부트스트랩 레이아웃과 유틸리티
|
2025-01-11 20:54
|
조회수 411
#WebDevelopment #HTML #CSS #Bootstrap #웹디자인 #myip
[주요 목차]
🖥️ 기본 레이아웃 만들기
🧩 컴포넌트 분석 및 활용
🎨 스타일링 및 디자인 적용
📊 이미지 슬라이드 추가
🏗️ 최종 레이아웃 정리
오늘의 블로그 포스트에서는 웹 개발의 기본적인 레이아웃과 디자인을 구성하는 방법을 배워보겠습니다. 특히 Bootstrap을 활용하여 웹 페이지의 구조를 효율적으로 설계하고, 다양한 컴포넌트를 사용하여 더욱 직관적이고 매력적인 웹사이트를 만드는 과정을 소개합니다. HTML 및 CSS의 기본 개념을 이해하고 있는 분들을 대상으로, 웹 개발 초보자부터 중급자까지 모두가 유용하게 사용할 수 있는 팁과 트릭을 공유합니다. 이 포스트를 통해 웹 디자인의 기본기를 탄탄히 다지고, 더 나아가 자신만의 스타일을 반영한 웹 페이지를 만들어보세요!

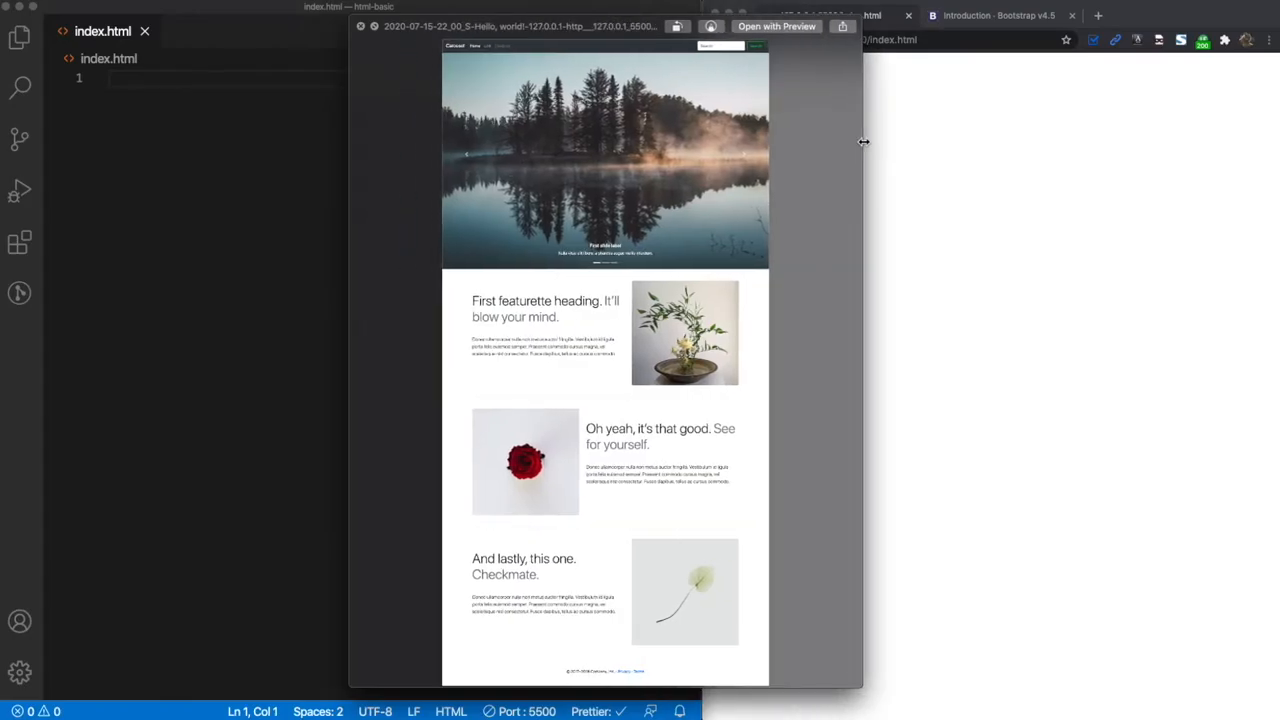
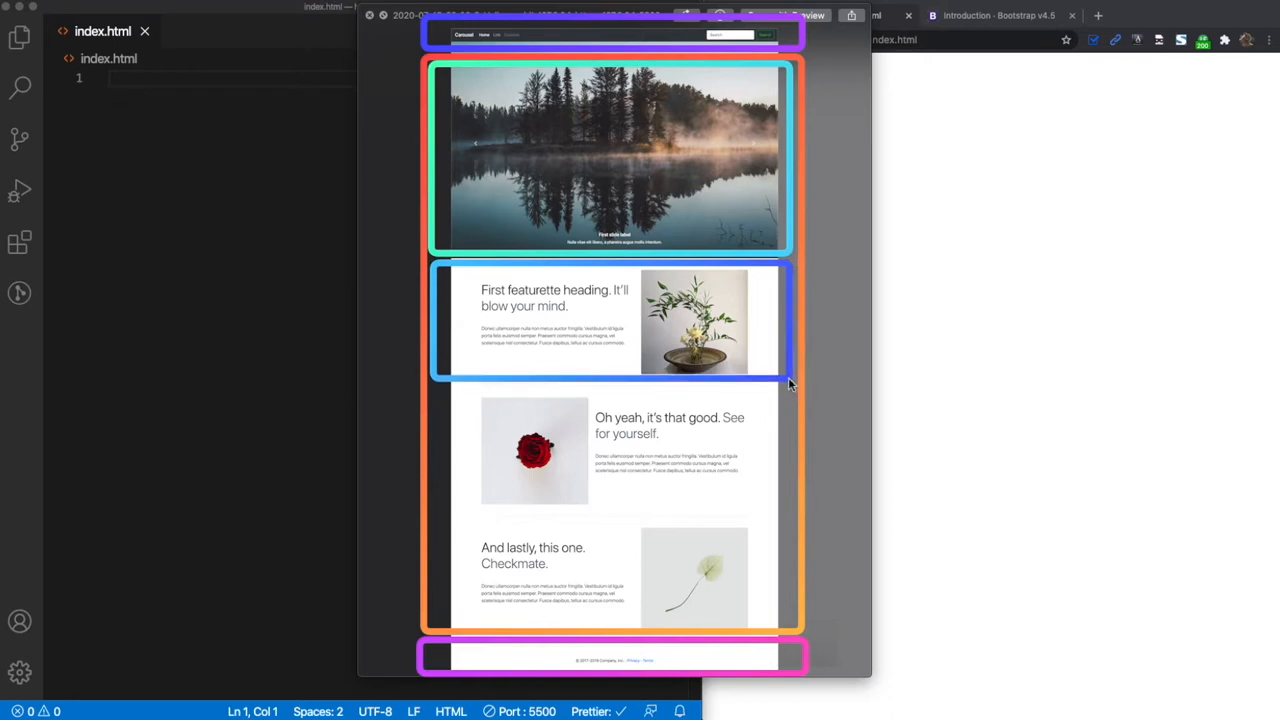
🖥️ 기본 레이아웃 만들기
웹 페이지를 구성할 때 가장 먼저 고려해야 할 것은 기본 레이아웃입니다. 이는 페이지의 구조를 정의하고, 사용자가 정보를 쉽게 탐색할 수 있도록 도와줍니다. HTML을 사용하여 기본적인 문서 구조를 설정한 후, CSS를 통해 스타일을 적용합니다. 이 과정에서 Bootstrap의 그리드 시스템을 활용하면 더욱 유연하고 반응형 디자인을 손쉽게 구현할 수 있습니다. 그리드 시스템은 행과 열을 사용하여 콘텐츠를 정렬하고, 다양한 디바이스에 맞춰 자동으로 크기를 조절합니다. 이 섹션에서는 웹 페이지의 헤더, 본문, 그리고 푸터를 포함한 기본 레이아웃을 구축하는 방법을 자세히 설명합니다.

