부트스트랩 시작하기
[주요 목차]
📚 부트스트랩 소개
🚀 부트스트랩 설치 방법
🎨 부트스트랩의 주요 컴포넌트
🛠️ 부트스트랩을 활용한 프로젝트 예제
🔑 부트스트랩의 장점과 한계
부트스트랩은 현대 웹 개발에서 가장 많이 사용되는 프론트엔드 프레임워크 중 하나로, HTML, CSS, JavaScript를 하나로 통합하여 웹 페이지 디자인을 쉽게 구현할 수 있게 해줍니다. 이 글에서는 부트스트랩의 기본 개념부터 설치 방법, 주요 컴포넌트, 그리고 이를 활용한 프로젝트 예제까지 단계별로 설명합니다. 또한, 부트스트랩을 사용하는 것이 왜 유용한지, 그리고 이러한 도구를 사용할 때 고려해야 할 한계점에 대해서도 다룹니다. 이 글을 통해 부트스트랩에 대한 이해도를 높이고, 실제 프로젝트에서 활용할 수 있는 실질적인 팁을 얻어가시길 바랍니다.

📚 부트스트랩 소개
부트스트랩은 트위터에서 시작된 오픈 소스 프로젝트로, 웹 개발자들이 빠르고 효율적으로 반응형 웹 사이트를 구축할 수 있도록 돕습니다. 부트스트랩은 다양한 HTML 및 CSS 기반 디자인 템플릿을 제공하여, 웹 페이지의 타이포그래피, 폼, 버튼, 네비게이션, 기타 인터페이스 컴포넌트들을 쉽게 스타일링할 수 있게 해줍니다. 