Next.js 13 - 12. 글생성
[주요 목차]
🛠️ 크리에이트 기능 구현 시작하기
🔄 에러 해결 방법
📜 폼 태그 생성
🚀 데이터 전송 및 리디렉션
📈 결과 확인 및 문제점
이번 블로그에서는 Next.js와 React를 사용하여 웹 애플리케이션에서 '크리에이트' 기능을 구현하는 방법에 대해 알아보겠습니다. 웹 애플리케이션의 기본적인 기능 중 하나인 데이터 생성(Create) 기능은 사용자와의 상호작용에서 매우 중요한 요소입니다. 이를 통해 사용자는 새로운 데이터를 추가하고, 서버와의 통신을 통해 정보가 업데이트됩니다. 본 포스트에서는 크리에이트 기능을 구현하기 위한 단계별 과정과 발생할 수 있는 에러 해결법, 그리고 생성된 데이터를 서버로 전송하는 방법에 대해 상세히 설명하겠습니다. 또한, 사용자가 입력한 데이터를 기반으로 페이지를 리디렉션하는 과정도 함께 다룰 것입니다. 이를 통해 여러분은 실무에서 자주 접하게 될 웹 개발의 기초적인 원리를 이해하고, 직접 구현해볼 수 있게 될 것입니다. 그럼 시작해보겠습니다!

🛠️ 크리에이트 기능 구현 시작하기
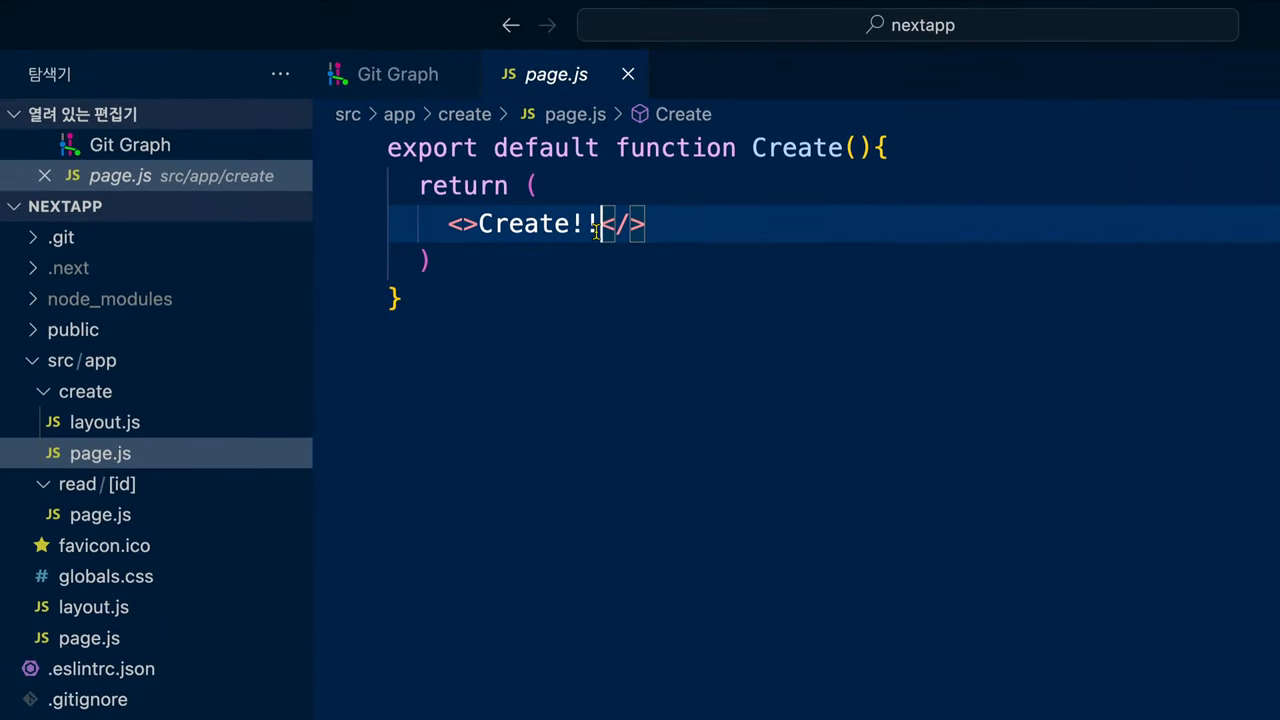
크리에이트 기능은 웹 애플리케이션에서 데이터 생성의 핵심적인 역할을 수행합니다. 이를 구현하기 위해 가장 먼저 해야 할 일은 페이지를 구성하는 것입니다. Next.js에서는 페이지의 구조를 정의하기 위해 다양한 컴포넌트를 사용합니다.
