Next.js 13 - 15. 글수정
[주요 목차]
🛠️ 수정 기능 구현 개요
🔍 코드 분석
🔄 업데이트 기능 구현
⚙️ 실시간 데이터 확인
📈 문제 해결 및 최적화
이번 포스트에서는 React를 활용하여 수정 기능을 구현하는 방법에 대해 알아보겠습니다. 웹 애플리케이션에서 데이터 수정은 기본적인 요구 사항 중 하나이며, 사용자가 입력한 정보를 효율적으로 업데이트할 수 있도록 하는 것이 중요합니다. 우리는 실시간으로 데이터를 가져오고 수정하는 과정을 단계별로 진행할 것입니다. 첫 번째로, 수정 기능의 개요를 살펴보고, 이후에는 코드 분석과 함께 업데이트 기능을 구현해 보겠습니다. 마지막으로, 실시간 데이터 확인과 함께 발생할 수 있는 문제를 해결하는 방법에 대해 논의하겠습니다. 이 포스트를 통해 React에서의 데이터 수정 방법을 익히고, 자신의 프로젝트에 적용할 수 있는 기초를 다지길 바랍니다.

🛠️ 수정 기능 구현 개요
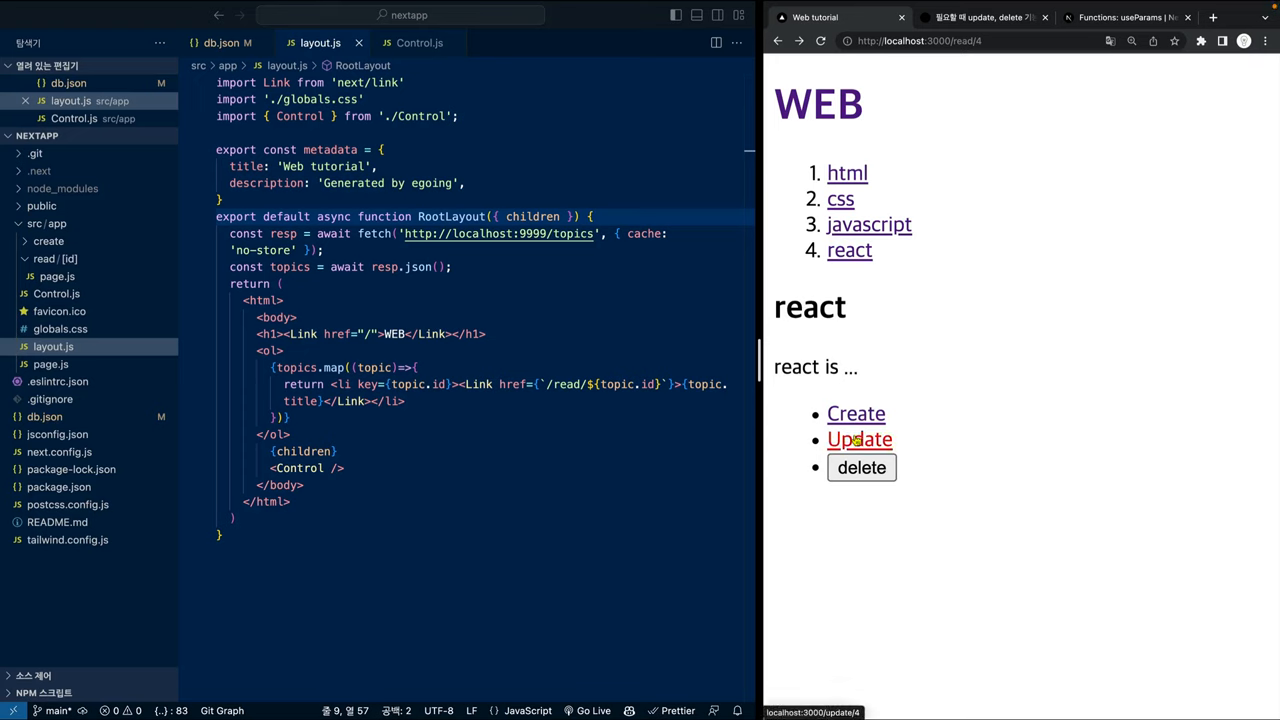
수정 기능은 웹 애플리케이션에서 사용자가 데이터를 변경할 수 있도록 하는 중요한 부분입니다. 우리는 이번 포스트에서 React를 사용하여 수정 기능을 구현하는 과정을 단계별로 살펴보겠습니다.
