CSS 셀렉터
|
2025-01-11 20:50
|
조회수 44
#CSS #HTML #웹디자인 #프로그래밍기초 #프론트엔드 #myip
[주요 목차]
📚 HTML과 CSS의 역할
🎨 CSS로 문서 꾸미기
📝 HTML 문서 작성하기
🛠️ CSS 선택자 활용하기
🔄 CSS 파일 변경하기
안녕하세요, 웹 개발에 관심이 있는 모든 분들께 인사드립니다. 이번 블로그에서는 HTML과 CSS를 활용하여 웹 페이지를 어떻게 꾸밀 수 있는지에 대해 알아보겠습니다. HTML은 웹 페이지의 뼈대를 만들고, CSS는 그 뼈대를 아름답게 꾸며주는 역할을 합니다. 두 언어의 역할을 제대로 이해하고 활용하면, 사용자 경험을 극대화할 수 있는 멋진 웹사이트를 제작할 수 있습니다. 이제 여러분과 함께 HTML과 CSS의 기본 개념부터 시작하여 실질적인 예제를 통해 학습해보도록 하겠습니다.

📚 HTML과 CSS의 역할
HTML과 CSS는 웹 페이지 제작의 핵심입니다. HTML은 콘텐츠와 구조를 정의하는 언어로, 각 요소들이 어떻게 배치되고 텍스트가 어떻게 구성되는지를 설정합니다. 반면 CSS는 이러한 HTML 요소들을 꾸미고 스타일링하는 데 사용됩니다. 두 언어의 조합으로 텍스트, 이미지, 링크 등을 다채롭고 미적으로 배치할 수 있습니다. HTML이 웹의 골격을 제공한다면, CSS는 그 골격에 생명을 불어넣는 역할을 합니다. 이러한 역할 분담은 웹 개발의 기본 원칙 중 하나로, 유지보수와 확장성을 용이하게 합니다.

🎨 CSS로 문서 꾸미기
CSS를 이용해 HTML 문서를 꾸미게 되면, 단순한 텍스트와 이미지가 멋진 레이아웃으로 변하게 됩니다. CSS는 색상, 글꼴, 배경 이미지, 간격 등을 설정할 수 있는 강력한 도구입니다. 예를 들어, 텍스트의 색상을 파란색으로 바꾸고, 배경을 회색으로 설정함으로써 페이지의 분위기를 전환할 수 있습니다. CSS 파일을 별도로 분리하여 관리하면, 같은 HTML 구조에 다양한 스타일을 적용할 수 있으며, 이러한 방식은 디자인의 유연성을 높여줍니다.

