Next.js 13 - 16. 글 삭제
[주요 목차]
📝 서론
🔍 삭제 기능 개요
⚙️ 삭제 기능 구현
🛠️ 삭제 기능 테스트
🚀 최적화 및 결론
이번 블로그 포스트에서는 React를 이용하여 삭제 기능을 구현하는 방법에 대해 자세히 설명하겠습니다. 웹 애플리케이션에서 데이터를 삭제하는 기능은 매우 중요하며, 사용자 경험을 개선하는 데 큰 역할을 합니다. 사용자가 원하지 않는 데이터를 삭제할 수 있는 기능은 애플리케이션의 효율성을 높이고, 사용자에게 좀 더 나은 경험을 제공합니다. 삭제 기능을 구현하는 방법은 여러 가지가 있지만, 이번 포스트에서는 버튼 클릭을 통해 데이터를 삭제하는 기본적인 방법을 다루겠습니다. 이를 위해서는 우선 React 컴포넌트를 이해하고, 상태 관리 및 이벤트 핸들링에 대한 기본적인 지식이 필요합니다. 이번 포스트를 통해 코드 예제를 제공하고, 삭제 기능이 어떻게 작동하는지를 단계별로 설명하겠습니다. 이 과정을 통해 독자들은 React 애플리케이션에서 데이터를 삭제하는 방법을 쉽게 이해하고, 실제 프로젝트에 적용할 수 있을 것입니다. 그럼 본격적으로 삭제 기능 구현에 대해 알아보겠습니다.

🔍 삭제 기능 개요
삭제 기능은 사용자가 선택한 데이터를 시스템에서 제거하는 역할을 합니다. 이러한 기능은 사용자가 불필요한 정보를 관리하고, 데이터의 정확성을 유지하는 데 도움을 줍니다.
일반적으로 삭제 기능은 사용자 인터페이스에서 버튼 형태로 구현되며, 사용자가 버튼을 클릭하면 해당 데이터가 삭제됩니다. 이 과정에서는 사용자가 실수로 데이터를 삭제하지 않도록 확인 메시지를 표시하는 것이 좋습니다.
삭제 기능을 구현하기 위해서는 다음과 같은 요소가 필요합니다:
- 사용자 인터페이스(UI): 삭제 버튼을 포함한 UI 컴포넌트
- 상태 관리: 삭제할 데이터의 상태를 관리하는 로직