수정 기능을 구현하기 위해서는 다음의 두 가지 주요 기능이 필요합니다: 데이터 읽기(read)와 데이터 수정(update). 사용자는 특정 데이터를 선택하고 이를 수정한 후 업데이트 버튼을 클릭하여 변경 내용을 서버에 전송하게 됩니다. 이 과정에서 서버와의 통신은 기본적으로 REST API를 통해 이루어집니다.
첫 번째 단계로, 수정할 데이터를 선택할 수 있는 UI를 구성합니다. 이를 위해 React의 상태 관리 기능을 활용하여 사용자가 선택한 데이터를 기반으로 폼을 동적으로 업데이트합니다. 사용자가 수정할 내용을 입력한 후, 제출(submit) 버튼을 클릭하면 해당 데이터가 서버로 전송되어야 합니다.
이러한 기능은 사용자의 인터랙션을 통해 자연스럽게 이루어져야 하며, UI/UX 측면에서도 사용자가 편리하게 사용할 수 있도록 설계하는 것이 중요합니다.

🔍 코드 분석
본격적으로 코드를 분석해보겠습니다. 먼저, 수정 기능을 구현하기 위해 필요한 컴포넌트를 설정합니다. 기본적인 UI 요소인 입력 폼과 버튼을 준비한 후, 상태(state)를 이용해 사용자 입력을 관리합니다.
React에서는 useState 훅을 사용하여 상태를 관리합니다. 사용자가 입력한 제목과 내용을 상태로 설정하고, 이를 폼의 value로 전달함으로써 실시간으로 UI가 업데이트되도록 합니다. 또한, 입력값이 변경될 때마다 상태를 업데이트하기 위한 onChange 핸들러를 설정합니다.
```javascript const [title, setTitle] = useState(''); const [body, setBody] = useState('');
const handleChangeTitle = (e) => { setTitle(e.target.value); };
const handleChangeBody = (e) => { setBody(e.target.value); }; ```
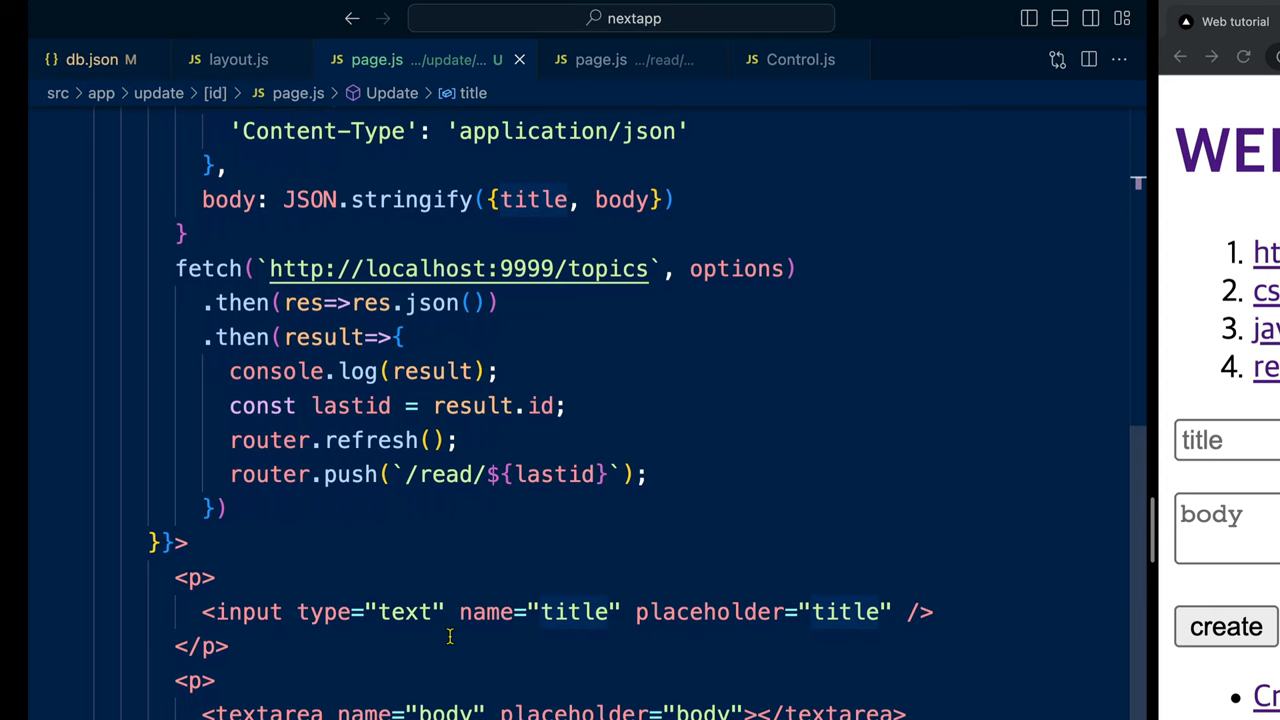
이렇게 설정된 상태는 폼 제출 시 서버로 데이터를 전송하는 데 사용됩니다. 전송 방식은 PATCH 메소드를 사용하여 해당 데이터를 수정하는 것이 일반적입니다.