이러한 기능 덕분에 부트스트랩은 다양한 웹 프로젝트에서 인기있게 사용되고 있으며, 특히 웹 페이지의 일관된 디자인과 반응형 지원이 필요한 상황에서 그 진가를 발휘합니다.

🚀 부트스트랩 설치 방법
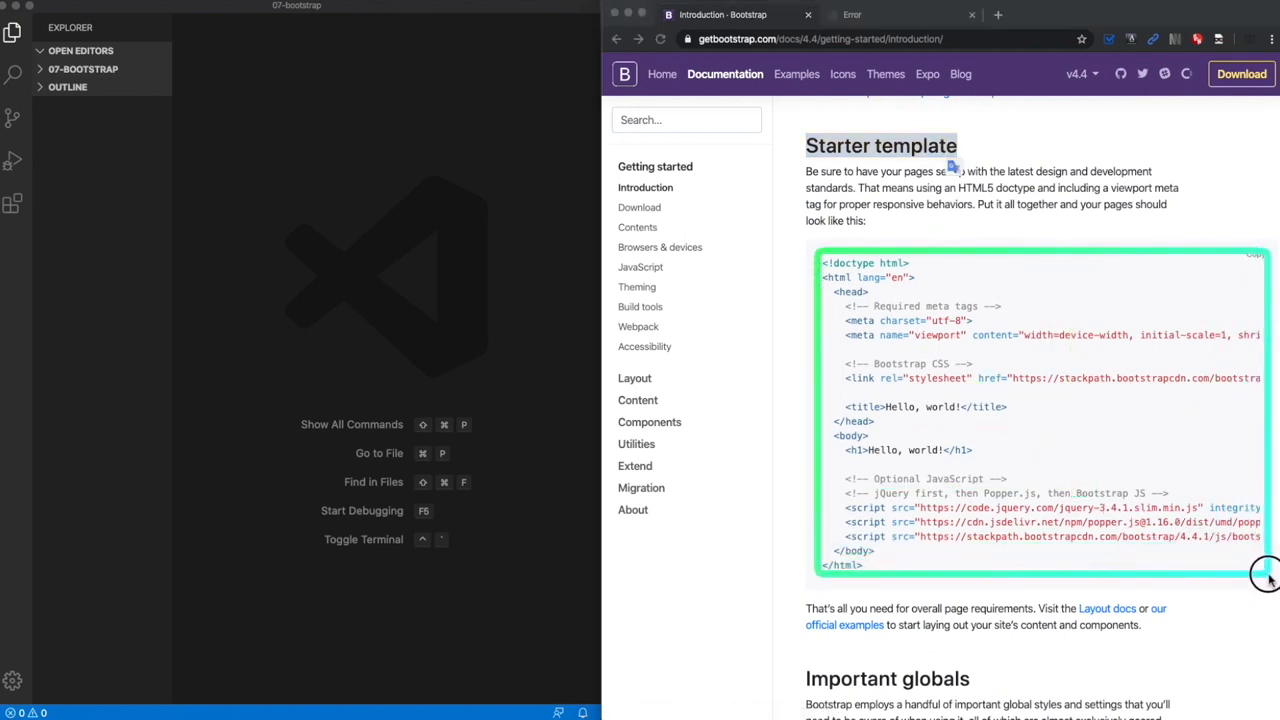
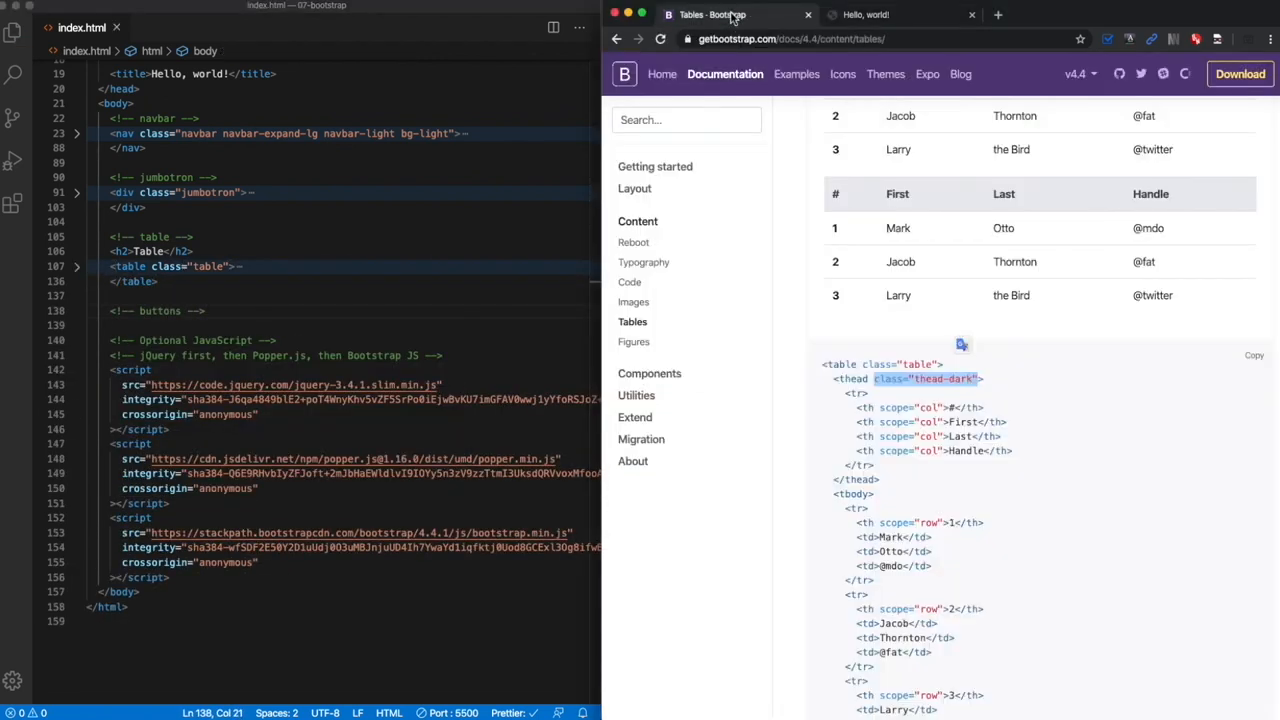
부트스트랩 설치는 매우 간단하며, 여러 가지 방법으로 진행할 수 있습니다. 가장 기본적인 방법은 공식 웹사이트(https://getbootstrap.com/)에서 CSS와 JavaScript 파일을 다운로드 받아 사용하는 것입니다. 또는, CDN(Content Delivery Network)을 활용하여 빠르게 부트스트랩을 적용할 수도 있습니다. Node.js와 같은 환경에서는 npm을 통해 패키지를 설치하여 관리할 수도 있습니다. 각 방법은 상황에 맞게 선택할 수 있으며, 설치 후에는 HTML 파일에 부트스트랩의 CSS와 JavaScript 파일을 링크하거나 import하여 사용합니다.