- 서버와의 통신: 삭제 요청을 서버에 보내는 기능
이제 삭제 기능의 구체적인 구현 방법에 대해 알아보겠습니다.

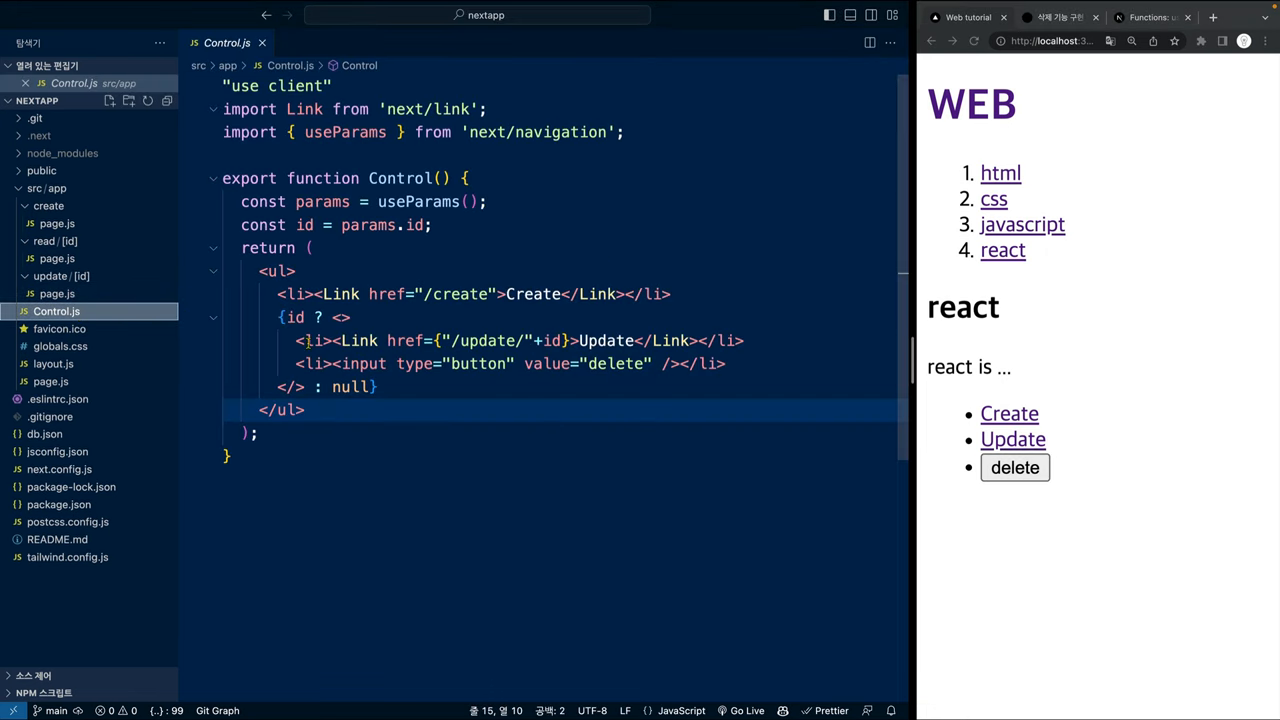
⚙️ 삭제 기능 구현
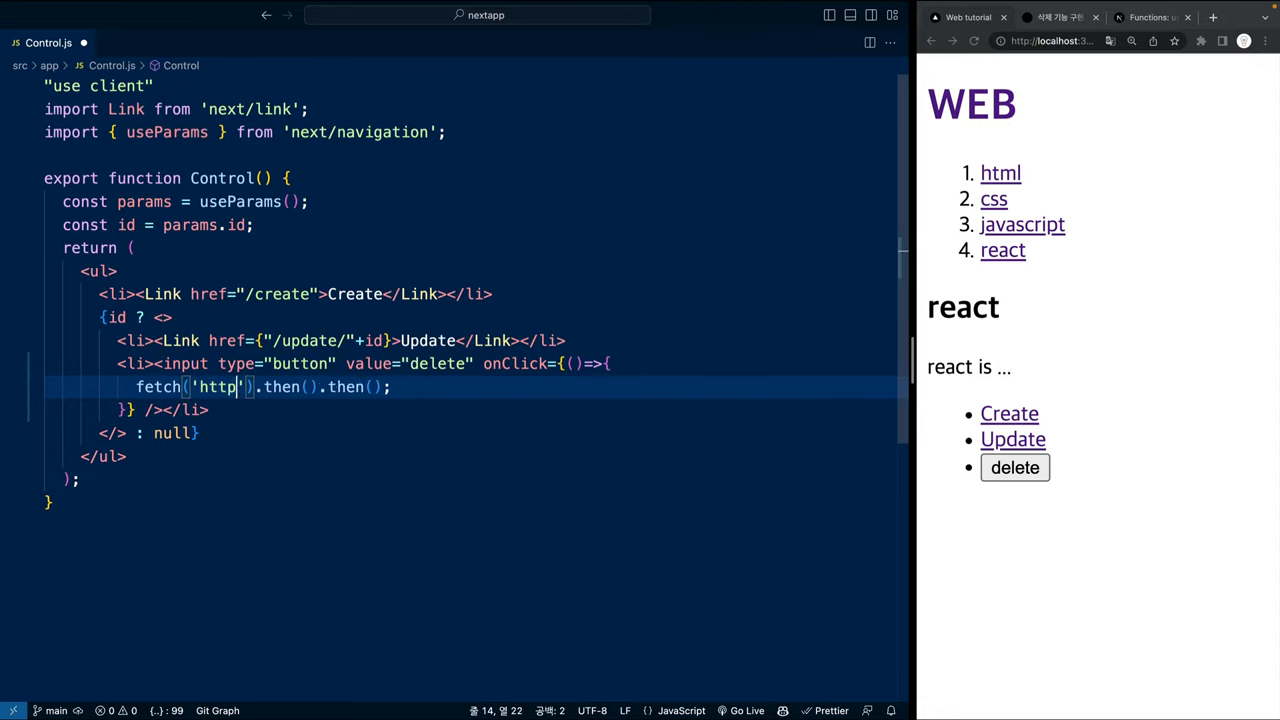
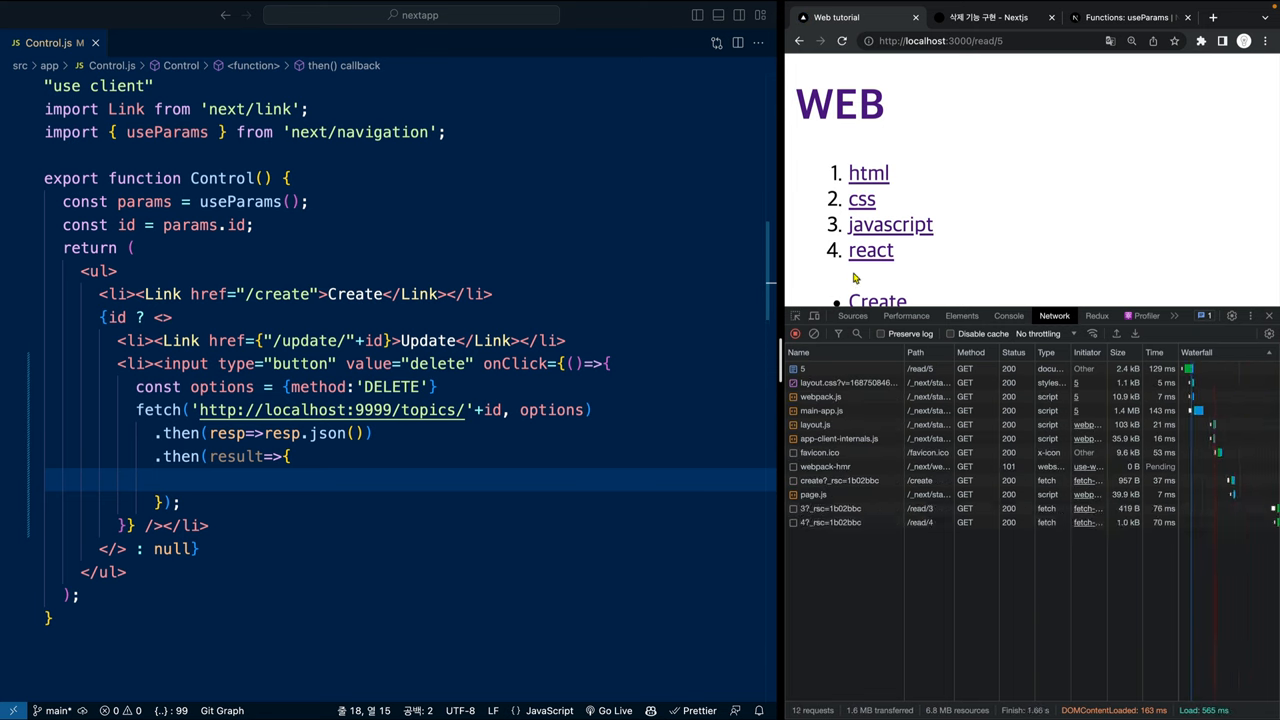
삭제 기능을 구현하기 위해서는 React의 상태 관리와 이벤트 핸들링을 활용해야 합니다. 먼저, 삭제 버튼을 클릭했을 때 호출될 함수와, 서버로 DELETE 요청을 보내는 로직을 작성해야 합니다.
javascript
const handleDelete = async (id) => {
try {
const response = await fetch(`https://example.com/api/data/${id}`, {
method: 'DELETE',
});
if (response.ok) {
// 삭제 성공 시 상태 업데이트
setData(data.filter(item => item.id !== id));
}
} catch (error) {
console.error('Error deleting data:', error);
}
};
위의 코드에서 handleDelete 함수는 삭제할 데이터의 ID를 인자로 받아, 해당 ID의 데이터를 서버에서 삭제하는 요청을 보냅니다. 삭제가 성공적으로 이루어지면, 상태를 업데이트하여 UI에서 해당 데이터를 제거합니다.
이제 이 함수를 삭제 버튼에 연결하여 사용자 인터페이스와 상호작용을 가능하게 해야 합니다. 예를 들어, 아래와 같은 버튼을 추가할 수 있습니다.
javascript
<button onClick={() => handleDelete(item.id)}>삭제</button>
