입력 폼 만들기
|
2025-01-11 20:49
|
조회수 359
#HTML #CSS #웹개발 #프로그래밍기초 #웹디자인 #myip
[주요 목차]
🖥️ HTML 기본 구조 이해하기
🛠️ 필수 입력 폼 구성하기
🔧 입력 태그 변환하기
📋 추가 정보 입력 방식
🎛️ 폼 구성하고 정리하기
웹 개발을 시작하는 모든 이들에게 HTML과 CSS는 필수적인 기술입니다. 이 블로그에서는 HTML의 기본 구조와 함께 실습을 통해 웹 폼을 만드는 방법을 다룰 것입니다. HTML 태그의 역할을 이해하고, 사용자 입력을 받기 위한 다양한 폼 요소를 구성하는 방법을 배우게 됩니다. 이를 통해 웹 페이지의 기초를 다지고, 나아가 사용자 친화적인 인터페이스를 설계하는 데 도움을 줄 것입니다. 이번 포스트에서는 HTML 폼을 구성하는 다양한 방법을 단계별로 설명하며, 웹 개발 초심자도 쉽게 따라 할 수 있도록 안내합니다.

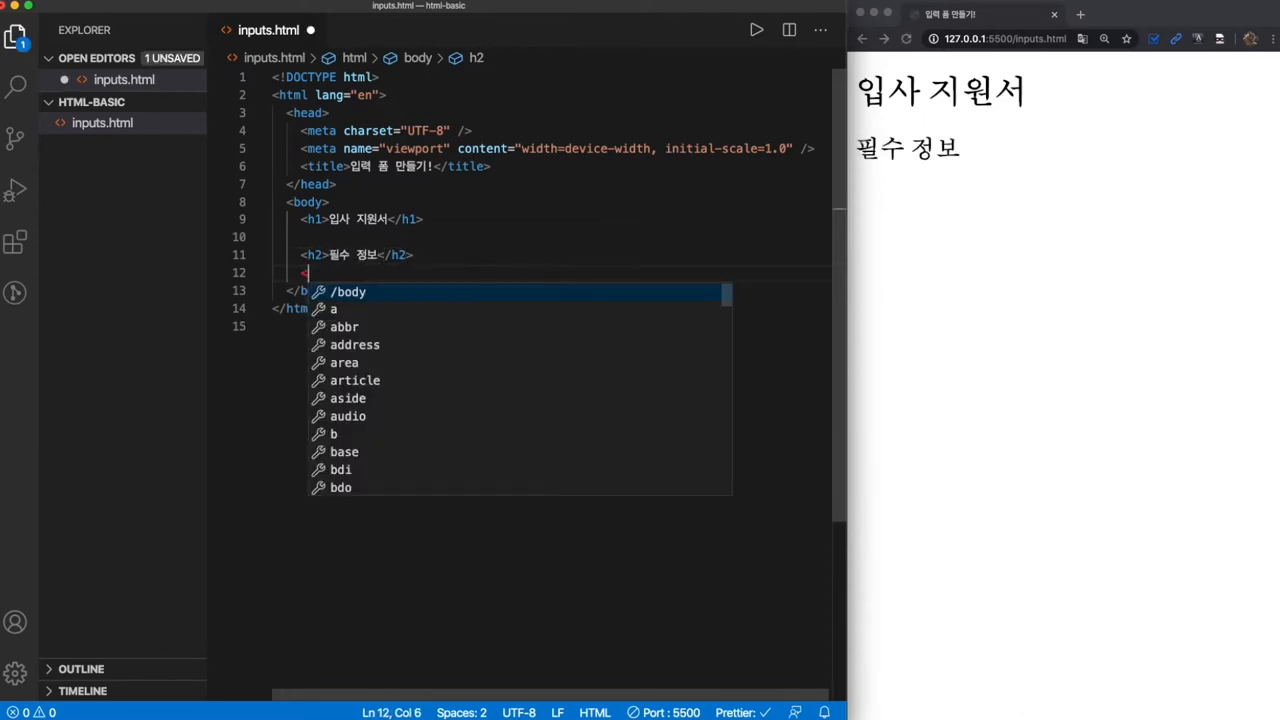
🖥️ HTML 기본 구조 이해하기
HTML은 웹 페이지의 기본 골격을 만드는 언어로, 모든 웹 페이지는 HTML로 시작됩니다. HTML 문서는 일반적으로 <html>, <head>, <body> 태그로 구성됩니다. <head>는 메타데이터 정보를 포함하고, <body>는 실제 화면에 표시될 콘텐츠를 담습니다. 웹 페이지의 제목을 설정하는 <title> 태그와 스타일 시트를 연결하는 <link> 태그도 <head>에 포함될 수 있습니다. 이러한 구조는 웹 페이지의 기본 틀을 형성하여, 개발자가 문서의 내용을 체계적으로 배치하고 스타일을 적용할 수 있도록 돕습니다.

