리스트 만들기
[주요 목차]
📜 HTML 골격 잡기
🍽️ 야식 이야기
📋 순서 없는 리스트 만들기
🔢 순서 있는 리스트 만들기
🔗 이미지에 링크 걸기
HTML은 웹페이지를 구성하는 기본적인 언어로, 웹 개발에 필수적입니다. 이번 블로그에서는 HTML 문서의 골격을 잡고, 순서 있는 리스트와 없는 리스트를 활용하여 정보를 구조화하는 방법을 알아봅니다. 또한, 이미지에 링크를 거는 방법까지 실습해보면서, 웹 개발의 기초를 다질 수 있는 유익한 시간을 제공합니다. 이 글을 통해 HTML의 기본기를 익히고, 자신만의 웹페이지를 만들어보세요!

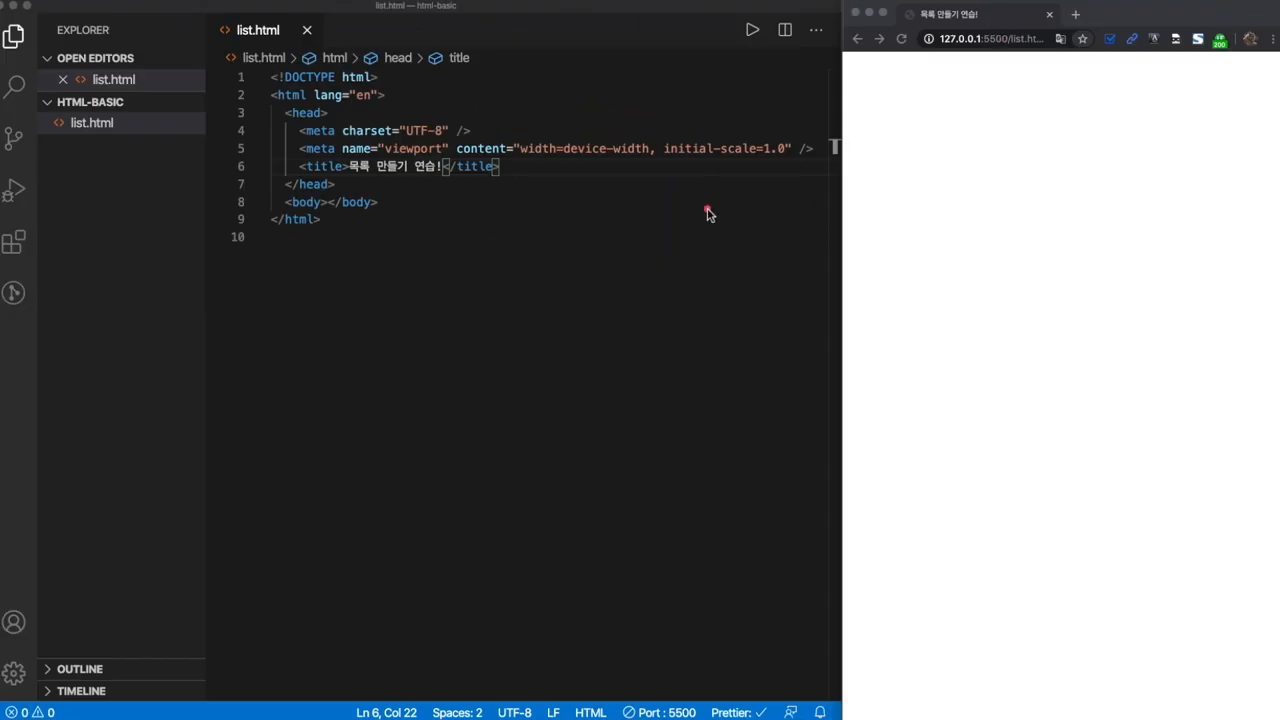
📜 HTML 골격 잡기
HTML 문서를 작성하기 전에 가장 먼저 해야 할 일은 문서의 구조를 잡는 것입니다. HTML의 골격은 웹 페이지의 뼈대와 같아서, 모든 요소들을 어떻게 배치할지 결정하는 중요한 단계입니다. HTML 문서는 <!DOCTYPE html> 선언으로 시작하며, 그 뒤에 <html>, <head>, <body> 태그가 이어집니다. <head> 태그에는 메타 데이터와 페이지의 제목을 설정할 수 있으며, <body> 태그 안에는 실제 콘텐츠가 들어갑니다. 예를 들어, <title> 태그를 사용하여 웹 페이지의 제목을 지정할 수 있습니다. 이것은 브라우저의 탭이나 즐겨찾기에서 표시되는 이름이 됩니다. HTML 문서의 기본 골격을 이해하는 것은 웹 개발의 첫 걸음이며, 이 기본을 잘 이해하고 있어야만 복잡한 구조의 웹 페이지를 만들어 나갈 수 있습니다.

