Next.js 13 - 17. 환경변수 & 졸업
[주요 목차]
📚 서론
🔧 환경변수란 무엇인가?
💻 Next.js에서의 환경변수 설정
🔒 보안 및 기밀 정보 관리
🌟 결론 및 추가 자료
웹 개발에서 환경변수의 중요성은 갈수록 커지고 있습니다. 특히 Next.js와 같은 프레임워크에서 API 주소와 데이터베이스 비밀번호와 같은 기밀 정보를 안전하게 관리하기 위해 환경변수를 사용하는 것이 필수적입니다. 이 블로그에서는 환경변수의 개념, Next.js에서의 설정 방법 및 보안 관리에 대해 알아보겠습니다. 또한, 여러분의 개발 환경을 최적화하고 보안을 강화하는 유용한 팁도 제공할 것입니다. 환경변수를 통해 더 안전하고 효율적인 웹 애플리케이션을 만들어보세요! [[이제 바로 본문으로 넘어가 보겠습니다.]]

🔧 환경변수란 무엇인가?
환경변수란 시스템의 동작 환경을 설정하는 정보를 담고 있는 변수입니다. 이 변수들은 운영 체제나 애플리케이션에 의해 읽히며, 개발 중 발생할 수 있는 다양한 환경에 맞춰 설정할 수 있습니다. 예를 들어, 개발 환경, 테스트 환경, 프로덕션 환경 등 각각의 환경에 따라 다른 설정이 필요할 수 있습니다.
환경변수의 가장 큰 장점은 기밀 정보를 코드에서 분리하여 보안성을 높일 수 있다는 점입니다. 예를 들어, 데이터베이스 비밀번호나 API 키를 소스 코드에 하드코딩하지 않고 환경변수로 관리함으로써, 코드가 유출되더라도 기밀 정보가 노출되지 않도록 할 수 있습니다.
환경변수를 설정하는 방법은 다양한데, 일반적으로 .env 파일을 사용하여 변수를 정의하고, 이를 애플리케이션에서 불러와 사용합니다. 예를 들어, DATABASE_URL이라는 환경변수를 설정하면, 애플리케이션 코드 내에서 이 변수를 불러와 데이터베이스 연결에 사용할 수 있습니다.
환경변수를 사용하는 것은 소프트웨어 개발에서 보안과 유연성을 높이는 중요한 방법입니다.