🎨 부트스트랩의 주요 컴포넌트
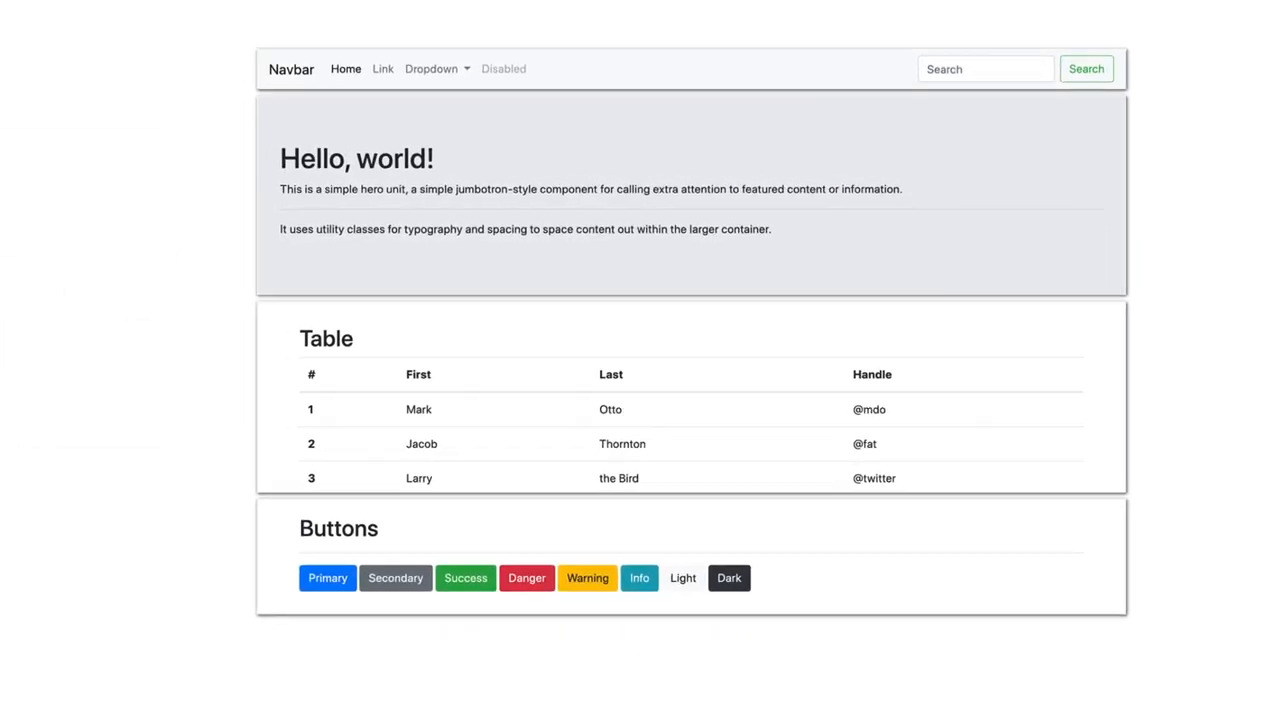
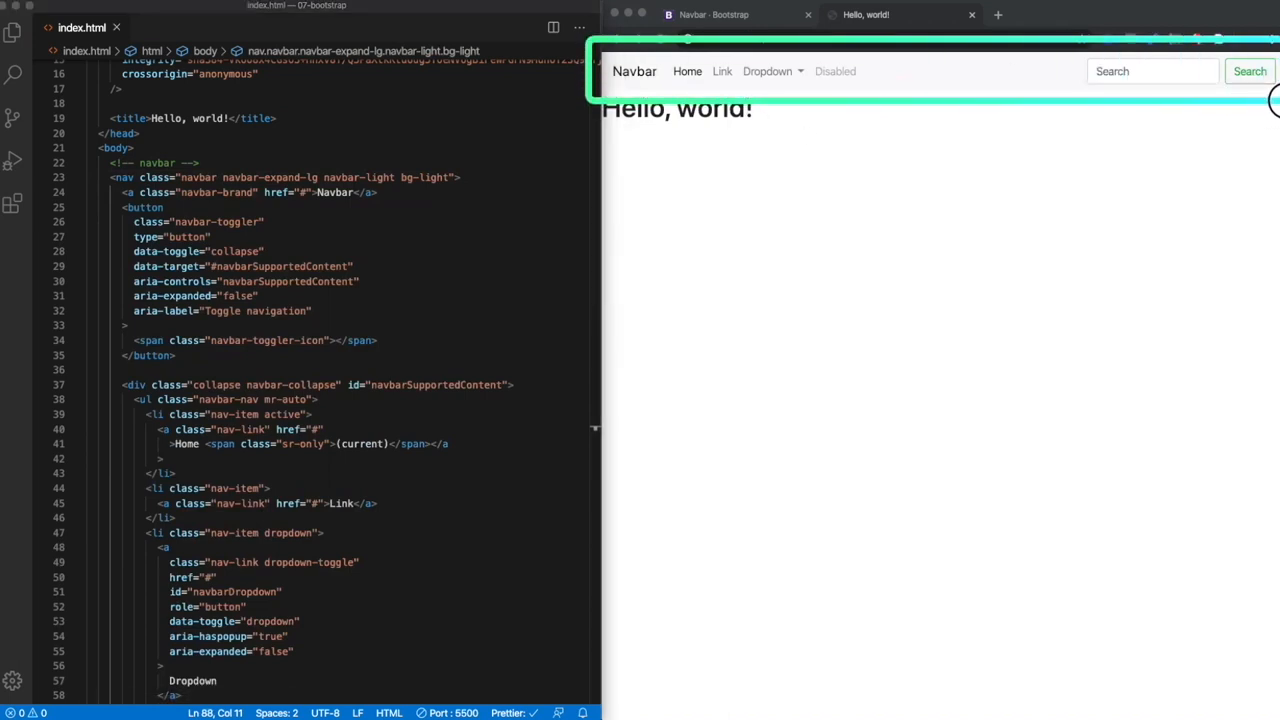
부트스트랩은 다양한 유용한 컴포넌트를 제공합니다. 내비게이션 바(navbar), 버튼(buttons), 폼(forms), 카드(cards), 모달(modals) 등 다양한 UI 요소를 쉽게 생성할 수 있습니다. 이러한 컴포넌트들은 기본적으로 반응형 디자인을 지원하며, CSS 클래스만으로도 손쉽게 커스터마이징이 가능합니다. 예를 들어, 버튼의 색상, 크기, 모양 등을 클래스 속성을 통해 간단히 변경할 수 있으며, 내비게이션 바는 모바일 환경에서도 적절하게 자동 조정됩니다.

🛠️ 부트스트랩을 활용한 프로젝트 예제
부트스트랩을 활용하면 복잡한 디자인을 신속하게 구현할 수 있습니다. 예를 들어, 쇼핑몰 웹사이트를 제작할 때, 카탈로그 페이지의 카드 컴포넌트를 활용하여 상품 정보를 보기 좋게 배치할 수 있습니다. 또한, 모달을 활용해 상품의 자세한 정보를 팝업 형식으로 제공하거나, 다양한 버튼 스타일을 활용해 사용자 경험을 향상시킬 수 있습니다. 이러한 예제들을 통해 부트스트랩의 다양한 기능을 실제 프로젝트에 적용하는 방법을 이해할 수 있습니다.

🔑 부트스트랩의 장점과 한계