페이지를 만들기 위해, pages 디렉토리 안에 새로운 JS 파일을 생성하고 기본적인 레이아웃을 설정합니다. 이 파일에서는 사용자에게 보여줄 UI를 구성하는 다양한 HTML 태그와 React 컴포넌트를 포함시킵니다. 예를 들어, 사용자가 제목과 내용을 입력할 수 있는 폼 태그를 생성할 수 있습니다.
그레이트 기능을 구현하는 과정에서 먼저 페이지의 기본 구조를 설정하고, 이를 바탕으로 UI를 구성해야 합니다. 이를 통해 사용자가 데이터를 입력하고, 이를 서버에 전송하는 기본적인 흐름을 이해할 수 있습니다.
이렇게 기본적인 페이지 구조가 설정되면, 이후 사용자 상호작용을 통해 데이터 전송 및 처리를 구현하게 됩니다. 이를 통해 크리에이트 기능이 실제로 작동하는 모습을 체험할 수 있게 됩니다.

🔄 에러 해결 방법
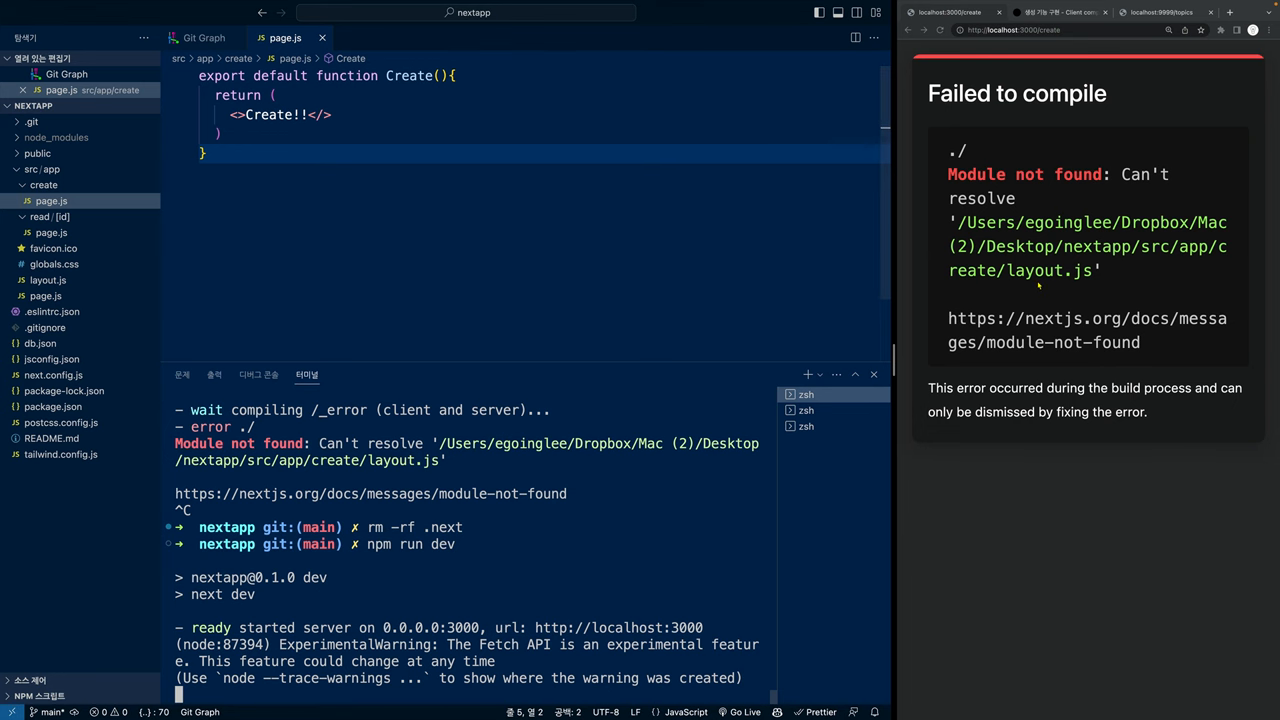
크리에이트 기능 구현 중 발생할 수 있는 다양한 에러에 대한 해결 방법을 알아보겠습니다. 개발 과정에서 종종 마주치는 에러는 서버 연결 문제, 코드에서의 문법 오류, 그리고 컴포넌트 간의 의존성 문제 등이 있습니다.
