CSS 박스모델
[주요 목차]
📚 CSS 박스 모델 소개
🛠️ 구글 페이지 따라하기
🎨 CSS 박스 모델의 구성 요소
💡 CSS 스타일 적용하기
🔍 정리와 다음 단계
웹디자인의 세계에서 CSS는 마법 같은 역할을 합니다. 웹페이지의 구조를 잡고, 스타일을 부여하며, 시각적 매력을 극대화하는 데 없어서는 안 될 도구죠. 특히 CSS 박스 모델(Box Model)은 이러한 디자인의 기초가 되는 필수 개념입니다. 이번 블로그 포스트에서는 CSS 박스 모델이 무엇인지, 그리고 이를 활용하여 구글 페이지를 따라 만들어보는 과정을 통해 실전 적용 방법을 알아보겠습니다. CSS 초보자부터 중급자까지, 모든 웹개발자들에게 유용한 정보가 될 것입니다. 이 글을 통해 CSS 박스 모델을 이해하고, 실전에서 활용할 수 있는 능력을 키워보세요.

📚 CSS 박스 모델 소개
CSS 박스 모델은 웹 디자인의 기초적인 구성 요소로, 각 HTML 요소를 박스로 상정하여 이 박스가 웹 페이지에서 어떻게 배치되고 보이는지를 결정합니다. 박스 모델은 네 가지 주요 요소로 구성됩니다: 콘텐츠(Content), 패딩(Padding), 보더(Border), 그리고 마진(Margin)입니다. 콘텐츠는 텍스트나 이미지와 같은 요소 내부를 의미하고, 패딩은 콘텐츠와 보더 사이의 공간을 나타냅니다. 보더는 패딩과 마진 사이의 경계선을, 마진은 보더 바깥의 여백을 의미합니다. 이러한 구성 요소들을 조정함으로써 웹 페이지의 레이아웃을 유연하게 설계할 수 있습니다.

🛠️ 구글 페이지 따라하기
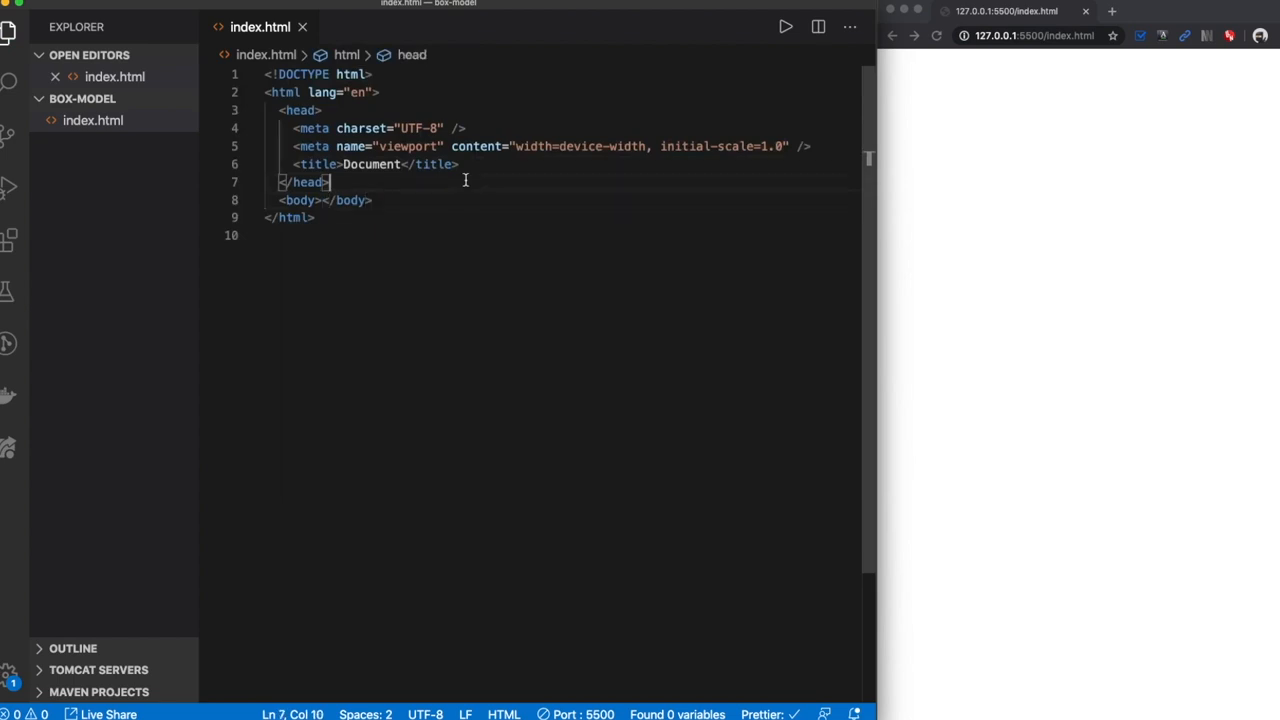
