표 만들기
|
2025-01-11 20:48
|
조회수 208
#영화리뷰 #인생영화 #표만들기 #영화추천 #강력추천 #myip
[주요 목차]
🎬 인생 영화 소개
📊 표 만들기 기초
🎥 영화 이미지로 맞추기
📝 테이블 태그 활용법
🕵️♂️ 영화 세부 분석
영화는 우리의 삶에 크나큰 영향을 미치는 예술입니다. 오늘은 제가 사랑하는 인생 영화 세 편을 소개합니다. 이 영화들은 단순한 오락을 넘어 삶의 교훈과 영감을 제공합니다. 영화와 함께, 이 블로그에서는 HTML 테이블 태그를 활용하여 표를 만드는 방법도 배워볼 것입니다. 이러한 기술은 블로그나 웹사이트를 더욱 풍부하게 만들어줄 것입니다. 지금부터 시작해볼까요?

🎬 인생 영화 소개
오늘 소개할 영화는 저의 인생에 큰 영향을 미쳤던 세 가지 작품입니다. 첫 번째 영화는 '굿 윌 헌팅'입니다. 이 영화는 천재적인 수학자 윌 헌팅의 성장 스토리를 다룹니다. 어둠 속에 갇힌 그는 심리학자 숀 맥과이어의 도움을 받아 자신을 발견하게 됩니다. 두 번째는 '쇼생크 탈출'입니다. 부당한 옥살이를 하던 앤디 듀프레인이 희망과 의지로 자유를 찾아가는 감동적인 이야기입니다. 마지막으로, '아이 엠 샘'은 사랑의 의미를 되새기게 하는 작품입니다. 이 영화들은 각기 다른 메시지를 전달하며, 우리에게 깊은 감동을 선사합니다.

📊 표 만들기 기초
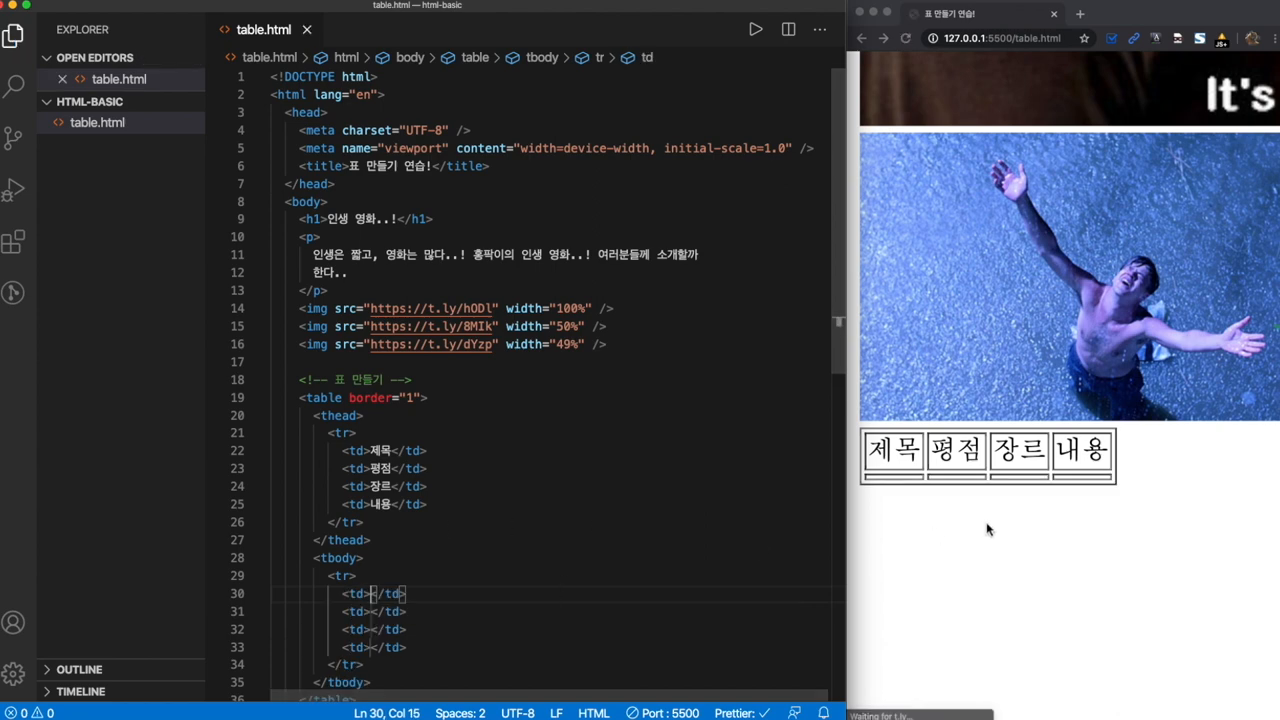
HTML에서 표를 만드는 것은 매우 유용한 기술입니다. 테이블 태그를 사용하여 데이터를 깔끔하게 정리할 수 있습니다. 기본적으로 테이블은 <table>, <thead>, <tbody>, <tr>, <th>, <td> 태그로 구성됩니다. 이를 통해 구조화된 데이터를 시각적으로 표현할 수 있습니다. 특히, 영화 정보를 정리하거나, 비교 분석할 때 유용하게 사용됩니다.