🔄 업데이트 기능 구현
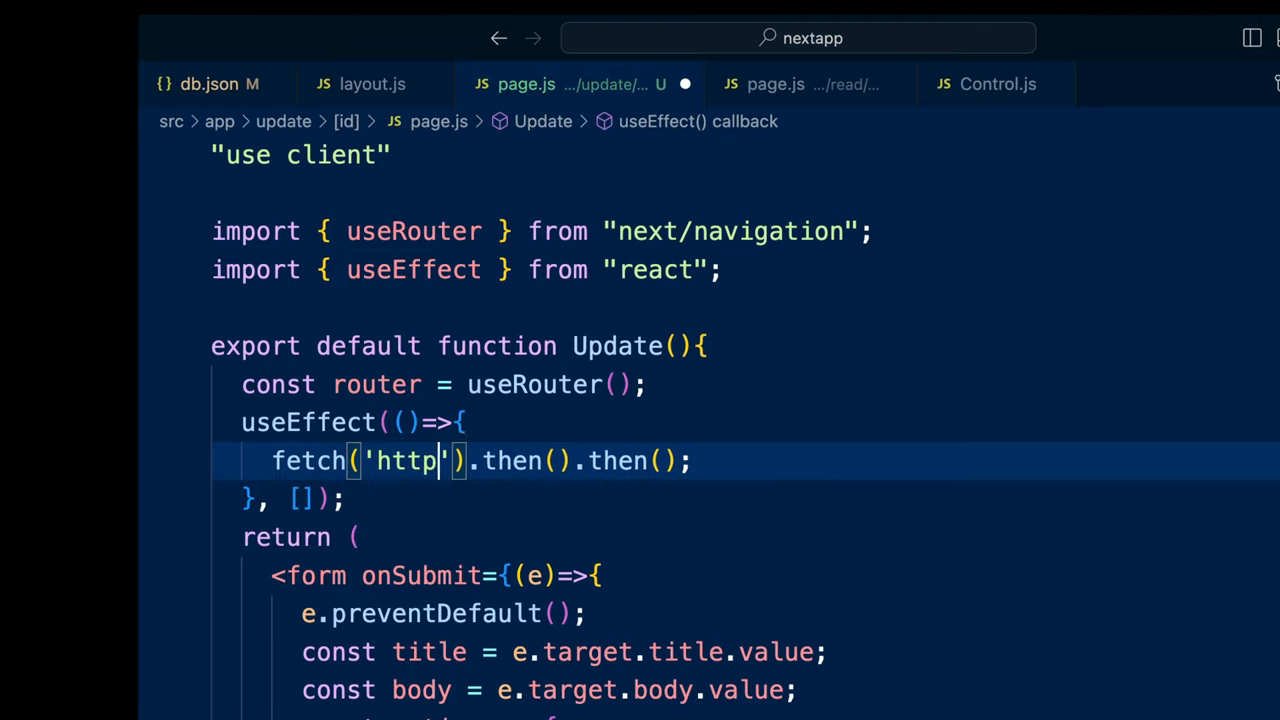
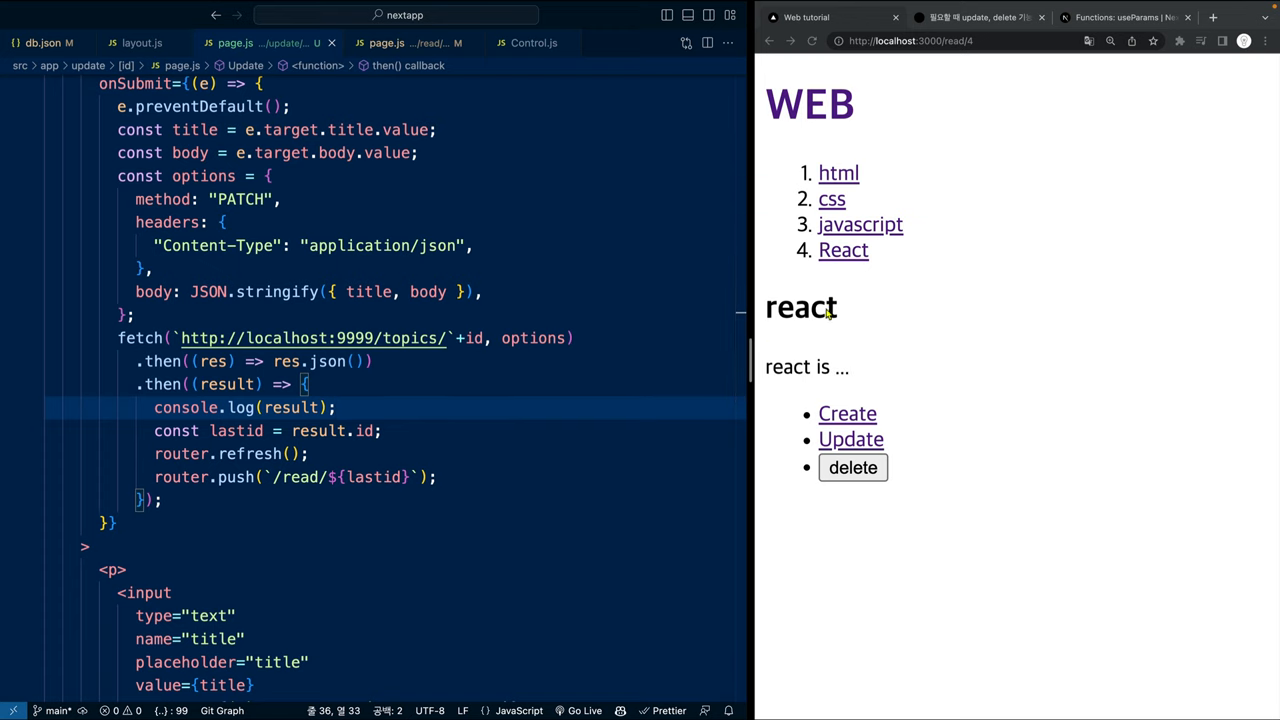
이제 업데이트 기능을 본격적으로 구현해보겠습니다. 사용자가 수정한 내용을 서버에 전송하기 위해 fetch API를 활용합니다. 이를 통해 PATCH 요청을 보내고, 서버로부터 응답을 받아 처리합니다.
``javascript
const handleSubmit = async (e) => {
e.preventDefault();
const response = await fetch(https://example.com/api/posts/${id}`, {
method: 'PATCH',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ title, body }),
});
if(response.ok) {
// 성공적으로 업데이트되면
alert('수정 완료');
}
}; ```
위의 코드에서 handleSubmit 함수는 폼 제출 시 실행되며, 입력된 제목과 내용이 서버에 전송됩니다. 업데이트가 완료되면 사용자에게 알림을 주어 수정이 성공적으로 이루어졌음을 알려줍니다.

⚙️ 실시간 데이터 확인
실시간으로 데이터가 업데이트되는지 확인하는 과정도 중요합니다. 사용자가 수정 버튼을 클릭한 후, 새로운 데이터를 받아오기 위해 fetch API를 다시 호출할 수 있습니다. 이를 통해 최신 데이터가 UI에 반영되도록 합니다.
javascript
const fetchData = async () => {