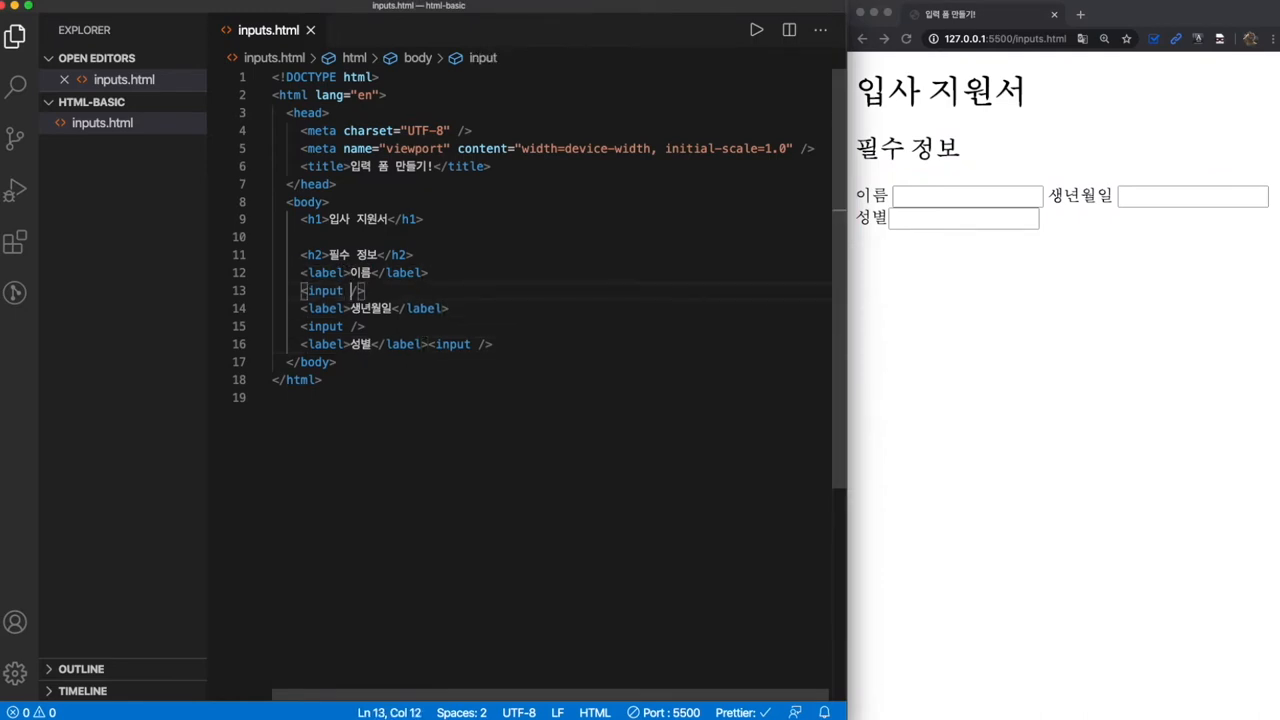
🛠️ 필수 입력 폼 구성하기
사용자가 데이터를 입력할 수 있는 폼은 웹 페이지의 핵심 요소 중 하나입니다. 기본적인 입력 폼은 <form> 태그로 감싸고, 그 안에 여러 입력 요소를 배치합니다. 예를 들어, 이름과 생년월일, 성별 같은 필수 정보를 수집하기 위해 <input> 태그를 사용합니다. <input> 태그에는 다양한 타입이 있으며, type="text", type="date", type="radio" 등으로 설정하여 사용자의 입력 형태를 지정할 수 있습니다. 이러한 폼 요소들은 사용자로부터 정확하고 필요한 데이터를 수집하는 데 큰 역할을 합니다.