💻 Next.js에서의 환경변수 설정
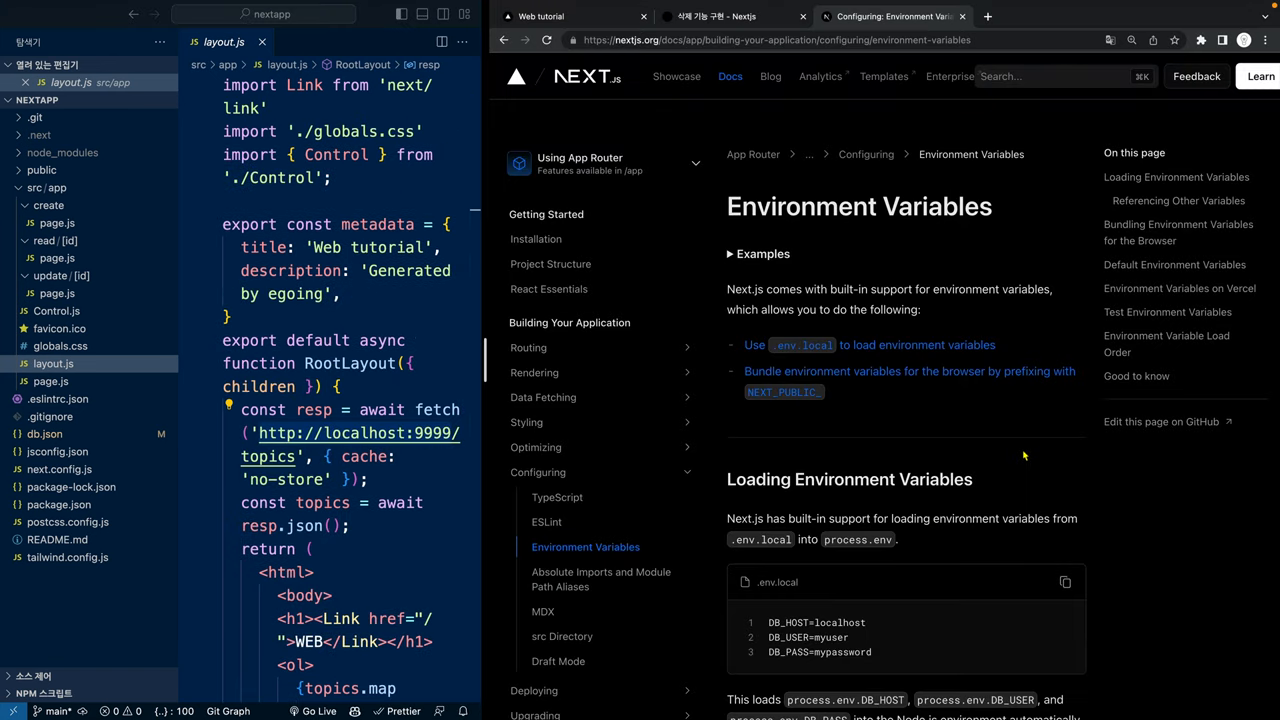
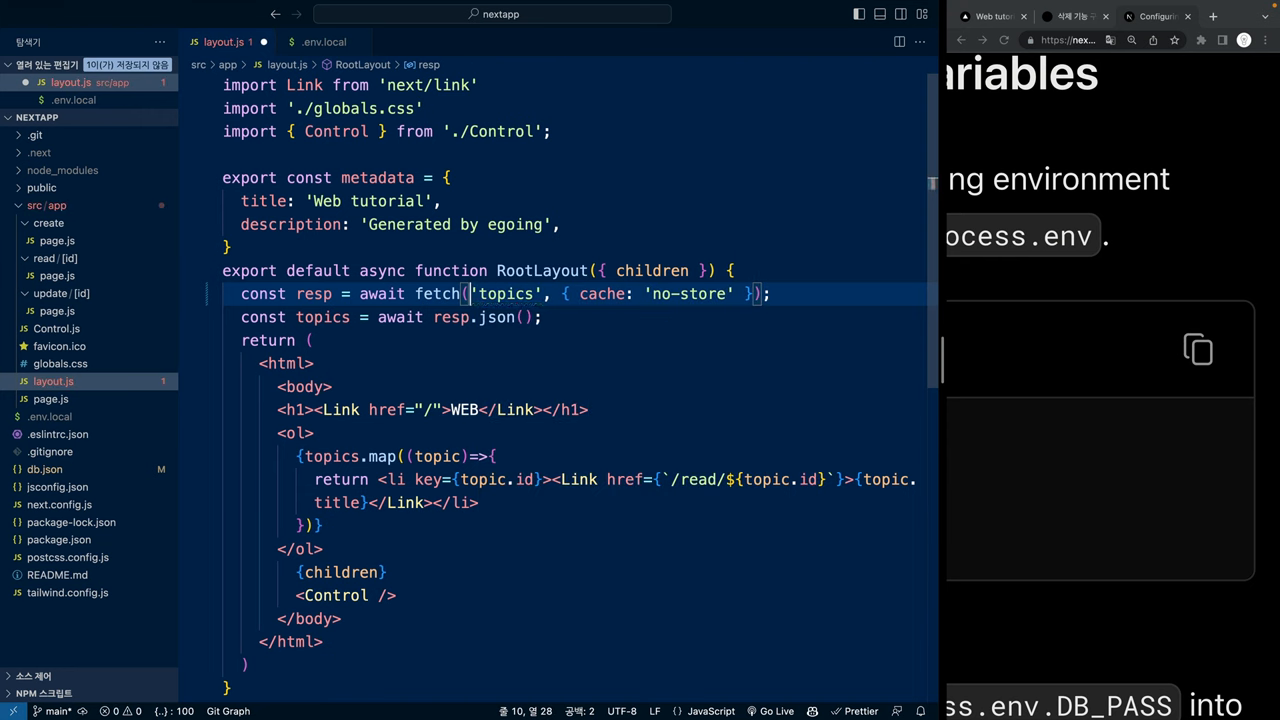
Next.js는 환경변수를 쉽게 설정하고 사용할 수 있는 기능을 제공합니다. .env.local 파일을 생성하여 환경변수를 정의할 수 있으며, 이 파일은 프로젝트의 루트 디렉토리에 위치해야 합니다. 예를 들어, 다음과 같이 API URL을 설정할 수 있습니다:
API_URL=http://localhost:3000/api
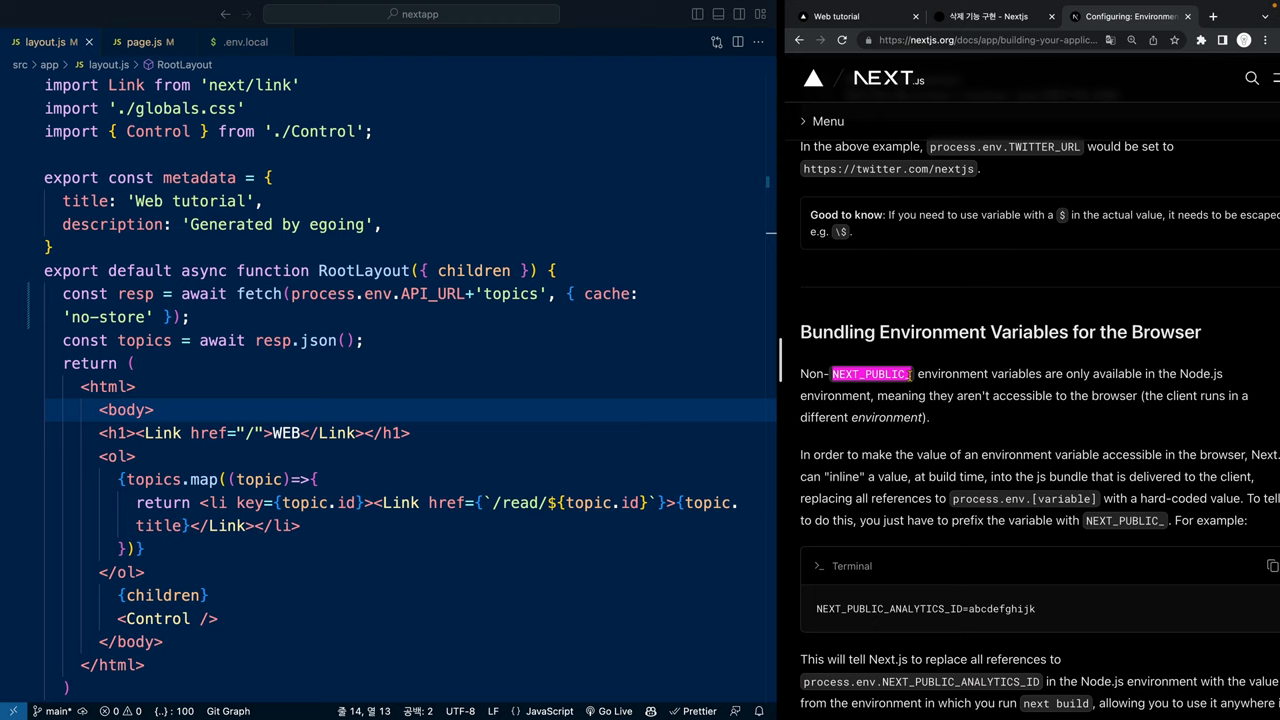
이렇게 설정한 후, Next.js 코드에서 이 변수를 사용할 수 있습니다. 변수에 접근하기 위해서는 process.env를 사용하여 접근할 수 있습니다. 예를 들어, 다음과 같이 API 요청을 보낼 수 있습니다:
javascript
const response = await fetch(`${process.env.API_URL}/endpoint`);
이 방식으로 API URL을 설정하면, 개발 환경과 프로덕션 환경에 따라 다른 URL을 사용할 수 있어 유연성과 관리 편의성이 높아집니다.
또한, Next.js에서는 NEXT_PUBLIC_이라는 접두사를 사용하여 클라이언트에서 사용할 수 있는 환경변수를 정의할 수 있습니다. 다음과 같이 설정할 수 있습니다:
NEXT_PUBLIC_API_URL=http://localhost:3000/api
이런 식으로 설정하면, 클라이언트 컴포넌트에서도 process.env.NEXT_PUBLIC_API_URL을 통해 변수를 사용할 수 있습니다.

🔒 보안 및 기밀 정보 관리
환경변수의 가장 큰 장점은 기밀 정보를 안전하게 관리할 수 있다는 점입니다. 데이터베이스 비밀번호나 API 키와 같은 민감한 정보는 절대 코드에 하드코딩해서는 안 됩니다. 그렇기 때문에 환경변수를 사용하는 것이 매우 중요합니다.
