능과 이를 활용한 프로젝트 구현 방법, 그리고 타입스크립트(TypeScript)를 통한 안전한 코딩 방식까지 폭넓게 다룰 예정입니다. 이제 넥스제스를 통해 웹 개발의 새로운 세계로 떠나볼까요?

🖥️ 넥스제스 개요
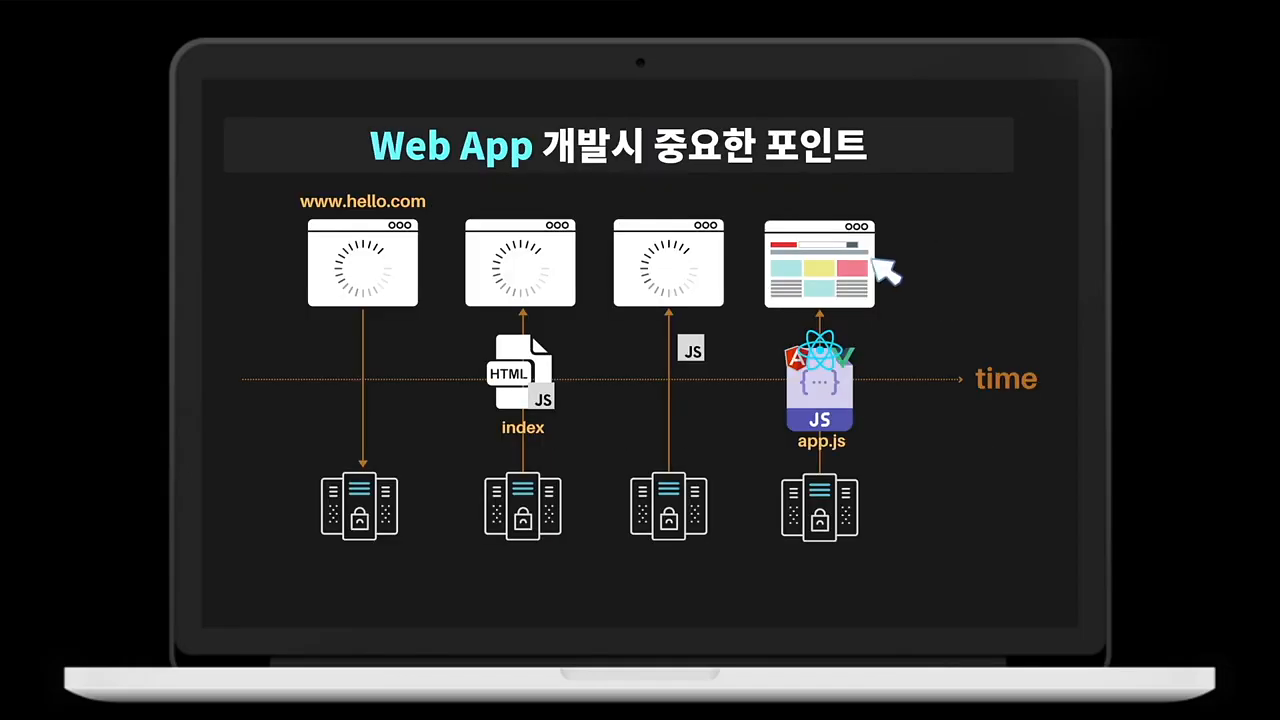
넥스제스(NexJS)는 리액트 기반의 프레임워크로, 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 지원합니다. 이는 웹 애플리케이션의 성능과 SEO(검색 엔진 최적화)를 향상시키는 데 큰 도움을 줍니다. 넥스제스는 복잡한 설정 없이 간편하게 사용할 수 있으며, 다양한 플러그인과 미들웨어를 통해 기능을 확장할 수 있습니다.
이 프레임워크는 특히 기업 및 개인 블로그와 같은 콘텐츠 기반 웹사이트에 적합합니다. 넥스제스의 강력한 라우팅 시스템과 API 통합 기능은 개발자들이 복잡한 웹 애플리케이션을 쉽게 구축할 수 있도록 도와줍니다. 특히, 다양한 데이터 소스로부터 정보를 가져와서 웹 페이지를 동적으로 생성할 수 있다는 점에서 매우 유용합니다.
넥스제스의 주요 특징 중 하나는 페이지 기반 라우팅입니다. 각 페이지는 파일 시스템을 기반으로 구성되며, 개발자는 별도의 라우팅 설정 없이도 쉽게 페이지를 추가할 수 있습니다. 또한, 정적 자산을 최적화하여 더욱 빠른 로딩 속도를 제공하며, 사용자 경험을 개선하는 데 기여합니다.
이러한 특성 덕분에 넥스제스는 자주 업데이트되며, 최신 웹 기술 트렌드에 발맞추어 발전하고 있습니다. 이제 넥스제스를 통해 실전 프로젝트를 진행하며, 이 프레임워크의 다양한 기능을 체험해보겠습니다.