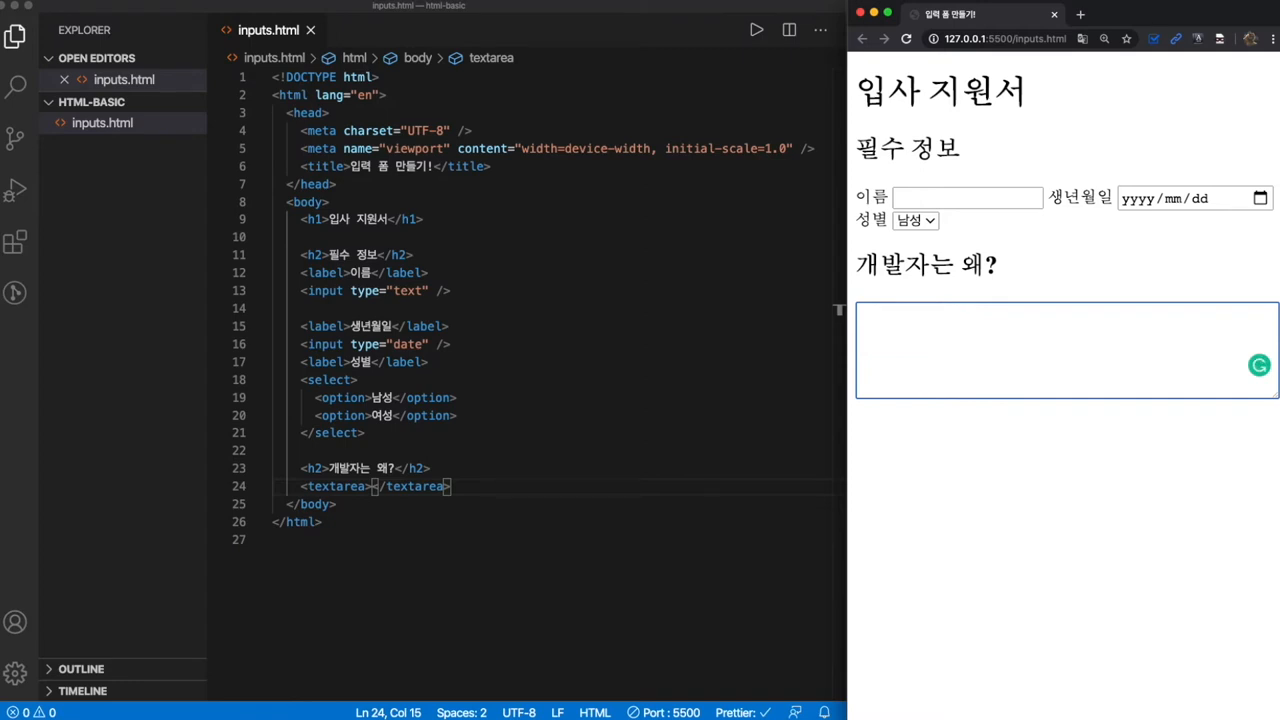
🔧 입력 태그 변환하기
HTML에서 입력 태그는 사용자의 입력을 수집하기 위한 다양한 방법을 제공합니다. 텍스트 입력을 위한 type="text"부터, 날짜 선택을 위한 type="date", 그리고 성별 선택을 위한 type="radio"까지, 각각의 입력 타입은 특정한 사용자 경험을 제공합니다. 이러한 입력 태그는 <label> 태그와 함께 사용하여, 사용자 인터페이스를 더 직관적으로 만들 수 있습니다. <label>은 입력 필드와 연결되어 폼의 접근성을 향상시키는 중요한 요소입니다.

