부트스트랩 레이아웃
[주요 목차]
🖥️ 목차1 레이아웃의 기본 이해
🛠️ 목차2 실습 환경 설정
📝 목차3 웹페이지 구성 요소
💻 목차4 라이브 코딩 실습
📊 목차5 프로젝트 완성 및 최적화
안녕하세요, 여러분! 오늘은 프론트엔드 개발에서 가장 중요한 요소 중 하나인 웹페이지 레이아웃에 대해 알아보려고 합니다. 웹사이트를 구축할 때, 페이지의 시각적 배치와 구성 요소의 정렬은 사용자 경험에 큰 영향을 미치는데요. 부트스트랩과 같은 프론트엔드 라이브러리를 사용하면 이러한 레이아웃 작업을 더욱 효율적으로 수행할 수 있습니다. 이번 포스트에서는 예제 페이지를 따라 만들면서 레이아웃의 핵심 개념을 배우고, 이를 실습을 통해 직접 구현해보겠습니다. 준비되셨나요? 그럼 시작해볼까요!

🖥️ 레이아웃의 기본 이해
레이아웃이란 웹페이지의 구성 요소를 적절한 위치에 배치하는 것을 의미합니다. 이는 사용자 경험에 직결되며, 페이지의 가독성과 접근성을 높이는 데 필수적인 요소입니다. 웹 개발에서 레이아웃을 잡는 데 가장 중요한 세 가지 개념은 그리드 시스템(Grid System), 컬럼(Column), 그리고 컨테이너(Container)입니다. 그리드 시스템은 페이지를 수평과 수직으로 나누어 디자인하는 방식으로, 컬럼은 그리드의 세로 구획을, 컨테이너는 그리드 시스템을 감싸는 외곽 요소를 의미합니다. 이러한 개념을 이해하면 웹페이지의 구조를 더욱 명확하게 설계할 수 있습니다.