예를 들어, 서버를 처음 실행한 후 에러가 발생하는 경우, 개발 서버를 재시작하거나 캐시를 삭제하는 것이 도움이 될 수 있습니다. 이때 next 폴더를 삭제하고 다시 빌드하는 방법도 유용합니다.
에러가 발생했을 때는 개발자 도구를 활용하여 에러 메시지를 확인하고, 이를 기반으로 문제를 해결하는 것이 중요합니다. 또한, 코드에서 발생하는 에러를 미리 방지하기 위해 디버깅을 통해 오류의 원인을 찾아내는 것이 좋습니다.
이러한 과정에서 발생할 수 있는 다양한 에러를 이해하고, 해결하는 방법을 익히는 것은 개발자로서의 경험을 쌓는 데 큰 도움이 됩니다.

📜 폼 태그 생성
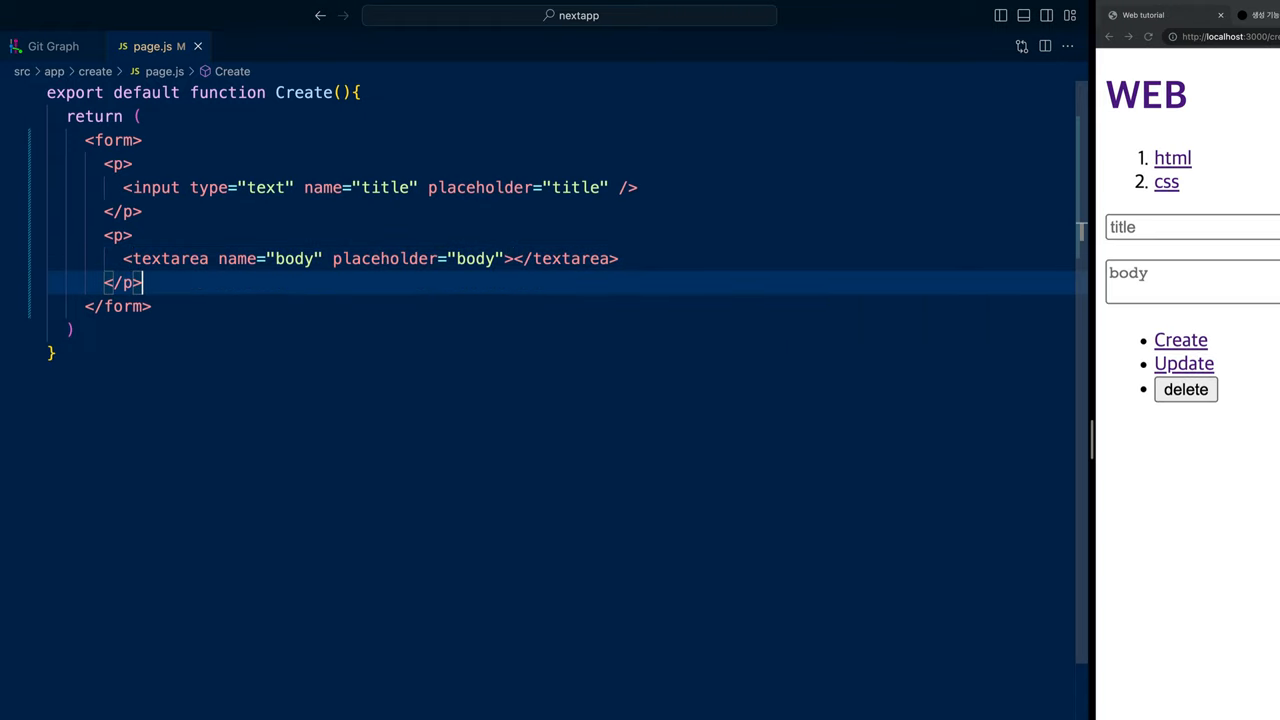
이제는 사용자로부터 데이터를 입력받기 위한 폼 태그를 생성하는 과정으로 넘어가겠습니다. 웹 애플리케이션에서 폼은 사용자가 정보를 입력하고 제출하는 기본적인 방법입니다.