🎥 영화 이미지로 맞추기
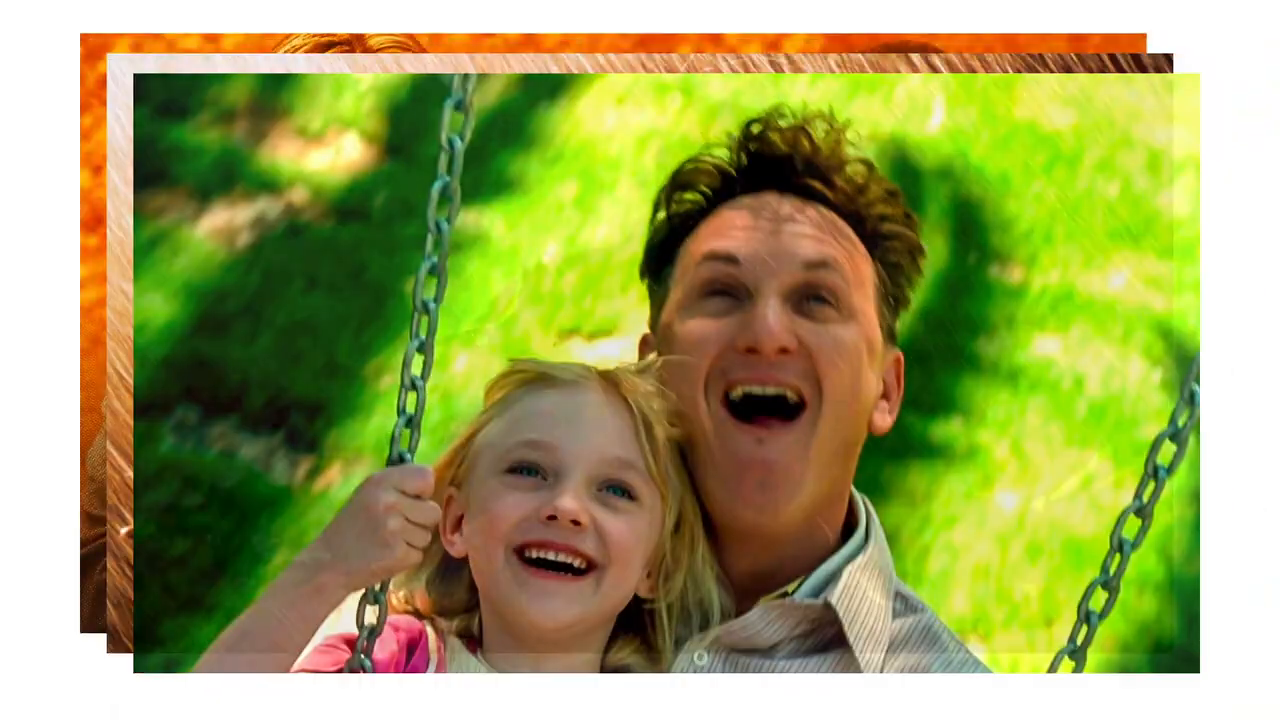
영화를 이미지로 맞추는 것은 재미있는 퀴즈와도 같습니다. 첫 번째 이미지에서는 아이가 있는 장면을 보여주며, 이는 '아이 엠 샘'을 떠올리게 합니다. 두 번째 이미지는 '쇼생크 탈출'의 유명한 장면, 비를 맞으며 자유를 외치는 장면입니다. 이처럼 이미지를 통해 영화를 추측하는 것은 영화의 주요 장면을 되새기며, 그 감동을 다시금 느끼게 해줍니다.

📝 테이블 태그 활용법
테이블 태그는 크게 머리 부분인 <thead>와 본문 부분인 <tbody>로 나뉩니다. 각각의 행은 <tr> 태그로 구분되며, 열은 <th>와 <td>로 이루어집니다. 이 구조를 통해 데이터를 깔끔하게 정리할 수 있으며, CSS를 활용하여 디자인을 개선할 수 있습니다. 이를 통해 블로그나 웹사이트에서 더욱 전문적인 콘텐츠를 제공할 수 있습니다.

🕵️♂️ 영화 세부 분석
각 영화는 다양한 주제와 메시지를 담고 있습니다. '굿 윌 헌팅'은 자아 발견과 성장의 여정을, '쇼생크 탈출'은 희망과 자유의 중요성을, '아이 엠 샘'은 가족과 사랑의 진정한 의미를 탐구합니다. 이러한 영화들은 각각의 장면과 대사를 통해 깊은 감동을 전하며, 관객들에게 강력한 메시지를 전달합니다.
🌐 공식사이트
굿 윌 헌팅 공식 사이트
쇼생크 탈출 공식 사이트
아이 엠 샘 공식 사이트
📚 추천자료
- "영화가 우리에게 주는 교훈"
- "HTML 테이블 태그 완벽 가이드"
🔗 관련 링크
❓ FAQ 섹션
- 질문> 이 영화들은 어떤 메시지를 전달하나요?
- 답> 각각 자아 발견, 희망과 자유, 사랑의 중요성을 다룹니다.
- 질문> HTML 테이블을 어떻게 꾸밀 수 있나요?
- 답> CSS를 사용하여 테이블의 디자인을 개선할 수 있습니다.
- 질문> 이 영화들은 어디서 볼 수 있나요?
- 답> 대부분의 스트리밍 플랫폼에서 시청 가능합니다.
- 질문> 표 만들기는 어디에 유용한가요?
- 답> 데이터 비교, 분석 등 다양한 용도로 활용됩니다.
- 질문> 영화 이미지 맞추기 게임은 어떻게 하나요?
- 답> 영화를 상징하는 이미지를 보고 제목을 맞추는 게임입니다.
- 질문> 더 많은 영화 추천을 받을 수 있나요?
- 답> 네, 다양한 영화 리뷰 사이트를 참고하세요.
- 질문> 테이블 태그의 기본 구조는 어떻게 되나요?
- 답>
<table>,<thead>,<tbody>,<tr>,<th>,<td>로 구성됩니다.
목록
글쓰기