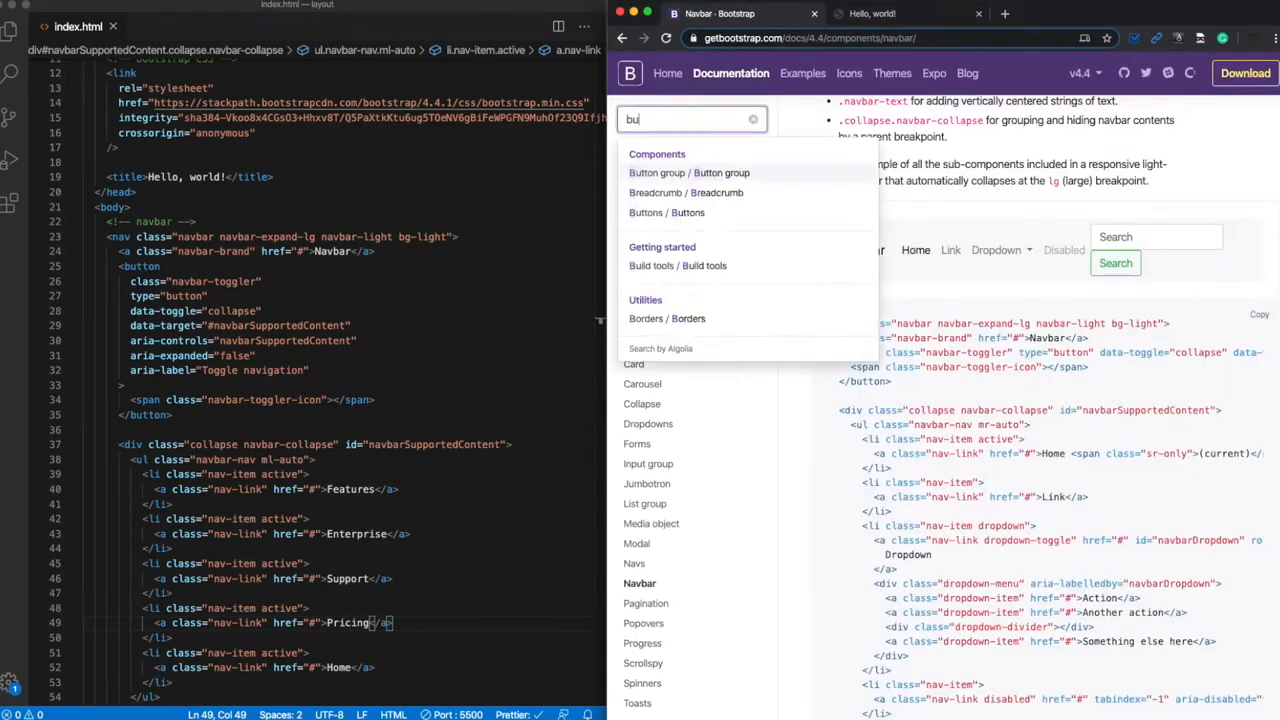
🛠️ 실습 환경 설정
레이아웃을 연습하기 위한 실습 환경을 설정하는 것은 중요한 첫 단계입니다. 부트스트랩의 스타터 템플릿을 활용하면 빠르게 실습 환경을 구축할 수 있습니다. 이 템플릿은 기본적인 HTML 구조와 부트스트랩 CSS 및 JavaScript 링크를 포함하고 있어, 이를 복사하여 사용하면 됩니다. 실습 환경이 설정되면, 웹페이지의 구성 요소를 하나씩 추가하며 레이아웃을 연습할 수 있습니다. 이 과정에서 HTML 요소를 복사하고 붙여넣는 작업을 반복함으로써, 웹페이지가 점점 완성되어가는 과정을 직접 경험할 수 있습니다.

📝 웹페이지 구성 요소
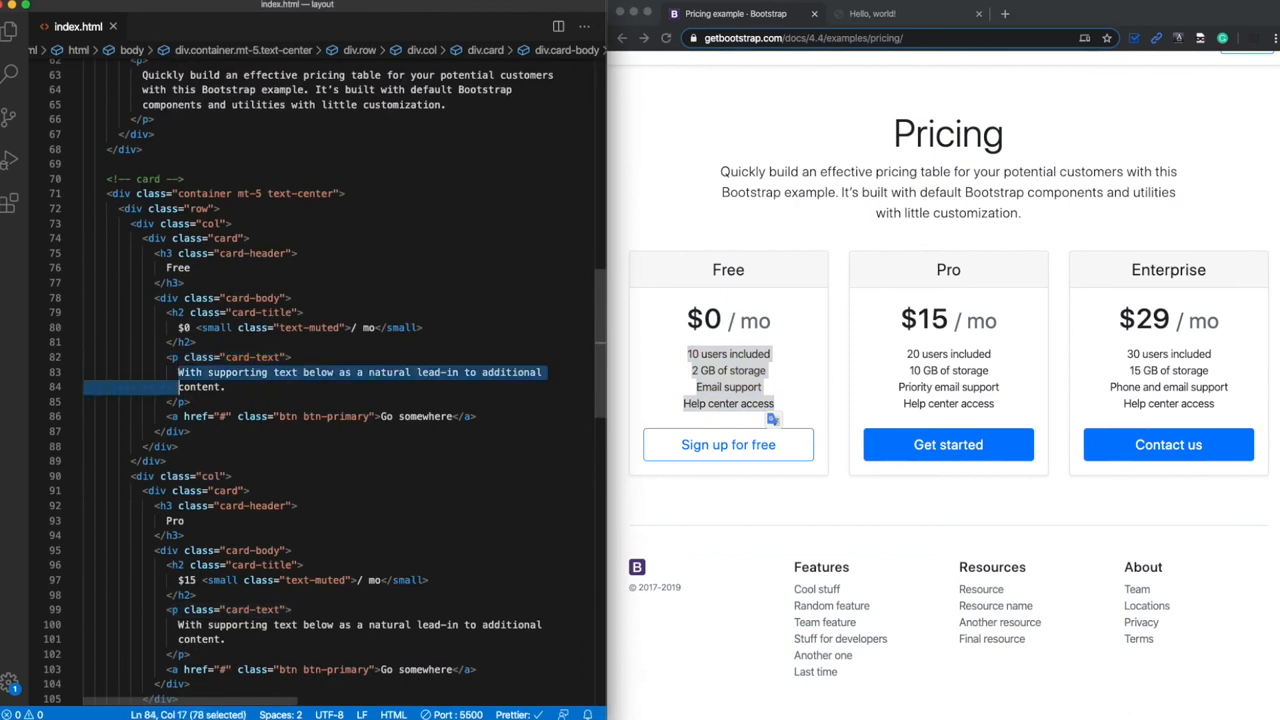
웹페이지를 구성하는 주요 요소는 텍스트, 이미지, 버튼 등입니다. 이러한 요소들은 그리드 시스템 내에서 컬럼으로 배치되며, 각 요소의 CSS 스타일을 통해 시각적으로 개선할 수 있습니다. 부트스트랩은 이러한 작업을 간편하게 할 수 있도록 다양한 클래스를 제공합니다. 예를 들어, text-center 클래스를 사용하여 텍스트를 가운데 정렬하거나, mt-5 클래스를 사용하여 여백을 추가할 수 있습니다. 이러한 클래스를 적절히 활용하면, 웹페이지의 레이아웃을 더욱 직관적이고 깔끔하게 디자인할 수 있습니다.