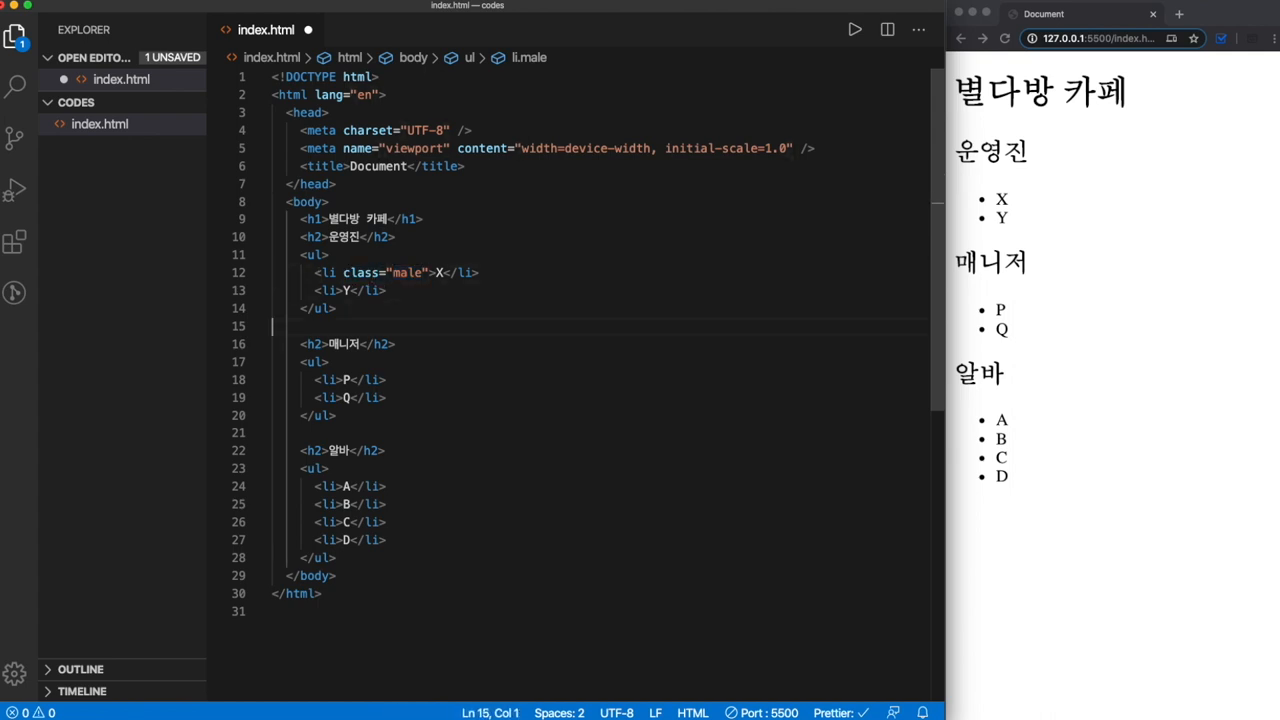
📝 HTML 문서 작성하기
HTML 문서는 기본적으로 태그들로 구성되어 있습니다. 각 태그는 특정한 역할을 하며, 예를 들어 <h1> 태그는 가장 중요한 헤드라인을 나타내고, <p> 태그는 단락을 나타냅니다. HTML 문서의 기본 구조는 <html>, <head>, <body> 태그로 시작하며, 각 부분에 맞는 내용을 포함하게 됩니다. 문서의 뼈대를 잘 잡아둔다면, 이후 CSS로 스타일링할 때 매우 편리합니다.