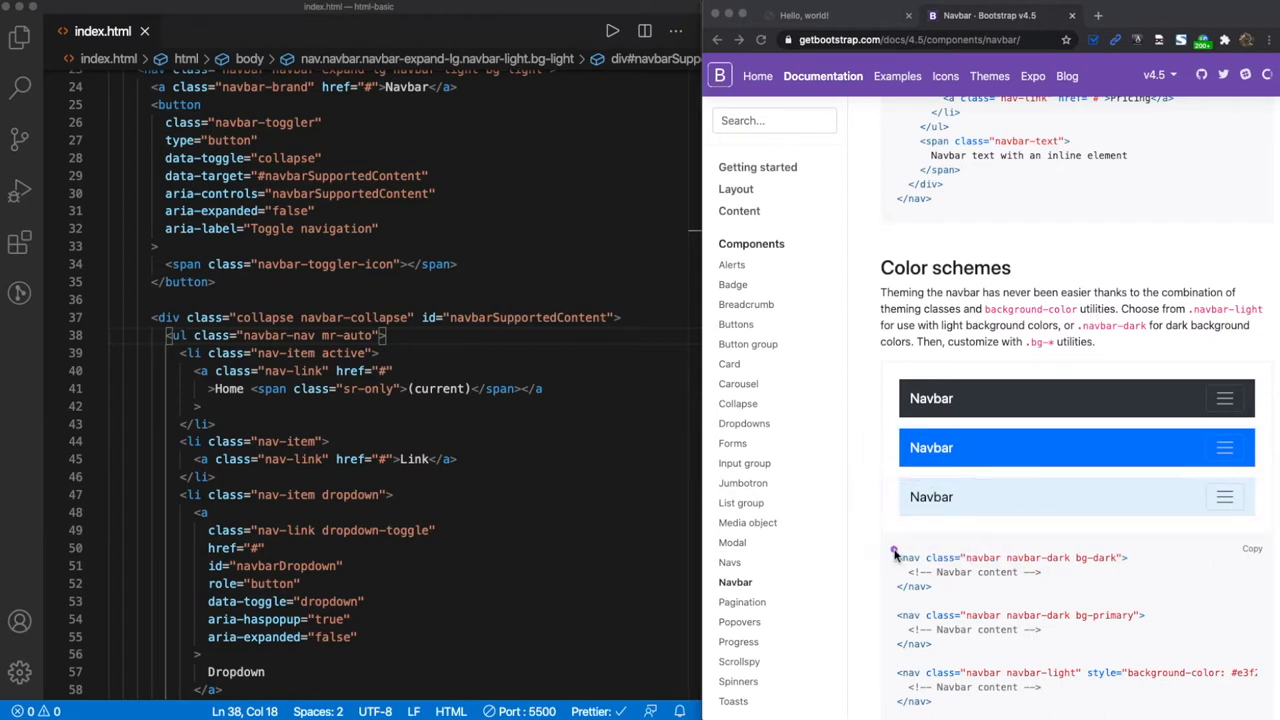
🧩 컴포넌트 분석 및 활용
웹 개발에서 컴포넌트를 활용하면 반복적인 코딩 작업을 줄이고, 코드의 재사용성을 높일 수 있습니다. 특히 Bootstrap은 다양한 UI 컴포넌트를 제공하여 복잡한 기능도 쉽게 구현할 수 있게 돕습니다. 네비게이션 바, 카드, 버튼 등 다양한 컴포넌트를 활용하여 페이지를 구성하고, 사용자 경험을 향상시키는 방법을 배워봅니다. 각 컴포넌트의 역할과 사용법을 이해하고, 필요에 따라 커스터마이징하는 방법도 소개합니다. 이를 통해 개발 시간을 단축하고, 일관성 있는 디자인을 유지할 수 있습니다.

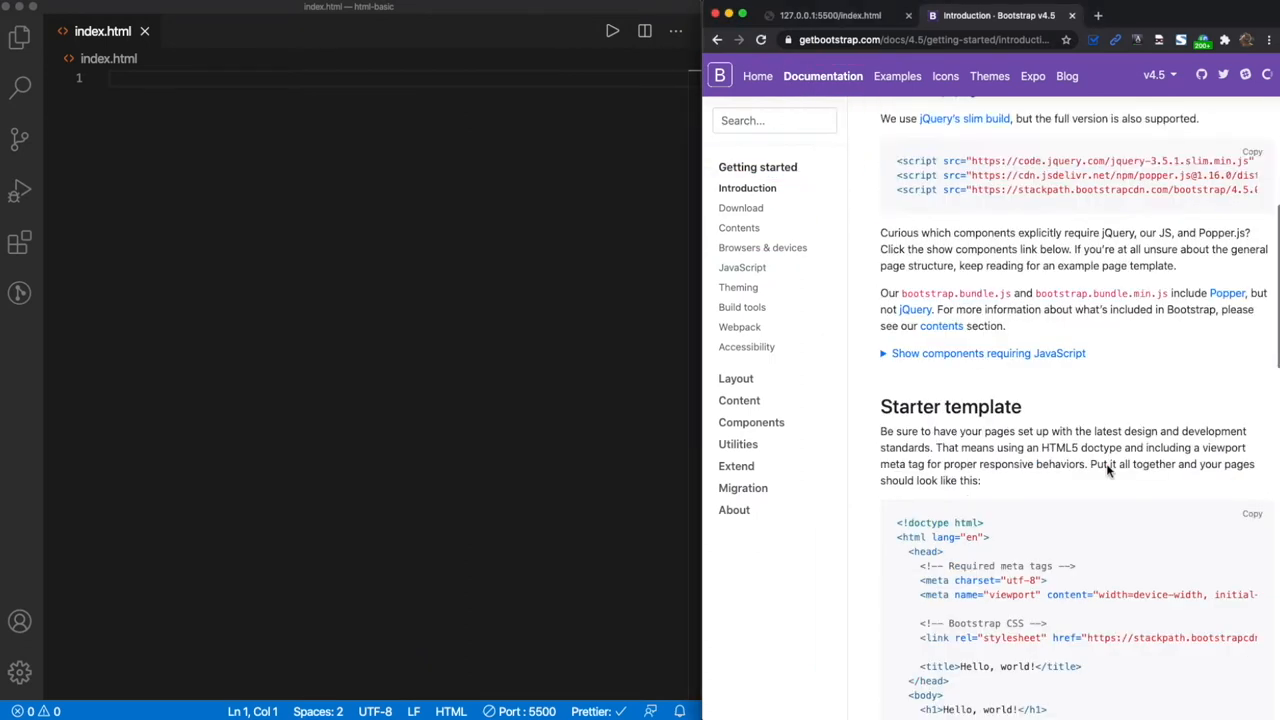
🎨 스타일링 및 디자인 적용
웹 페이지의 디자인은 사용자에게 첫인상을 줄 수 있는 중요한 요소입니다. 디자인을 적용할 때는 색상, 폰트, 간격 등을 조절하여 시각적으로 매력적인 페이지를 만들어야 합니다. Bootstrap의 기본 테마를 적용하여 빠르게 스타일링을 시작하고, CSS를 사용하여 디테일을 다듬습니다. 이 과정에서 사용자 정의 CSS 클래스를 활용하여 브랜드 아이덴티티를 반영한 독특한 디자인을 구현합니다. 또한, 반응형 디자인을 고려하여 다양한 뷰포트에서 최적의 레이아웃을 유지할 수 있도록 합니다.

📊 이미지 슬라이드 추가
이미지 슬라이드는 시각적인 요소를 통해 사용자에게 정보를 전달하는 효과적인 방법입니다. Bootstrap의 Carousel 컴포넌트를 사용하여 슬라이드를 쉽게 구현할 수 있습니다. 이 섹션에서는 이미지 슬라이드를 추가하고, 자동 재생 및 사용자 인터랙션 기능을 설정하는 방법을 설명합니다. 이미지 슬라이드는 제품이나 서비스를 홍보할 때 특히 유용하며, 웹 페이지의 시각적 매력을 높이는 데 큰 기여를 합니다. 슬라이드 전환 효과와 캡션을 추가하여 보다 다이나믹한 콘텐츠를 제공할 수 있습니다.