💡 실전 프로젝트
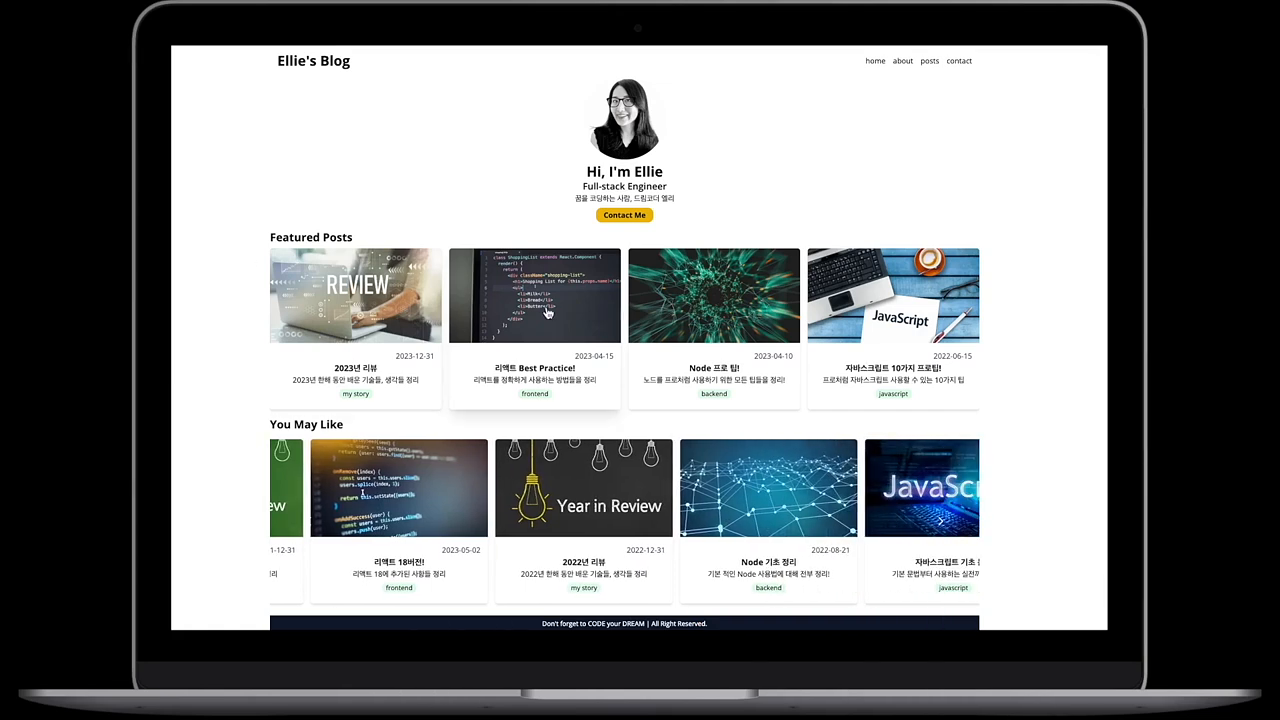
실전 프로젝트는 이 강의의 핵심입니다. 넥스제스를 이용해 실제 블로그 애플리케이션을 구축하면서 다양한 개념을 익힐 수 있습니다. 이 과정에서는 TypeScript와 CSS 모듈, 테일윈드CSS를 사용하여 프로젝트를 더욱 효율적으로 관리하고, 더 나은 사용자 인터페이스(UI)를 설계하는 방법을 배울 것입니다.
먼저, 블로그 애플리케이션의 기본 구조를 설정하고, 필요한 라이브러리와 패키지를 설치합니다. 이후, 네비게이션 바와 메인 콘텐츠 영역을 구축하고, API를 통해 데이터를 받아와서 동적으로 콘텐츠를 렌더링하는 방법을 배울 것입니다. 이러한 과정은 개발자가 실제 환경에서 자주 마주치는 문제들을 해결하는 데 큰 도움이 됩니다.
또한, 인스타그램 클론 프로젝트를 통해 보다 복잡한 웹 애플리케이션을 구현하며, 사용자 인증 및 데이터베이스 연동과 같은 고급 기능도 다룰 예정입니다. 이를 통해 실전 경험을 쌓고, 문제 해결 능력을 기르는 데 큰 도움이 될 것입니다.
프로젝트를 진행하는 동안에는 각 단계에서 발생할 수 있는 다양한 문제들에 대해 함께 고민하고 해결책을 모색하는 과정이 포함되어 있습니다. 이러한 문제 해결 능력은 개발자로서 성장하는 데 필수적입니다.

📊 최신 기술 스택
이번 강의에서는 최신 기술 스택을 활용하여 웹 애플리케이션을 개발할 예정입니다. 넥스제스는 리액트와 타입스크립트, CSS 모듈을 기반으로 하며, 이를 통해 더욱 강력하고 안전한 웹 애플리케이션을 구축할 수 있습니다.
타입스크립트는 자바스크립트의 상위 집합으로, 정적 타입 검사를 제공하여 코드의 안정성을 높입니다. 이를 통해 개발자는 코드 작성 시 발생할 수 있는 오류를 사전에 방지할 수 있으며, 팀원들과의 협업에서도 큰 장점을 제공합니다. 특히, 타입스크립트를 통해 작성된 코드는 가독성이 높아져 유지보수 또한 용이해집니다.