Next.js에서는 기본적으로 .env 파일이 버전 관리에서 제외되도록 설정되어 있습니다. 따라서, 이 파일에 포함된 기밀 정보는 GitHub와 같은 소스 코드 관리 시스템에 노출되지 않습니다. 그러나 개발 중에는 .env.example 파일을 생성하여 환경변수의 구조를 문서화하는 것이 좋습니다. 이 파일에는 실제 값 대신 샘플 값을 넣어두어 다른 개발자들이 어떤 변수를 설정해야 하는지 쉽게 이해할 수 있도록 돕습니다.
예를 들어, .env.example 파일은 다음과 같을 수 있습니다:
API_URL=your_api_url_here
DATABASE_URL=your_database_url_here
이렇게 하면, 다른 개발자는 이 파일을 참고하여 자신의 .env.local 파일을 생성할 수 있습니다.
기밀 정보를 안전하게 관리하는 것은 웹 애플리케이션의 보안성을 높이는 중요한 단계입니다. 따라서, 항상 주의 깊게 환경변수를 설정하고 관리해야 합니다.

🌟 결론 및 추가 자료
이번 블로그에서는 Next.js에서 환경변수의 중요성과 활용 방법에 대해 알아보았습니다. 환경변수를 사용하면 기밀 정보를 안전하게 관리할 수 있을 뿐만 아니라, 다양한 개발 환경에 맞춰 유연하게 애플리케이션을 설정할 수 있습니다.
보안을 강화하기 위해서는 다른 개발자들과 협업할 때 .env.example 파일을 활용하는 것이 좋습니다. 이를 통해 환경변수의 구조를 문서화하고, 개발자들이 쉽게 자신의 환경을 설정할 수 있도록 도와줄 수 있습니다.
넥스트 JS에 대한 더 많은 자료와 세부적인 내용은 공식 Next.js 문서에서 확인할 수 있습니다. 앞으로도 환경변수를 활용하여 더 안전하고 효율적인 웹 애플리케이션 개발을 이어가시길 바랍니다!