부트스트랩의 가장 큰 장점은 사용의 용이성과 반응형 디자인 지원입니다. 이를 통해 개발자는 코딩 시간을 절약하고, 다양한 디바이스에서 일관된 사용자 경험을 제공할 수 있습니다. 그러나 모든 도구와 마찬가지로 부트스트랩에도 한계가 있습니다. 디자인의 유연성이 제한적이어서, 부트스트랩의 스타일을 벗어나기 위해서는 추가적인 CSS 작업이 필요할 수 있습니다. 또한, 부트스트랩을 무분별하게 사용할 경우, 불필요한 코드가 포함되어 최적화가 필요할 수 있습니다.
🌐 공식사이트
📚 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> 부트스트랩을 사용하기 위해 필요한 기본 지식은 무엇인가요?
- 답> HTML, CSS, 기본적인 JavaScript 지식이 필요합니다.
- 질문> 부트스트랩은 모든 웹 브라우저에서 호환되나요?
- 답> 대부분의 최신 웹 브라우저에서 호환됩니다.
- 질문> 부트스트랩을 사용하면 웹사이트 속도가 느려지나요?
- 답> 기본적으로 최적화되어 있지만, 불필요한 코드를 포함하지 않도록 주의해야 합니다.
- 질문> 부트스트랩의 버전을 업그레이드할 때 주의할 점은 무엇인가요?
- 답> 기존 프로젝트와의 호환성을 확인하고, 주요 변경 사항을 검토해야 합니다.
- 질문> 부트스트랩의 그리드 시스템은 어떻게 작동하나요?
- 답> 12개의 컬럼 기반으로 반응형 레이아웃을 쉽게 구성할 수 있습니다.
- 질문> 부트스트랩과 Tailwind CSS의 차이점은 무엇인가요?
- 답> 부트스트랩은 컴포넌트 중심, Tailwind CSS는 유틸리티 클래스 중심입니다.