const response = await fetch(`https://example.com/api/posts/${id}`);
const data = await response.json();
setTitle(data.title);
setBody(data.body);
};
이렇게 설정한 fetchData 함수를 업데이트 후 호출하여, 사용자 인터페이스(UI)에 최신 데이터를 반영할 수 있습니다. 이를 통해 사용자는 수정된 내용을 즉시 확인할 수 있습니다.
📈 문제 해결 및 최적화
마지막으로, 구현 과정에서 발생할 수 있는 문제를 해결하는 방법에 대해 논의하겠습니다. 수정된 내용이 반영되지 않거나, 데이터가 제대로 업데이트되지 않는 경우가 발생할 수 있습니다. 이러한 문제는 주로 캐시와 관련이 있습니다.
React에서는 데이터가 변경되어도 기존의 캐시된 데이터가 사용될 수 있습니다. 이를 방지하기 위해, 수정 후 캐시를 무효화하는 방법을 사용할 수 있습니다. 서버에서 데이터를 가져올 때 cache: 'no-store' 옵션을 추가하여 매번 서버에서 최신 데이터를 가져올 수 있도록 설정할 수 있습니다.
javascript
const response = await fetch(`https://example.com/api/posts/${id}`, {
cache: 'no-store',
});
이렇게 하면 사용자에게 최신 데이터가 제공되어, 사용자 경험을 향상시킬 수 있습니다. 문제를 해결하고 최적화하는 과정은 애플리케이션의 성능을 높이고, 안정성을 보장하는 데 큰 도움이 됩니다.