🏗️ 최종 레이아웃 정리
마지막 단계에서는 전체 레이아웃을 정리하고, 각 요소가 조화롭게 배치되었는지 확인합니다. 페이지의 모든 섹션이 일관된 스타일을 유지하고 있는지 점검하고, 필요에 따라 마진과 패딩을 조정합니다. 또한, 모든 링크와 버튼이 제대로 작동하는지 테스트하여 사용자 경험을 최적화합니다. 이 과정에서는 크로스 브라우저 테스트를 통해 다양한 환경에서 페이지가 정상적으로 표시되는지 확인하고, 반응형 디자인이 잘 구현되었는지도 점검합니다. 최종 레이아웃을 통해 완성도 높은 웹 페이지를 제공할 수 있습니다.
🌐 공식사이트
📚 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> Bootstrap을 사용하면 어떤 이점이 있나요?
- 답> 반응형 디자인을 쉽게 구현할 수 있고, 다양한 UI 컴포넌트를 활용하여 개발 시간을 단축할 수 있습니다.
- 질문> 웹 페이지에 이미지 슬라이드를 추가하는 방법은 무엇인가요?
- 답> Bootstrap의 Carousel 컴포넌트를 활용하여 쉽게 이미지 슬라이드를 구현할 수 있습니다.
- 질문> CSS로 스타일링할 때 중요한 요소는 무엇인가요?
- 답> 색상, 폰트, 간격을 조절하여 시각적으로 매력적인 디자인을 만드는 것이 중요합니다.
- 질문> 반응형 디자인이란 무엇인가요?
- 답> 다양한 디바이스와 화면 크기에 대응하여 최적의 레이아웃을 제공하는 디자인 방식입니다.
- 질문> 웹 페이지 테스트 시 주의해야 할 점은 무엇인가요?
- 답> 크로스 브라우저 테스트를 통해 다양한 환경에서 페이지가 정상적으로 표시되는지 확인해야 합니다.
- 질문> Bootstrap의 그리드 시스템은 어떻게 작동하나요?
- 답> 행과 열을 사용하여 콘텐츠를 정렬하고, 다양한 디바이스에 맞춰 자동으로 크기를 조절합니다.
목록
글쓰기