폼 태그는 다양한 입력 필드를 포함하며, 각각의 필드는 사용자에게 특정 데이터를 입력받기 위해 사용됩니다. 예를 들어, 제목을 입력받기 위한 텍스트 필드와 본문 내용을 입력받기 위한 텍스트 에어리어를 생성할 수 있습니다.
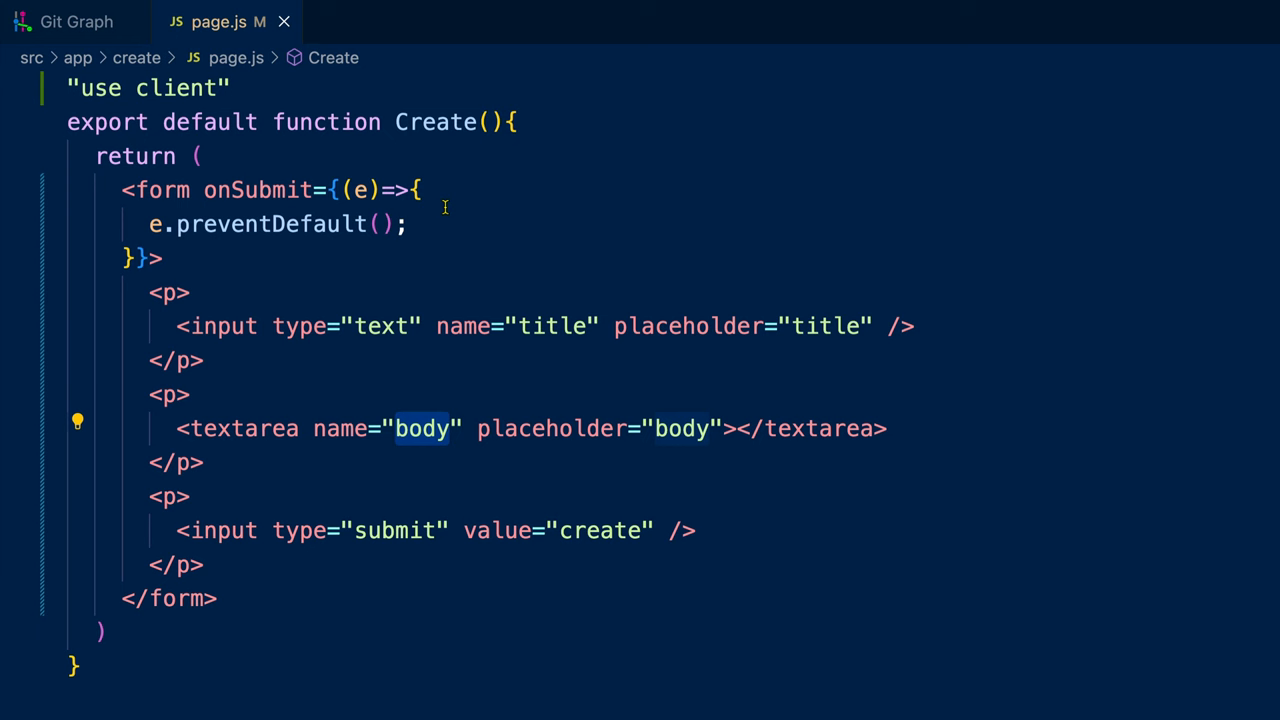
폼의 구조는 다음과 같이 설정할 수 있습니다: ```jsx
``` 이 코드는 제목과 내용을 입력받기 위해 각각의 필드를 설정하고, 제출 버튼을 추가합니다. 사용자가 이 폼을 통해 데이터를 입력하고 제출하면, 이후에 설정한 이벤트 핸들러를 통해 데이터를 처리할 수 있습니다.