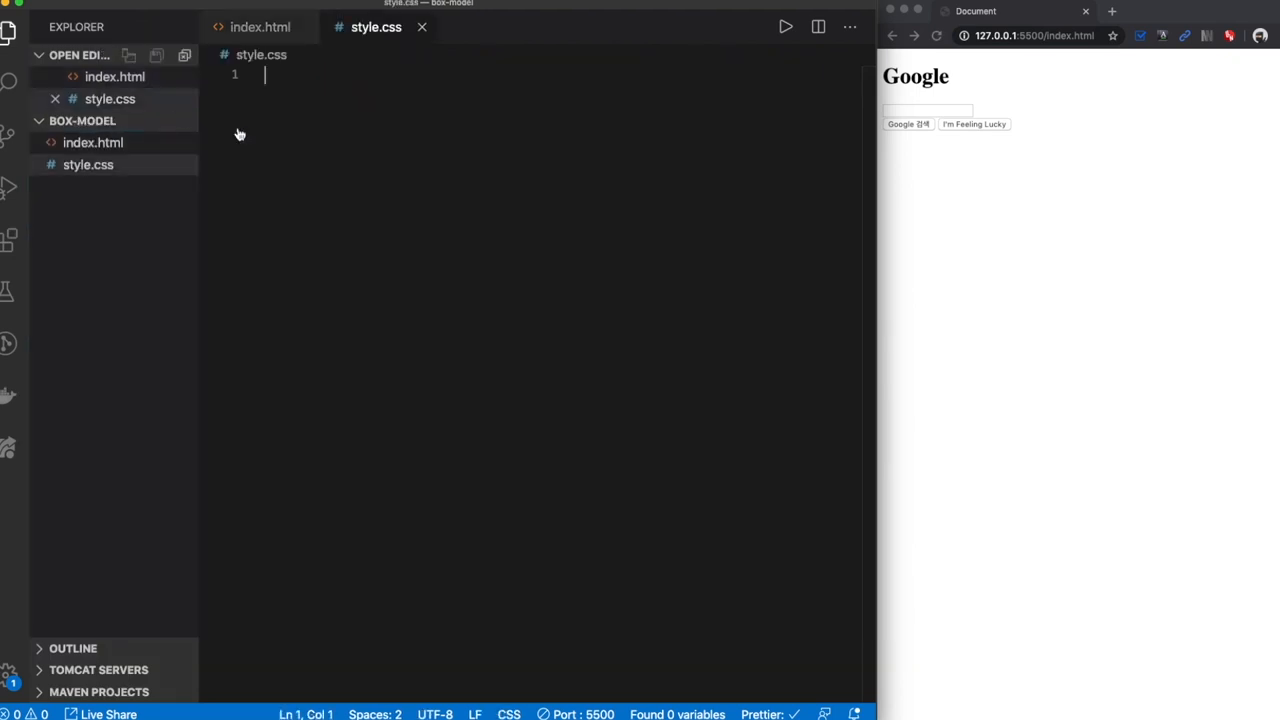
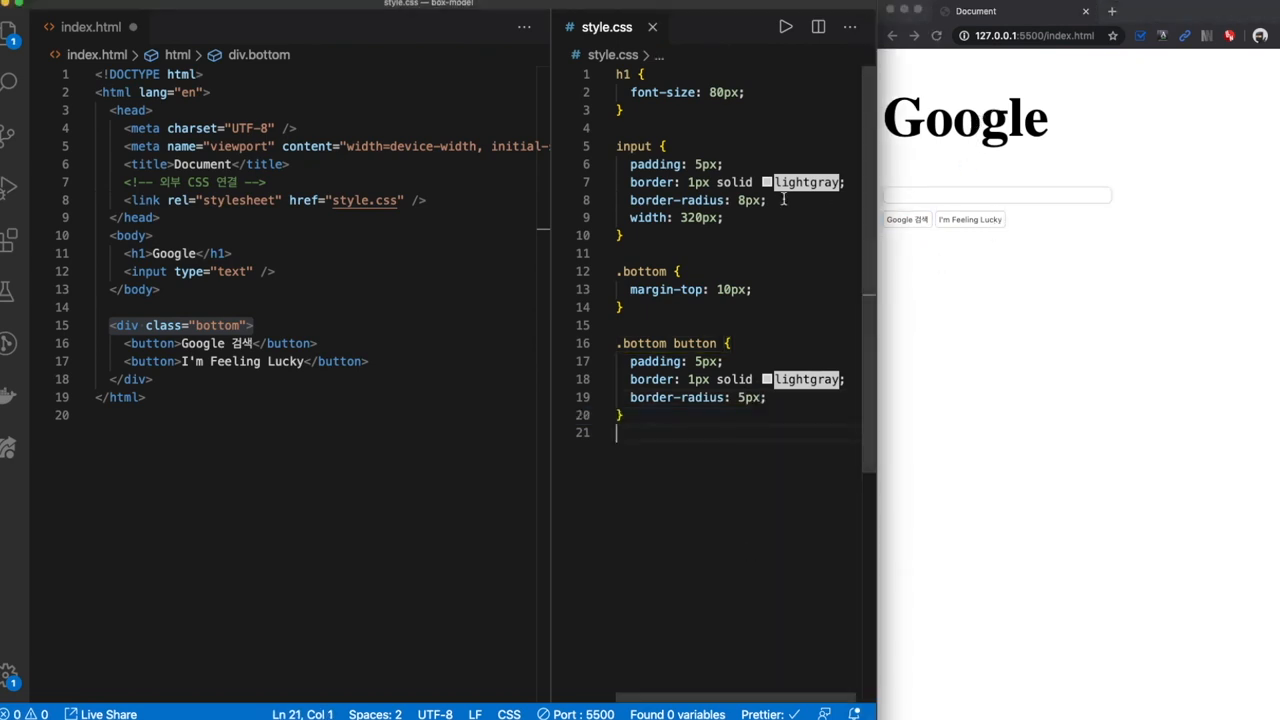
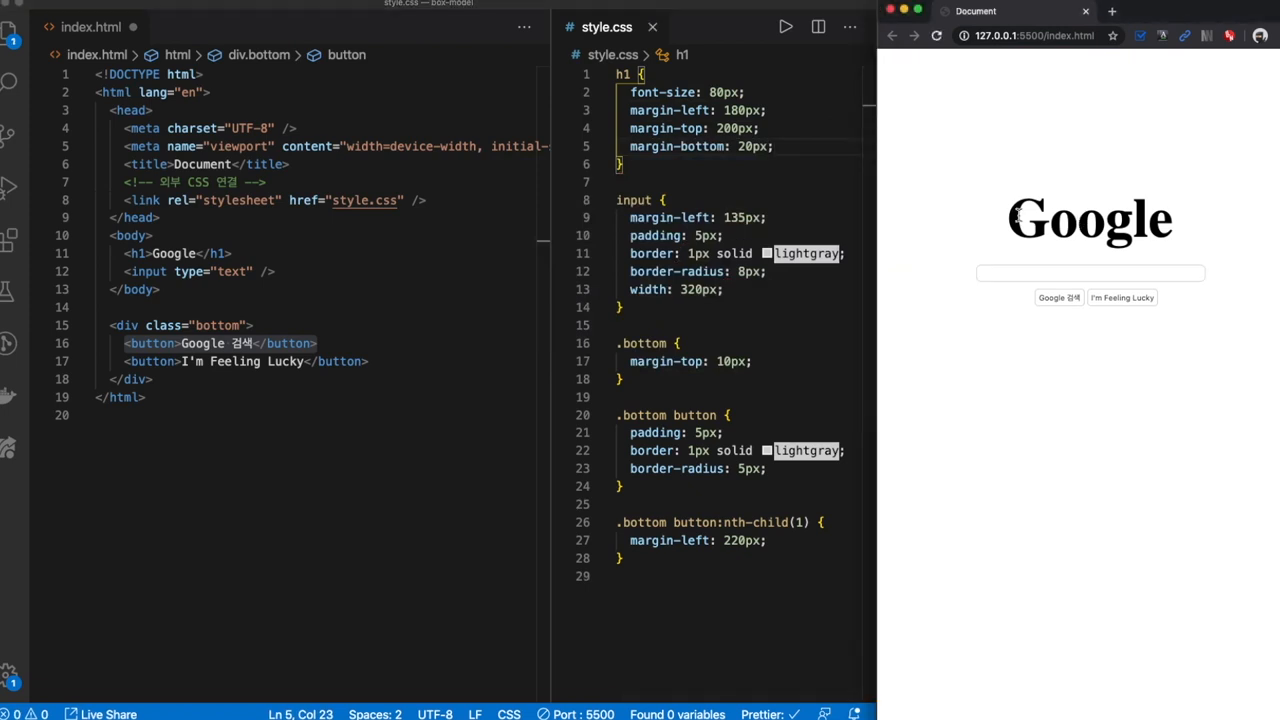
이번 섹션에서는 구글 검색 페이지를 따라 만들어보며 CSS 박스 모델을 실전에서 어떻게 활용할 수 있는지를 살펴보겠습니다. HTML 문서를 작성하고, CSS를 통해 각 요소를 스타일링하면서 박스 모델의 작동 방식을 경험하게 될 것입니다. 기본적인 HTML 구조를 구축한 후, CSS를 통해 페이지 요소의 크기, 위치, 여백 등을 조정하여 구글 페이지와 유사한 레이아웃을 만들어봅니다. 이 과정에서 박스 모델의 각 요소가 어떻게 상호작용하는지 자세히 살펴보겠습니다.