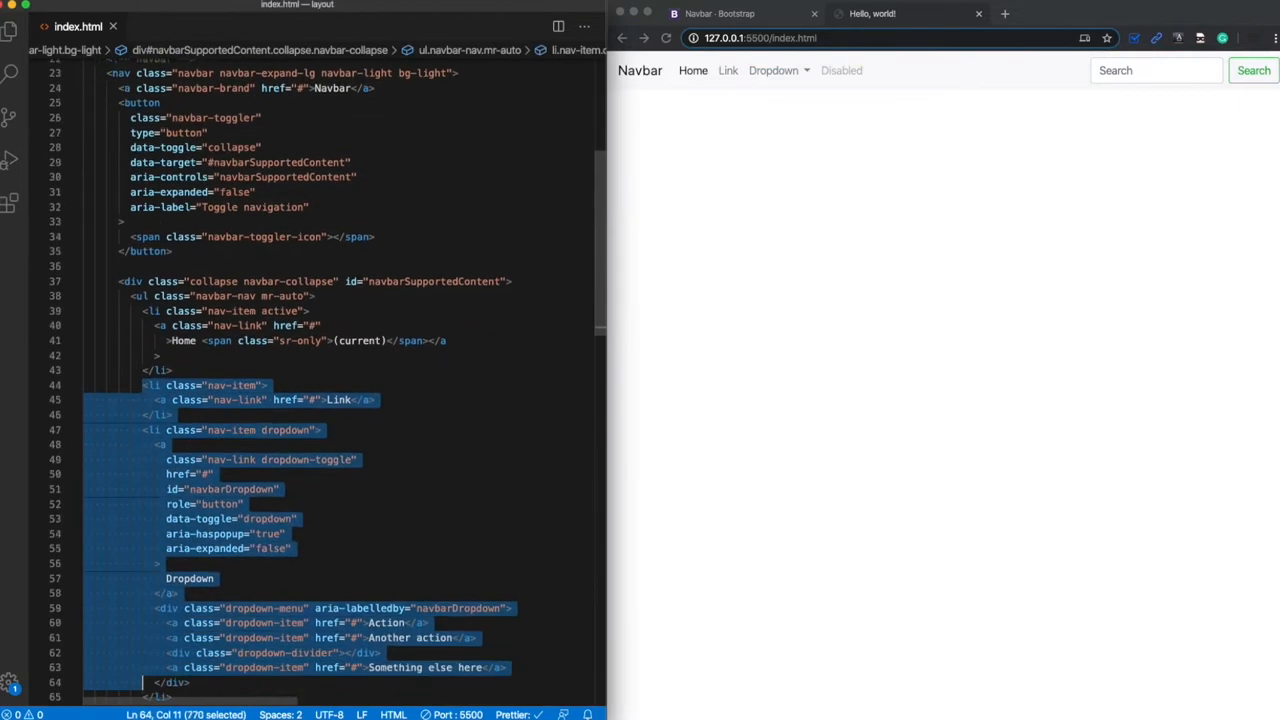
💻 라이브 코딩 실습
라이브 코딩은 레이아웃을 실시간으로 구현해보는 효과적인 방법입니다. 실습에서는 부트스트랩을 활용하여 기본 페이지를 만들고, 이를 점점 복잡한 레이아웃으로 발전시킵니다. 먼저, 시작 템플릿을 불러와 "Hello, World!" 문구를 출력하고, 이를 다양한 웹 구성 요소로 교체합니다. CSS 클래스를 사용하여 요소를 정렬하고, 부트스트랩의 그리드 시스템을 통해 컬럼을 배치합니다. 이러한 과정을 통해 레이아웃의 실질적인 기능을 이해하고, 웹페이지를 더욱 효율적으로 제작할 수 있는 능력을 기를 수 있습니다.

📊 프로젝트 완성 및 최적화
프로젝트를 완성한 후, 레이아웃의 최적화를 위한 몇 가지 작업이 필요합니다. 첫째, 각 요소 간의 여백을 조정하여 페이지의 균형을 맞추고, 둘째, 사용자의 다양한 화면 크기에 대응할 수 있도록 반응형 웹 디자인을 적용합니다. 부트스트랩의 container 클래스를 활용하여 페이지의 외곽 여백을 설정하고, row와 column 클래스를 통해 반응형 레이아웃을 구현합니다. 이렇게 최적화된 레이아웃은 사용자 경험을 향상시키고, 웹사이트의 전반적인 가치를 높여줍니다.
🌐 공식사이트