🚀 데이터 전송 및 리디렉션
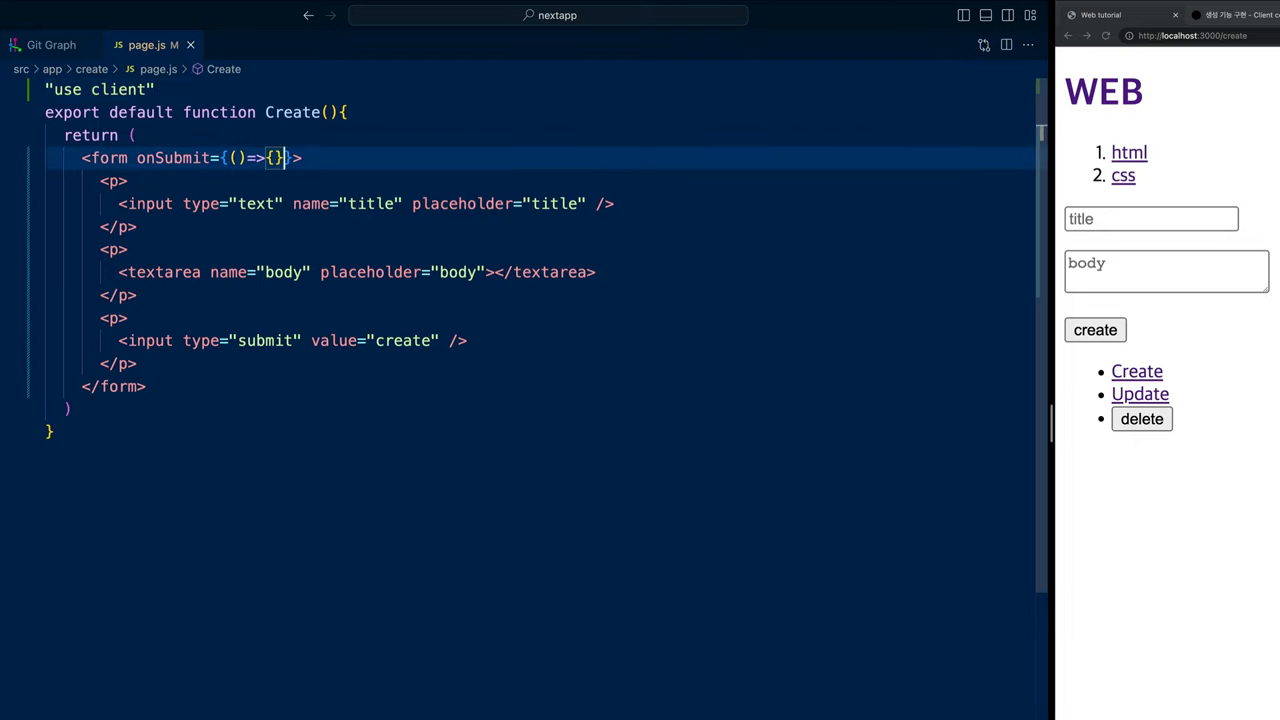
사용자가 폼을 제출하면, 입력된 데이터를 서버로 전송하여 새로운 데이터를 생성해야 합니다. 이를 위해 fetch API를 사용하여 서버에 POST 요청을 보낼 수 있습니다.
이 과정에서 주의해야 할 점은 페이지가 새로 고침되는 것을 방지하기 위해 event.preventDefault()를 사용하는 것입니다. 이렇게 하면 사용자가 입력한 데이터를 서버로 전송하는 동안 페이지가 전환되지 않도록 할 수 있습니다.
데이터 전송 코드는 다음과 같이 작성할 수 있습니다: ```javascript const handleSubmit = async (event) => { event.preventDefault(); const title = event.target.title.value; const body = event.target.body.value;
const response = await fetch('/api/create', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ title, body }), });
const result = await response.json(); // 결과에 따라 리디렉션 }; ``` 이 코드에서는 폼에서 입력된 제목과 본문을 가져와 JSON 형식으로 서버에 전송합니다. 서버가 데이터를 성공적으로 처리하면, 결과를 받아와 사용자가 새로 생성된 데이터를 확인할 수 있도록 리디렉션할 수 있습니다.

📈 결과 확인 및 문제점
마지막으로, 데이터를 성공적으로 생성한 후 사용자에게 결과를 보여주는 과정을 살펴보겠습니다. 데이터 전송 후 서버에서 응답을 받으면, 사용자에게 생성된 데이터의 ID를 보여줄 수 있습니다.
그러나 데이터 생성 후 화면에 갱신이 되지 않는 문제가 발생할 수 있습니다. 이럴 경우, 클라이언트 측에서 새로 고침을 하거나, 데이터를 다시 불러오는 기능을 추가하여 사용자 경험을 개선할 수 있습니다. 이 과정에서 상태 관리 라이브러리를 활용하여 앱의 상태를 효율적으로 관리하는 방법도 고려해볼 수 있습니다.
이렇게 하면 사용자는 자신이 생성한 데이터를 즉시 확인할 수 있으며, 웹 애플리케이션이 더욱 직관적으로 동작하게 됩니다. 앞으로의 개발 과정에서 이러한 문제를 해결하는 방법을 익혀두면 큰 도움이 될 것입니다.