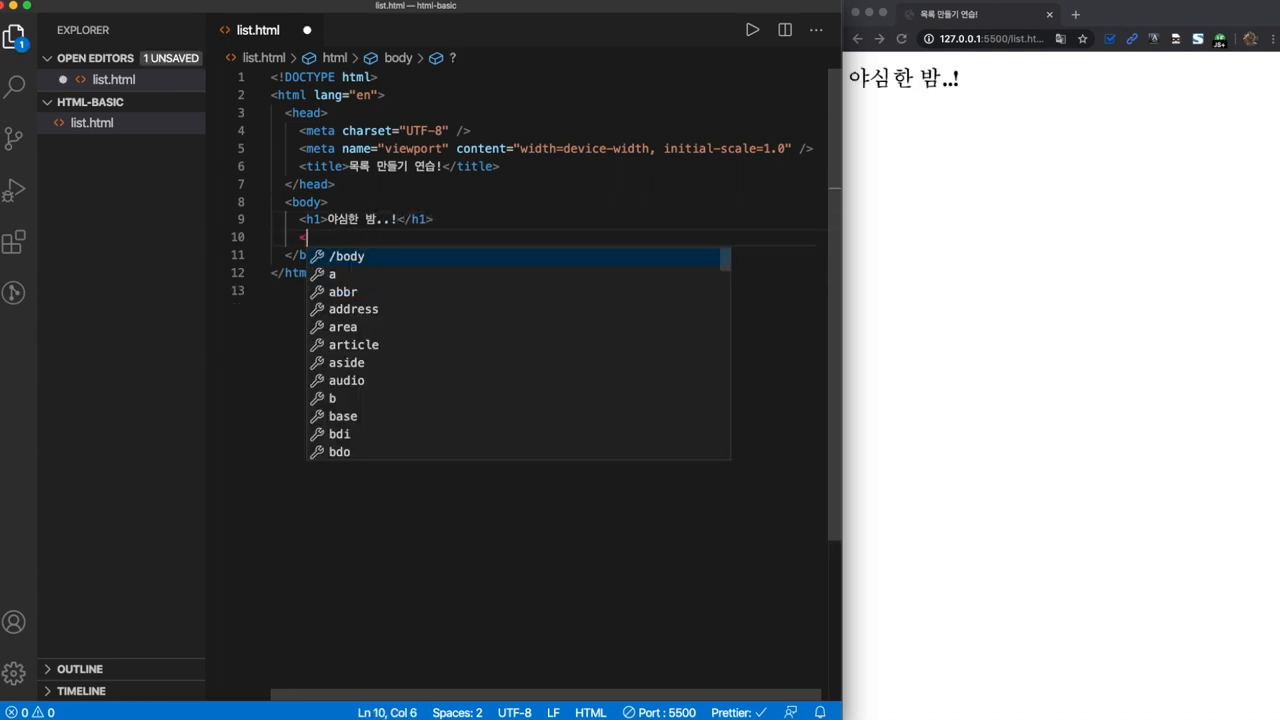
🍽️ 야식 이야기
이번에는 HTML 문서에서 재미있고 친근한 주제로 야식 이야기를 해볼까요? 야식은 누구나 가끔씩 즐기는 소소한 행복 중 하나입니다. 밤늦은 시간, 일과를 마치고 배가 출출할 때, 라면이나 족발, 치킨 같은 야식은 큰 위로가 됩니다. 특히, 고된 하루를 마치고 나서의 야식은 그야말로 꿀맛이죠. HTML을 통해 이러한 야식 리스트를 만들어보는 것도 매우 흥미로운 작업입니다. 야식 리스트를 만드는 과정을 통해 HTML 태그의 사용법을 보다 친근하게 익힐 수 있습니다. 이러한 작은 프로젝트는 HTML에 대한 이해도를 높이고, 실질적인 코딩 실력을 향상시키는 데 많은 도움이 됩니다.