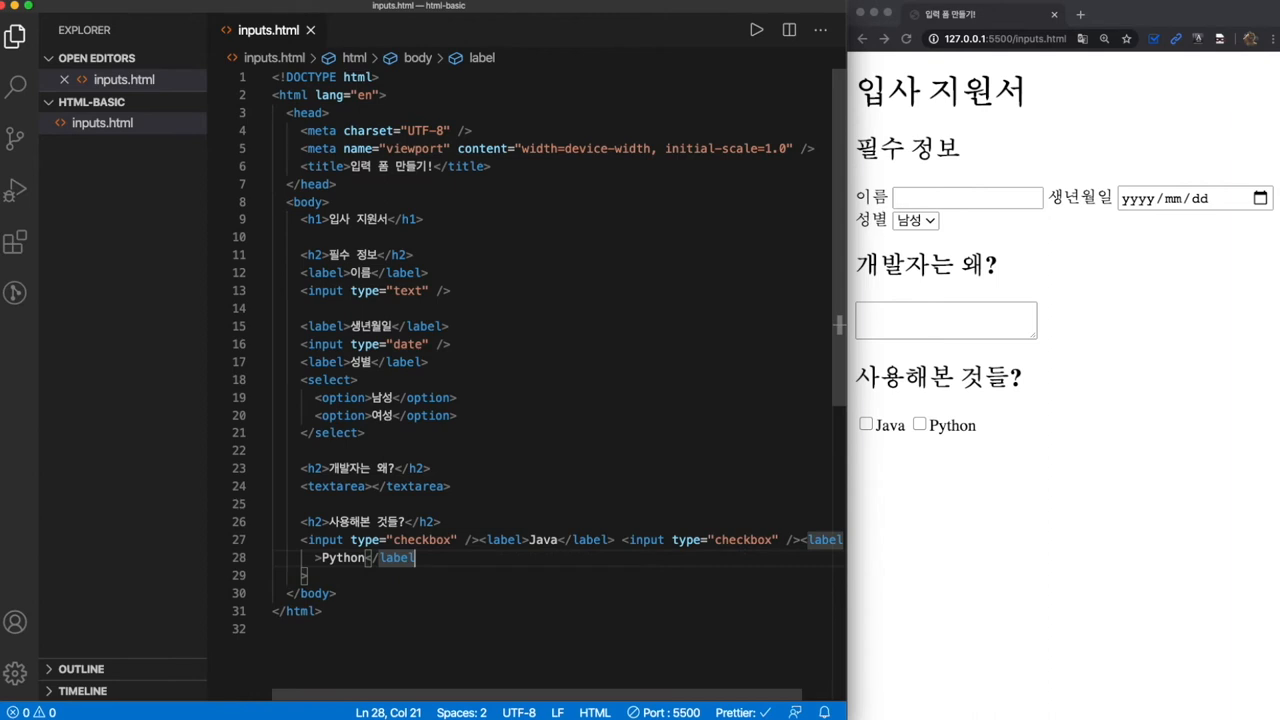
📋 추가 정보 입력 방식
추가적인 사용자 입력을 받기 위해 HTML은 여러 태그를 제공합니다. 긴 텍스트 입력을 위한 <textarea>는 사용자가 여러 줄의 텍스트를 입력할 수 있도록 합니다. 또한, 사용자가 여러 옵션 중 하나를 선택할 수 있도록 하는 <select> 태그는 <option> 태그와 함께 사용됩니다. 체크박스인 type="checkbox"는 사용자가 복수의 선택을 할 수 있게 합니다. 이러한 다양한 입력 방식은 사용자가 더 많은 정보를 쉽게 제공할 수 있도록 돕습니다.

🎛️ 폼 구성하고 정리하기
웹 폼을 구성할 때는 사용자의 흐름을 고려하여 각 입력 요소를 논리적이고 시각적으로 정리하는 것이 중요합니다. <div> 태그는 관련 있는 입력 요소들을 그룹화하여 한 묶음으로 처리할 수 있게 합니다. 이는 폼의 가독성을 높이고, 사용자가 더 쉽게 정보를 입력할 수 있도록 도와줍니다. 블록 요소인 <div>는 페이지 디자인에 유연성을 제공하며, CSS를 통해 다양한 스타일을 적용할 수 있게 합니다.
🌐 공식사이트
📚 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> 웹 폼에서 가장 중요한 요소는 무엇인가요?
- 답> 사용자 경험을 고려한 직관적인 폼 디자인이 가장 중요합니다.
- 질문> 입력 검증은 어떻게 하나요?
- 답> HTML5의 입력 속성 및 JavaScript를 활용하여 입력 검증을 수행할 수 있습니다.
- 질문> 웹 폼의 스타일은 어떻게 적용하나요?
- 답> CSS를 사용하여 웹 폼의 레이아웃, 색상, 폰트 등을 스타일링할 수 있습니다.
- 질문> 폼 데이터는 어떻게 서버로 전송하나요?
- 답>
<form>태그의action속성을 사용하여 서버 URL을 지정하고, 메서드로GET또는POST를 선택합니다. - 질문> 반응형 웹 폼은 어떻게 만드나요?
- 답> 미디어 쿼리를 사용하여 다양한 디바이스에 적합한 폼 레이아웃을 만듭니다.
- 질문> 폼에 파일 업로드 기능을 추가할 수 있나요?
- 답>
type="file"속성을 사용하여 파일 업로드 입력을 추가할 수 있습니다. - 질문> 폼의 제출 버튼은 어떻게 만드나요?
- 답>
<button>또는<input type="submit">태그를 사용하여 제출 버튼을 만듭니다.
목록
글쓰기