📚 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> 부트스트랩을 사용하면 레이아웃을 쉽게 잡을 수 있나요?
- 답> 네, 부트스트랩은 다양한 CSS 클래스를 제공하여 레이아웃 작업을 간편하게 해줍니다.
- 질문> 반응형 디자인을 구현하려면 어떻게 해야 하나요?
- 답> 부트스트랩의 그리드 시스템을 활용하여 다양한 디바이스에 맞춘 레이아웃을 구현할 수 있습니다.
- 질문> 웹페이지의 여백을 조정하는 방법은 무엇인가요?
- 답> 부트스트랩의 마진과 패딩 클래스를 사용하여 요소 간의 여백을 쉽게 조정할 수 있습니다.
- 질문> 부트스트랩 외에 다른 프론트엔드 라이브러리를 추천하나요?
- 답> Materialize와 Foundation도 많은 개발자들에게 인기가 있는 라이브러리입니다.
- 질문> 실습에 사용할 수 있는 무료 호스팅 서비스가 있나요?
- 답> GitHub Pages와 Netlify는 무료로 사용할 수 있는 호스팅 서비스입니다.
- 질문> 부트스트랩의 최신 버전은 어디에서 확인할 수 있나요?
- 답> 부트스트랩 공식 웹사이트에서 최신 버전을 확인할 수 있습니다.
- 질문> 부트스트랩을 사용하지 않고 레이아웃을 잡아본 경험이 없는데 괜찮을까요?
- 답> 네, 부트스트랩은 초보자도 쉽게 사용할 수 있도록 설계되어 있습니다.