사용자가 삭제 버튼을 클릭하면 handleDelete 함수가 호출되고, 해당 데이터가 삭제됩니다.

🛠️ 삭제 기능 테스트
구현한 삭제 기능이 제대로 작동하는지 테스트하는 것은 매우 중요합니다. 테스트를 통해 사용자가 의도하지 않게 데이터를 삭제하는 상황을 방지할 수 있습니다.
테스트를 위해서는 몇 가지 단계를 거쳐야 합니다:
- 기능 확인: 삭제 버튼을 클릭했을 때 데이터가 실제로 삭제되는지 확인합니다.
- 에러 처리: 삭제 요청이 실패했을 때 사용자에게 오류 메시지를 표시합니다.
- 사용자 친화적 메시지: 삭제 전에 사용자의 확인을 받는 팝업을 추가하여 실수를 방지합니다.
예를 들어, 삭제 버튼 클릭 시 확인 메시지를 띄우는 코드는 아래와 같습니다:
javascript
const handleDelete = async (id) => {
if (window.confirm('정말로 삭제하시겠습니까?')) {
// 삭제 로직
}
};
이와 같은 방법으로 삭제 기능을 테스트하고, 필요한 경우 추가적인 오류 처리 로직을 구현할 수 있습니다.

🚀 최적화 및 결론
삭제 기능을 구현한 후에는 성능 최적화도 고려해야 합니다. 불필요한 리렌더링을 방지하고, 사용자 경험을 개선하기 위해 다음과 같은 방법을 적용할 수 있습니다:
- 메모이제이션: React의
useMemo또는useCallback을 사용하여 성능을 최적화합니다. - 로딩 상태 관리: 삭제 요청이 진행 중일 때 로딩 스피너를 표시하여 사용자에게 진행 상황을 알려줍니다.
- 에러 핸들링: 서버에서 오류가 발생했을 경우, 사용자에게 적절한 피드백을 제공하도록 합니다.
삭제 기능은 웹 애플리케이션의 기본적인 요소 중 하나로, 사용자에게 중요한 데이터 관리 수단을 제공합니다. 이번 포스트에서 설명한 내용을 바탕으로 실질적인 프로젝트에 삭제 기능을 효과적으로 구현할 수 있을 것입니다.
