마치며..!
[주요 목차]
🎓 강의 마무리
💡 웹 개발의 기본
🎨 디자인 심화
⚙️ 상호작용 페이지
🌐 서버와의 소통
안녕하세요, 이번 포스트에서는 웹 개발 강의를 마무리하면서 우리가 배운 주요 내용을 정리하고 향후 학습 방향에 대해 논의해보겠습니다. 웹 개발은 복잡하고 다채로운 분야로, HTML, CSS, 자바스크립트와 같은 기본 기술을 익히는 것부터 시작하여, 더 나아가 부트스트랩과 같은 프레임워크를 활용한 디자인, 그리고 서버와의 소통을 위한 백엔드 기술까지 다양한 스킬셋이 요구됩니다. 오늘 포스트에서는 이러한 기술들을 어떻게 효과적으로 학습하고 활용할 수 있는지에 대해 자세히 살펴보겠습니다. 이 강의가 여러분의 웹 개발 여정에 도움이 되길 바랍니다.

🎓 강의 마무리
이번 강의에서는 웹 개발의 기초부터 심화 과정까지 다양한 내용을 다루었습니다. 우리는 HTML로 시작하여 CSS를 통해 웹 페이지를 스타일링하는 방법을 배웠고, 부트스트랩과 같은 라이브러리를 활용하여 보다 복잡한 웹 디자인을 구현하는 법을 익혔습니다. 이러한 과정을 통해 웹 개발의 기본기를 탄탄히 다질 수 있었습니다. 앞으로는 이 기본기를 바탕으로 더 복잡하고 매력적인 웹 페이지를 설계할 수 있을 것입니다.

💡 웹 개발의 기본
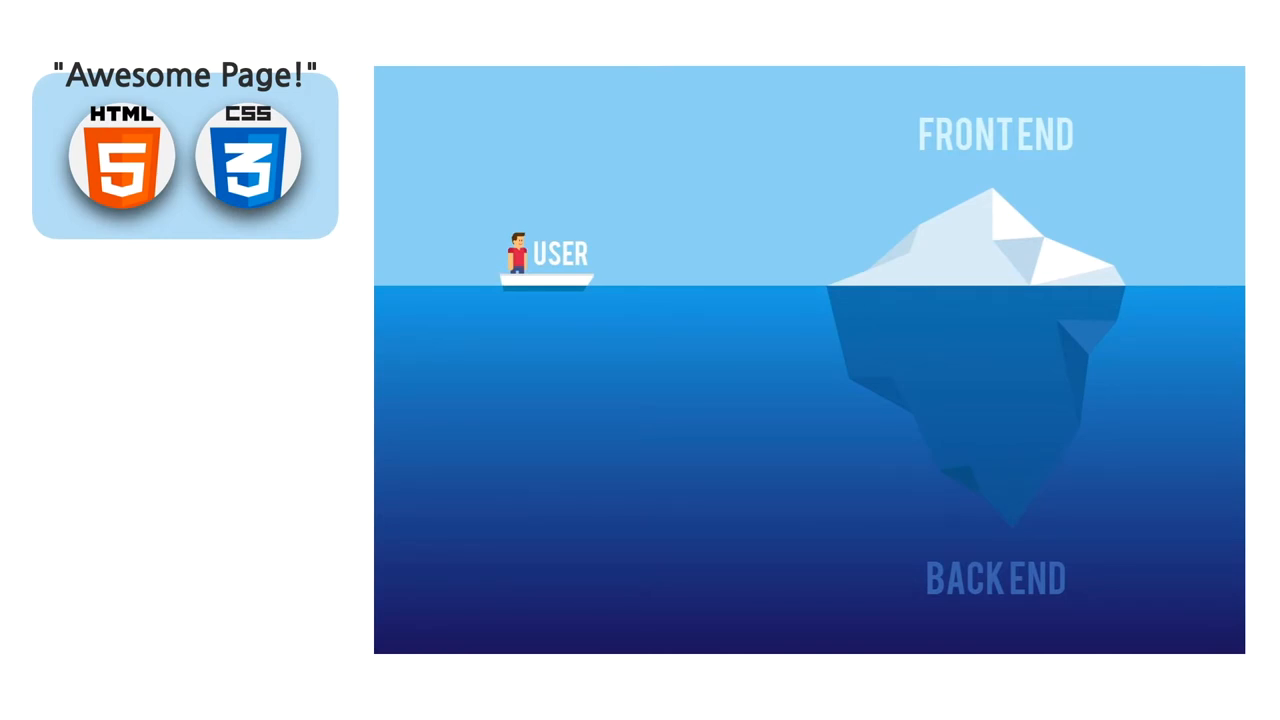
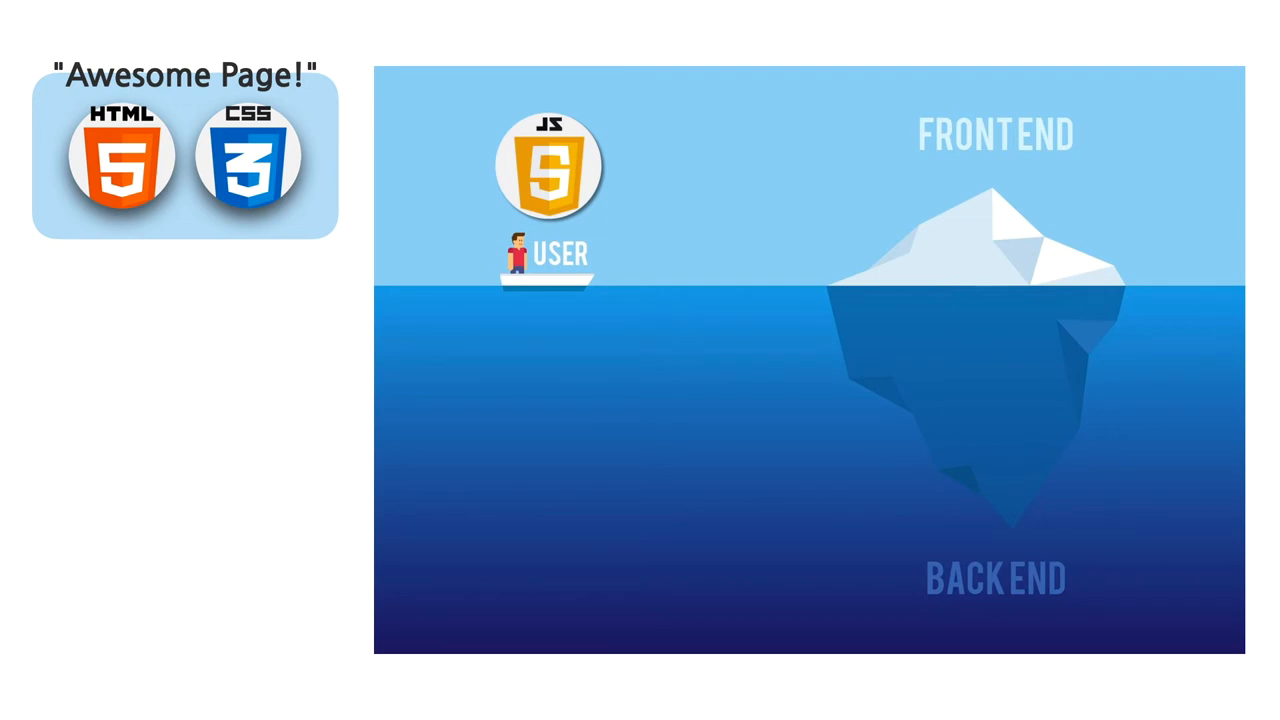
웹 개발의 기본은 HTML, CSS, 그리고 자바스크립트로 구성됩니다. HTML은 웹 페이지의 구조를 정의하고, CSS는 그 구조를 스타일링하여 시각적으로 매력적인 페이지를 만듭니다. 자바스크립트는 페이지에 동적인 요소를 추가하여 사용자와의 상호작용을 가능하게 합니다. 이 세 가지 기술은 웹 개발의 기본이자 필수 요소로, 이를 잘 이해하고 활용하는 것이 중요합니다.