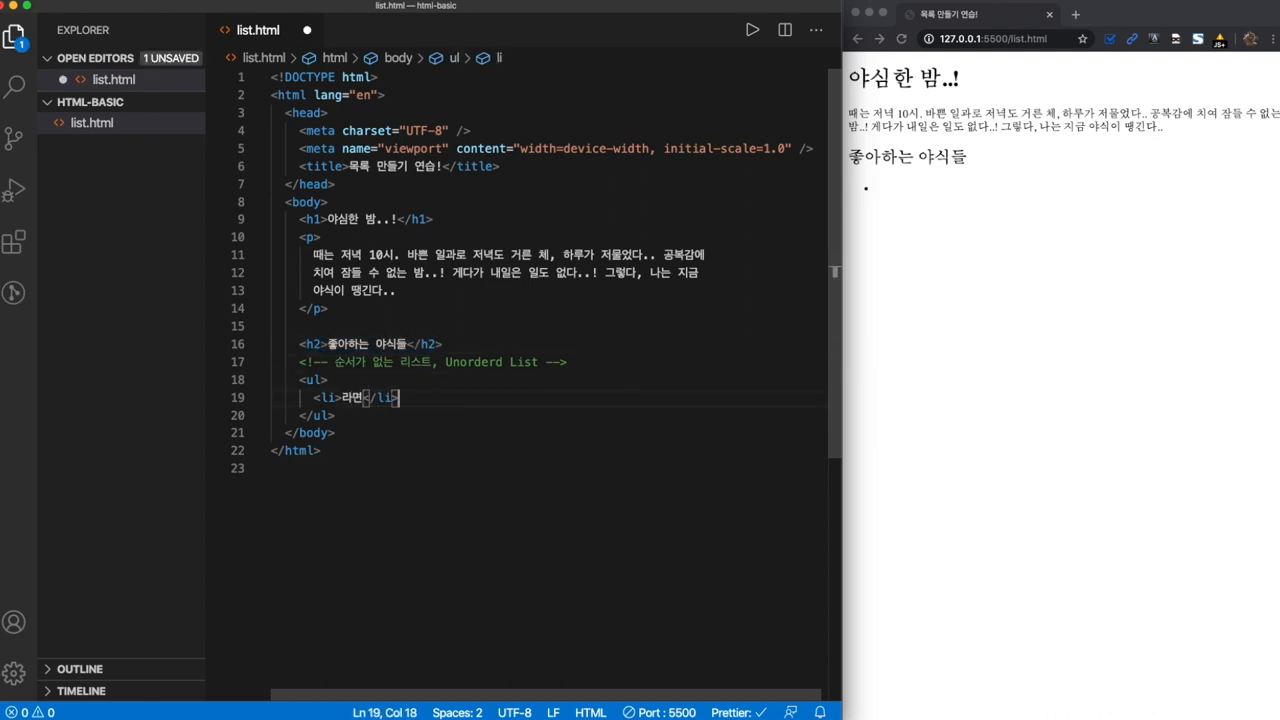
📋 순서 없는 리스트 만들기
HTML에서 순서 없는 리스트는 <ul> 태그를 사용하여 작성할 수 있습니다. 예를 들어, 야식 리스트를 순서 없이 나열하고 싶다면 <ul> 태그 안에 <li> 태그를 사용하여 각 항목을 추가하면 됩니다. 이렇게 작성된 리스트는 점이나 원 형태의 불릿으로 표시됩니다. 이는 리스트의 순서가 중요하지 않거나 순서와 상관없이 나열하고 싶을 때 유용하게 사용됩니다. 다양한 항목을 리스트로 만들어보는 것은 HTML의 기본 사용법을 익히기에 매우 좋은 연습이 됩니다. 이런 방식으로, 목록을 보다 보기 좋게 정리할 수 있으며, 웹 페이지의 가독성을 높일 수 있습니다.

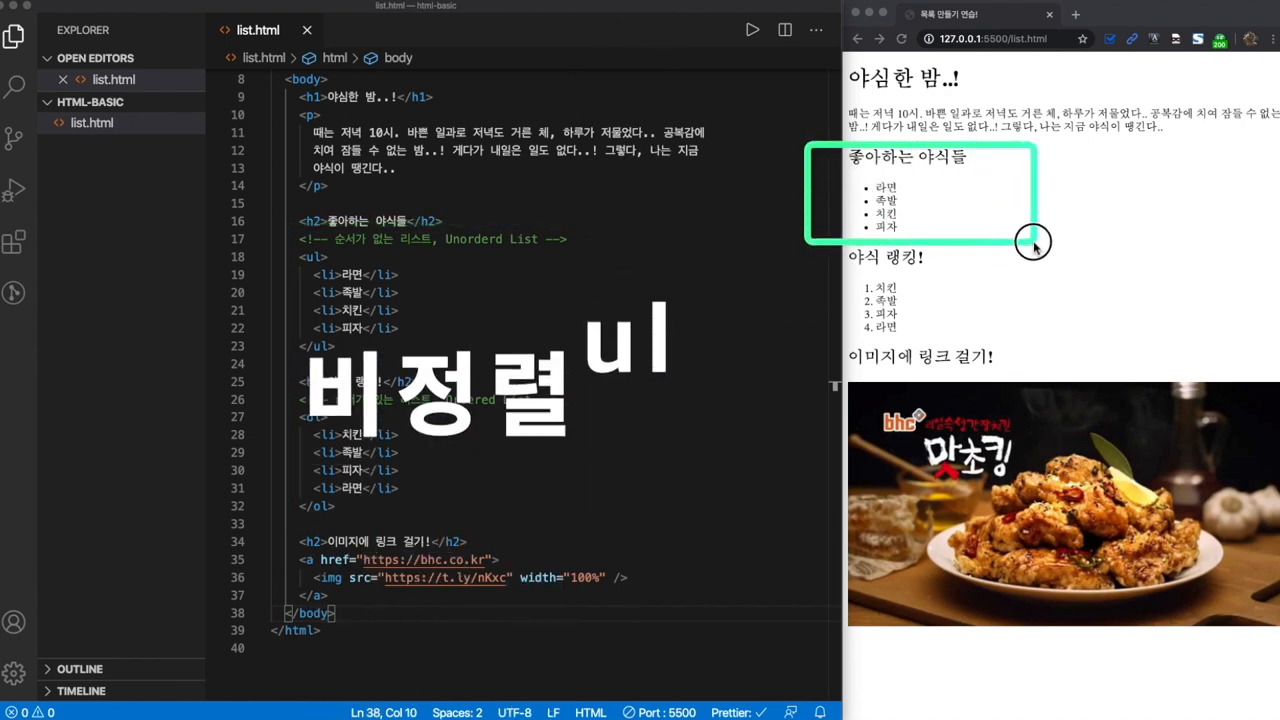
🔢 순서 있는 리스트 만들기
순서가 중요한 리스트를 만들 때는 <ol> 태그를 사용합니다. 순서 있는 리스트는 각 항목이 번호로 표시되며, 리스트의 순서가 중요할 때 유용합니다. 예를 들어, 가장 좋아하는 야식을 순서대로 나열할 때 사용할 수 있습니다. <ol> 태그 안에 <li> 태그로 각 항목을 추가하면 자동으로 번호가 매겨집니다. 이러한 리스트는 중요도나 선호도에 따라 항목들을 정렬해야 할 때 자주 사용되며, 정보를 체계적으로 전달하는 데 큰 도움이 됩니다. HTML에서 이러한 기능을 활용하면, 웹 페이지의 내용을 보다 명확하고 쉽게 이해할 수 있도록 구성할 수 있습니다.

🔗 이미지에 링크 걸기
