Nextjs 가 등장한 기술적인 배경(프론트엔드 개발 역사와 함께 살펴보기)
[주요 목차]
🚀 넥스트 JS의 등장 배경
💡 넥스트 JS의 정의
🔍 넥스트 JS의 주요 기능
⚙️ 넥스트 JS의 장점
📈 넥스트 JS의 활용 사례
최근 웹 개발 환경은 빠르게 변화하고 있습니다. 특히, 프론트엔드 개발에서 많은 변화가 있었고, 그 중심에는 넥스트 JS(Next.js)가 있습니다. 넥스트 JS는 리액트(React) 기반의 프레임워크로, 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 통해 높은 성능과 SEO 최적화를 제공합니다. 이 블로그에서는 넥스트 JS의 등장 배경, 정의, 주요 기능, 장점 및 활용 사례를 살펴보며, 왜 현재 웹 개발에 있어 넥스트 JS가 필수적인 도구로 자리 잡고 있는지 알아보겠습니다. 또한, 넥스트 JS를 통해 웹 애플리케이션을 효과적으로 개발할 수 있는 방법에 대해서도 논의할 것입니다.

🚀 넥스트 JS의 등장 배경
넥스트 JS는 웹 개발의 흐름 속에서 어떻게 등장했을까요?
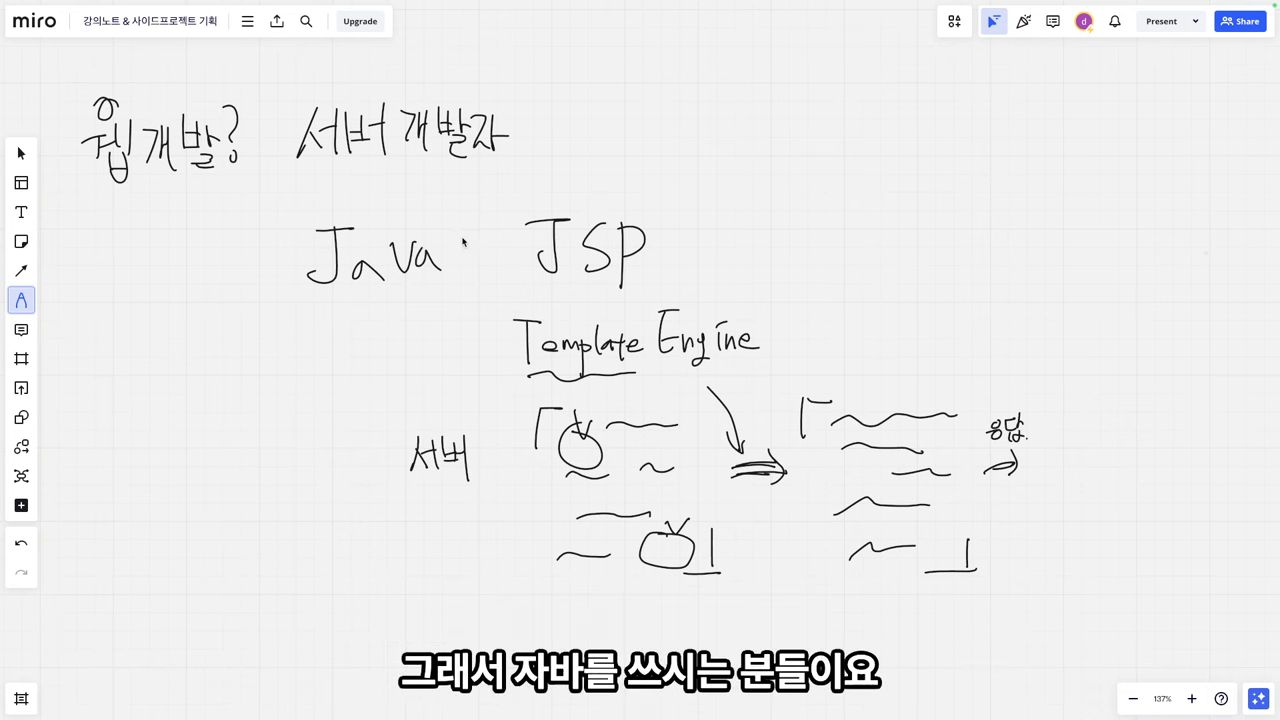
프론트엔드 개발의 흐름을 살펴보면, 과거에는 서버 개발자들이 JSP와 같은 템플릿 엔진을 사용하여 웹 페이지를 생성했습니다. 이 과정에서 고정된 HTML 템플릿에 데이터가 서버에서 채워져 클라이언트에게 전달되었습니다. 그러나 이 방식은 인터랙티브한 웹 경험을 제공하는 데 한계가 있었습니다.
자바스크립트와 AJAX 기술의 발전으로 클라이언트 사이드 렌더링(CSR) 방식이 도입되었고, 이는 사용자 경험을 크게 향상시켰습니다. 하지만 CSR은 SEO 최적화에 취약하며, 초기 로딩 속도 문제를 초래하기도 했습니다. 이러한 한계를 극복하기 위해 서버 사이드 렌더링(SSR) 기술이 다시 주목받기 시작했습니다.
넥스트 JS는 이러한 배경 속에서 등장하게 되었으며, 리액트의 장점을 살리면서도 서버 사이드 렌더링을 쉽게 구현할 수 있는 도구로 자리 잡았습니다. 이를 통해 개발자들은 복잡한 설정 없이도 강력한 웹 애플리케이션을 구축할 수 있게 되었습니다.