🎨 디자인 심화
웹 디자인을 심화하고자 한다면, 부트스트랩과 같은 프레임워크를 활용해보세요. 부트스트랩은 다양한 스타일과 레이아웃을 손쉽게 구현할 수 있도록 도와주는 강력한 도구입니다. 이를 통해 보다 빠르게 반응형 웹 디자인을 구현하고, 다양한 장치에서도 일관된 사용자 경험을 제공할 수 있습니다. 또한, CSS를 더 깊이 있게 학습하여 자신만의 독창적인 디자인을 구현하는 것도 좋은 방법입니다.

⚙️ 상호작용 페이지
정적인 웹 페이지에서 벗어나 상호작용이 가능한 페이지를 만들고 싶다면, 자바스크립트를 깊이 있게 공부할 필요가 있습니다. 자바스크립트를 사용하면 사용자 이벤트에 반응하고 데이터를 동적으로 처리하는 페이지를 구현할 수 있습니다. 이 외에도 리액트나 뷰와 같은 프레임워크를 학습하면 보다 효율적으로 복잡한 애플리케이션을 구축할 수 있습니다.

🌐 서버와의 소통
서버와의 소통을 통해 보다 복잡한 웹 애플리케이션을 만들고 싶다면, 백엔드 개발을 고려해보세요. 자바 기반의 스프링, 파이썬 기반의 장고, 혹은 자바스크립트 기반의 노드.js를 학습함으로써 백엔드 기술을 익힐 수 있습니다. 이를 통해 데이터베이스와의 연동, 서버-클라이언트 간의 데이터 교환 등 다양한 기능을 구현할 수 있습니다.
🔗 공식사이트
📚 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> HTML과 CSS의 차이점은 무엇인가요?
- 답> HTML은 웹 페이지의 구조를 정의하고, CSS는 그 구조를 스타일링합니다.
- 질문> 자바스크립트는 어디에 사용되나요?
- 답> 자바스크립트는 웹 페이지에 동적인 요소를 추가하는 데 사용됩니다.
- 질문> 부트스트랩은 무엇인가요?
- 답> 부트스트랩은 반응형 웹 디자인을 쉽게 구현할 수 있도록 도와주는 CSS 프레임워크입니다.
- 질문> 리액트와 뷰의 차이점은 무엇인가요?
- 답> 둘 다 자바스크립트 프레임워크로, 리액트는 페이스북이, 뷰는 에반 유가 개발했습니다.
- 질문> 백엔드 기술을 배우는데 얼마나 걸리나요?
- 답> 개인의 학습 속도에 따라 다르지만, 기초를 익히는 데는 몇 주에서 몇 달이 걸릴 수 있습니다.
- 질문> 노드.js는 무엇인가요?
- 답> 노드.js는 자바스크립트를 사용하여 서버 측 개발을 할 수 있는 런타임입니다.
- 질문> 장고는 무엇인가요?
- 답> 장고는 파이썬으로 작성된 고급 웹 프레임워크로, 신속한 개발과 간결한 코드를 지향합니다.