이미지에 링크를 걸어 사용자가 이미지를 클릭했을 때 특정 웹 페이지로 이동하도록 할 수 있습니다. 이는 <a> 태그와 <img> 태그를 조합하여 구현할 수 있습니다. <a> 태그로 이미지를 감싸고, href 속성에 이동할 URL을 지정하면 됩니다. 예를 들어, 치킨 이미지를 클릭하면 치킨 브랜드의 홈페이지로 이동하게 할 수 있습니다. 이는 웹 페이지에서 사용자 경험을 향상시키는 중요한 방법 중 하나입니다. 이미지를 클릭할 수 있게 하는 것은 시각적으로 더 매력적인 링크를 제공하며, 사용자에게 보다 직관적인 인터페이스를 제공합니다.
🌐 공식사이트
공식사이트에 대한 링크: [공식사이트 링크]
📚 추천자료
추천자료들: - HTML 기초 강의 - 웹 개발 입문서
🔗 관련 링크
관련 링크들: - HTML 문서 구조 - 순서 있는 리스트와 없는 리스트의 차이
❓ FAQ 섹션
- 질문> HTML의 기본 구조는 무엇인가요?
- 답> HTML 문서는
<!DOCTYPE html>,<html>,<head>,<body>로 구성됩니다. - 질문> 순서 없는 리스트와 순서 있는 리스트의 차이는 무엇인가요?
- 답> 순서 없는 리스트는
<ul>, 순서 있는 리스트는<ol>태그를 사용합니다. - 질문> 이미지에 링크를 거는 방법은 무엇인가요?
- 답>
<a>태그로 이미지를 감싸고,href속성에 URL을 지정합니다. - 질문> HTML에서 이미지 크기를 조정하는 방법은 무엇인가요?
- 답>
style속성의width와height를 조정하여 크기를 설정할 수 있습니다. - 질문> HTML 태그는 대소문자를 구분하나요?
- 답> HTML 태그는 대소문자를 구분하지 않지만, 소문자로 작성하는 것이 권장됩니다.
- 질문> HTML에서 사용되는 주석은 무엇인가요?
- 답>
<!--와-->사이에 작성된 내용은 주석으로 간주됩니다. - 질문> HTML에서 외부 스타일시트를 연결하는 방법은 무엇인가요?
- 답>
<link>태그를 사용하여 외부 CSS 파일을 연결할 수 있습니다.