💡 넥스트 JS의 정의
넥스트 JS는 무엇이고, 어떤 기능을 제공하나요?
넥스트 JS는 리액트 기반의 웹 애플리케이션 프레임워크로, 서버 사이드 렌더링, 정적 사이트 생성, API 라우팅 등 다양한 기능을 제공합니다. 이를 통해 개발자들은 더 빠르고 효율적인 웹 애플리케이션을 구축할 수 있습니다. 넥스트 JS는 기본적으로 단일 페이지 애플리케이션(SPA)과 다중 페이지 애플리케이션(MPA) 모두를 지원하며, 개발자는 필요에 따라 적절한 렌더링 방식을 선택할 수 있습니다.
특히 넥스트 JS는 페이지 기반 라우팅을 지원하여, 파일 시스템을 기반으로 URL을 자동으로 생성합니다. 이로 인해 개발자는 복잡한 라우팅 설정 없이도 쉽게 페이지를 추가하고 관리할 수 있습니다. 또한, 내장된 CSS 및 Sass 지원, 이미지 최적화, 타입스크립트 지원 등 다양한 기능을 통해 개발 생산성을 높일 수 있습니다.

🔍 넥스트 JS의 주요 기능
넥스트 JS의 다양한 기능을 알아보겠습니다.
넥스트 JS는 다음과 같은 주요 기능을 제공합니다:
- 서버 사이드 렌더링(SSR): 페이지가 요청될 때마다 서버에서 렌더링하여, 빠른 초기 로딩 속도와 SEO 최적화를 이룹니다.
- 정적 사이트 생성(SSG): 빌드 시 HTML 파일을 생성하여, 정적 웹 페이지를 쉽게 만들 수 있습니다.
- API 라우팅: 간단한 API 엔드포인트를 설정하여 서버 사이드 로직을 구현할 수 있습니다.
- 자동 코드 분할: 페이지마다 필요한 자바스크립트 파일만 로드하여, 성능을 최적화합니다.
- 스타일링: CSS 모듈, Sass, Styled Components 등 다양한 스타일링 방법을 지원합니다.
이러한 기능들은 개발자가 복잡한 설정 없이도 효율적으로 웹 애플리케이션을 구축할 수 있도록 도와줍니다.

⚙️ 넥스트 JS의 장점
넥스트 JS의 주요 장점은 무엇인가요?
넥스트 JS는 여러 가지 장점을 가지고 있습니다:
- SEO 최적화: 서버 사이드 렌더링 덕분에 웹 페이지의 콘텐츠가 검색 엔진에 쉽게 인덱싱됩니다.
- 빠른 초기 로딩 속도: SSR과 SSG를 통해 사용자에게 빠른 로딩 경험을 제공합니다.
- 개발 생산성 향상: 페이지 기반 라우팅과 자동 코드 분할 기능으로 개발자가 더 쉽고 빠르게 작업할 수 있습니다.
- 유연성: 필요에 따라 SSR, SSG, CSR을 조합하여 사용할 수 있습니다.
- 커뮤니티와 생태계: 넥스트 JS는 활발한 커뮤니티와 풍부한 플러그인 생태계를 가지고 있어, 다양한 리소스를 쉽게 활용할 수 있습니다.
이러한 장점 덕분에 넥스트 JS는 많은 기업과 개발자들 사이에서 인기를 끌고 있습니다.

📈 넥스트 JS의 활용 사례
넥스트 JS는 어떻게 활용되고 있나요?
넥스트 JS는 다양한 산업에서 활용되고 있으며, 몇 가지 대표적인 사례로는 다음과 같습니다:
- 이커머스 웹사이트: 넥스트 JS의 SSR 기능을 통해 제품 정보를 빠르게 렌더링하고, 사용자가 원활한 쇼핑 경험을 할 수 있도록 돕습니다.
- 블로그 및 포트폴리오: 정적 사이트 생성 기능을 통해 SEO 최적화된 블로그와 포트폴리오 사이트를 쉽게 구축할 수 있습니다.
- 대시보드 애플리케이션: 데이터 시각화와 API 연동이 필요한 대시보드 애플리케이션에서도 넥스트 JS의 장점을 활용할 수 있습니다.
이와 같이 넥스트 JS는 다양한 분야에서 웹 애플리케이션 개발의 효율성을 높이고 있습니다.
🌐 공식사이트
넥스트 JS에 대한 더 많은 정보는 공식 웹사이트에서 확인하세요.