🎨 CSS 박스 모델의 구성 요소
CSS 박스 모델은 총 네 가지의 주요 요소로 구성됩니다. 첫째, 콘텐츠 영역은 요소의 실제 내용이 들어가는 부분입니다. 둘째, 패딩은 콘텐츠와 경계선 사이의 내부 공간을 제공합니다. 셋째, 보더는 요소의 경계를 형성하는 선이며, 다양한 스타일과 색상으로 설정할 수 있습니다. 마지막으로, 마진은 요소 바깥의 여백으로, 다른 요소와의 간격을 조정하는 데 사용됩니다. 이러한 요소들을 적절히 활용하면 웹 페이지의 레이아웃을 세밀하게 조절할 수 있습니다.

💡 CSS 스타일 적용하기
CSS 스타일을 적용하는 과정에서 박스 모델의 이해는 필수적입니다. 스타일 시트에서 특정 요소를 선택하고, 그 요소에 패딩, 보더, 마진을 적용하여 원하는 레이아웃을 구현할 수 있습니다. 예를 들어, 입력 상자나 버튼의 크기와 모양을 조정할 때 박스 모델의 개념을 활용하여 각 요소의 크기를 조정하고, 필요한 여백을 추가할 수 있습니다. 이러한 스타일링 기법은 웹 페이지의 전반적인 비주얼을 향상시키고 사용자 경험을 개선하는 데 기여합니다.

🔍 정리와 다음 단계
CSS 박스 모델은 웹 디자인의 기본이자 필수적인 개념입니다. 이번 포스트에서는 박스 모델의 구성 요소를 상세히 알아보고, 이를 활용하여 구글 페이지를 따라 만들어보는 실습을 진행했습니다. 다음 단계로는 박스 모델을 활용한 다양한 레이아웃 디자인을 실험해보는 것입니다. 더 나아가 Flexbox나 Grid와 같은 고급 CSS 레이아웃 기법을 학습하여 더욱 복잡한 디자인을 구현할 수 있는 능력을 키워나가세요.
🌐 공식사이트
📚 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> CSS 박스 모델이란 무엇인가요?
- 답> HTML 요소를 영역으로 표현하여 레이아웃을 구성하는 방식입니다.
- 질문> 패딩과 마진의 차이점은 무엇인가요?
- 답> 패딩은 요소 내부의 여백, 마진은 외부의 여백입니다.
- 질문> 보더를 둥글게 만들 수 있나요?
- 답> 네,
border-radius속성을 사용하여 가능합니다. - 질문> 박스 모델은 모든 HTML 요소에 적용되나요?
- 답> 네, 모든 요소에 적용되며 CSS로 조정할 수 있습니다.
- 질문> 박스 모델을 이해하는 것이 왜 중요한가요?
- 답> 웹 페이지의 레이아웃과 디자인을 효과적으로 조정하기 위해 필수적입니다.
- 질문> CSS에서 마진 병합 현상이란 무엇인가요?
- 답> 인접한 블록 요소의 마진이 결합되는 현상입니다.
- 질문> 박스 모델 관련 CSS 속성은 어떤 것들이 있나요?
- 답>
padding,margin,border,width,height등이 있습니다.