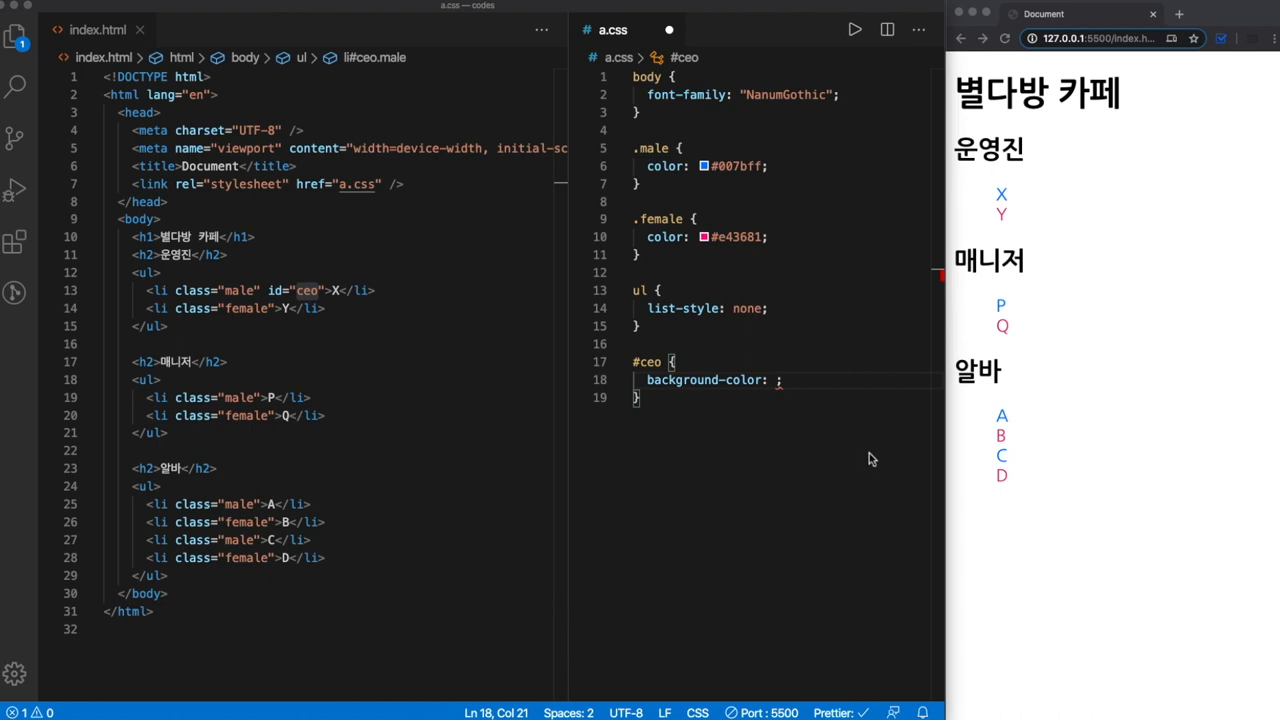
🛠️ CSS 선택자 활용하기
CSS 선택자는 스타일을 적용할 HTML 요소를 선택하는 데 사용됩니다. 클래스 선택자, 아이디 선택자, 요소 선택자 등 다양한 선택자를 사용하여 특정 요소에 스타일을 지정할 수 있습니다. 클래스 선택자는 여러 요소에 공통 스타일을 적용할 때 유용하며, 아이디 선택자는 특정 요소 하나에 스타일을 적용할 때 사용됩니다. 이러한 선택자들을 적절히 활용하면, 복잡한 스타일링 작업도 간단하게 해결할 수 있습니다.

🔄 CSS 파일 변경하기
CSS 파일을 변경함으로써 웹 페이지의 디자인을 손쉽게 바꿀 수 있습니다. 예를 들어, 기존의 CSS 파일을 새로운 파일로 교체하여 다른 스타일을 적용하면, 동일한 HTML 구조에 전혀 다른 느낌의 페이지를 구현할 수 있습니다. 이러한 방식은 디자인 테스트에 유용하며, 다양한 사용자 요구에 신속하게 대응할 수 있는 장점이 있습니다.
🌐 공식사이트
📚 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> HTML과 CSS의 차이점은 무엇인가요?
- 답> HTML은 웹 페이지의 구조를 정의하고, CSS는 그 구조를 스타일링합니다.
- 질문> CSS 선택자는 어떻게 사용하나요?
- 답> CSS 선택자는 스타일을 적용할 HTML 요소를 선택하는 데 사용됩니다.
- 질문> 외부 CSS 파일을 사용하는 이유는 무엇인가요?
- 답> 외부 CSS 파일은 여러 페이지에 동일한 스타일을 쉽게 적용할 수 있게 해줍니다.
- 질문> HTML 태그의 기본 구조는 무엇인가요?
- 답> HTML 문서의 기본 구조는
<html>,<head>,<body>태그로 구성됩니다. - 질문> CSS로 글꼴을 변경할 수 있나요?
- 답> 네, CSS의
font-family속성을 사용하여 글꼴을 변경할 수 있습니다. - 질문> 여러 CSS 파일을 사용할 수 있나요?
- 답> 네, 여러 CSS 파일을 링크하여 사용할 수 있으며, 이를 통해 스타일을 모듈화할 수 있습니다.
- 질문> CSS의 배경 색상은 어떻게 설정하나요?
- 답>
background-color속성을 사용하여 배경 색상을 설정할 수 있습니다.
목록
글쓰기