CSS 모듈을 사용함으로써 각 컴포넌트의 스타일을 독립적으로 관리할 수 있으며, 전역 스타일 충돌 문제를 해결할 수 있습니다. 이는 대규모 프로젝트에서 특히 유용하게 작용합니다. 각 컴포넌트의 스타일을 모듈화하면, 유지보수 및 수정이 용이해지며, 개발 속도를 높일 수 있습니다.
마지막으로, 테일윈드CSS는 효율적인 CSS 프레임워크로, 클래스 기반의 유틸리티를 제공하여 빠른 스타일링을 가능하게 합니다. 이를 통해 개발자는 디자인 시스템을 쉽게 구현할 수 있으며, 반복적인 스타일 작업을 줄일 수 있습니다.

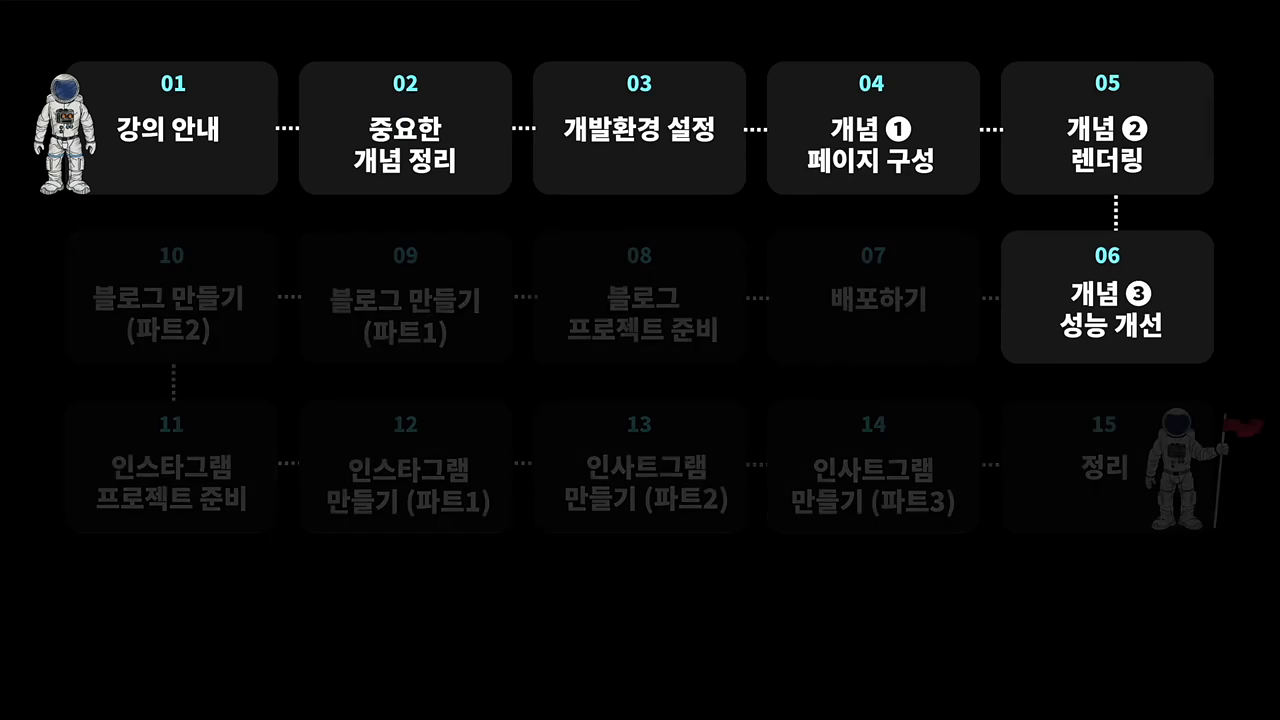
🔍 강의의 특징
이 강의는 입문자 및 중급자를 위한 과정으로, 웹 개발의 기초 개념을 알고 있는 수강생들을 대상으로 합니다. 강의에서는 넥스제스의 철학과 원칙을 배우고, 최신 버전의 내용을 심도 있게 다룰 예정입니다.
특히, 각 주제마다 실습을 통해 배운 내용을 실제로 적용해볼 수 있는 기회를 제공합니다. 또한, 강의 중간중간 제공되는 실습 문제와 챌린지를 통해 개발자들이 스스로 문제를 해결하는 능력을 향상시키는 데 중점을 두고 있습니다.
또한, 강의에서는 웹 개발에 필요한 다양한 리소스와 문서 활용 방법도 안내합니다. 이는 수강생들이 스스로 필요한 정보를 찾아 학습할 수 있는 능동적인 개발자로 성장하는 데 큰 도움이 될 것입니다.
수강생들이 최종적으로는 자신만의 프로젝트를 완성할 수 있도록 체계적으로 안내하며, 각 단계에서의 피드백을 통해 지속적인 개선을 도모합니다. 이러한 점에서 이 강의는 단순한 이론 교육을 넘어서 실무 중심의 교육을 지향합니다.
