링크 만들기
[주요 목차]
🖥️ HTML 기초 개요
🔗 링크의 개념과 활용
📝 HTML 문서 구조 만들기
🖼️ 이미지 삽입하기
📚 웹 개발 시 주의점
안녕하세요, 웹 개발의 세계에 오신 것을 환영합니다. 이번 포스트에서는 웹 개발의 기초 중 하나인 HTML에 대해 알아보겠습니다. HTML은 웹 페이지를 구성하는 기본적인 언어로, 이를 통해 우리는 웹 사이트의 구조를 정의하고 콘텐츠를 배치할 수 있습니다. 초보자도 쉽게 따라할 수 있도록 단계별로 설명드릴 예정이니, 끝까지 함께 해주세요. HTML을 배우는 것은 웹 개발의 첫 걸음이며, 나아가 다양한 웹 기술을 학습하는 데 중요한 기반이 됩니다.

🖥️ HTML 기초 개요
HTML(Hypertext Markup Language)은 웹 페이지를 만들기 위한 기본적인 마크업 언어입니다. HTML은 다양한 요소를 사용하여 웹 페이지의 구조를 정의하고, 콘텐츠를 체계적으로 구성할 수 있게 합니다. HTML 요소는 태그로 둘러싸여 있으며, 이 태그는 콘텐츠의 의미와 구조를 설명합니다. 예를 들어, <h1> 태그는 가장 중요한 제목을 나타내고, <p> 태그는 단락을 나타냅니다. 이러한 태그들은 웹 브라우저가 콘텐츠를 이해하고 표시하는 데 도움을 줍니다. HTML의 기초를 이해하면 웹 개발의 복잡한 부분으로 나아갈 수 있는 탄탄한 기반을 마련할 수 있습니다.

🔗 링크의 개념과 활용
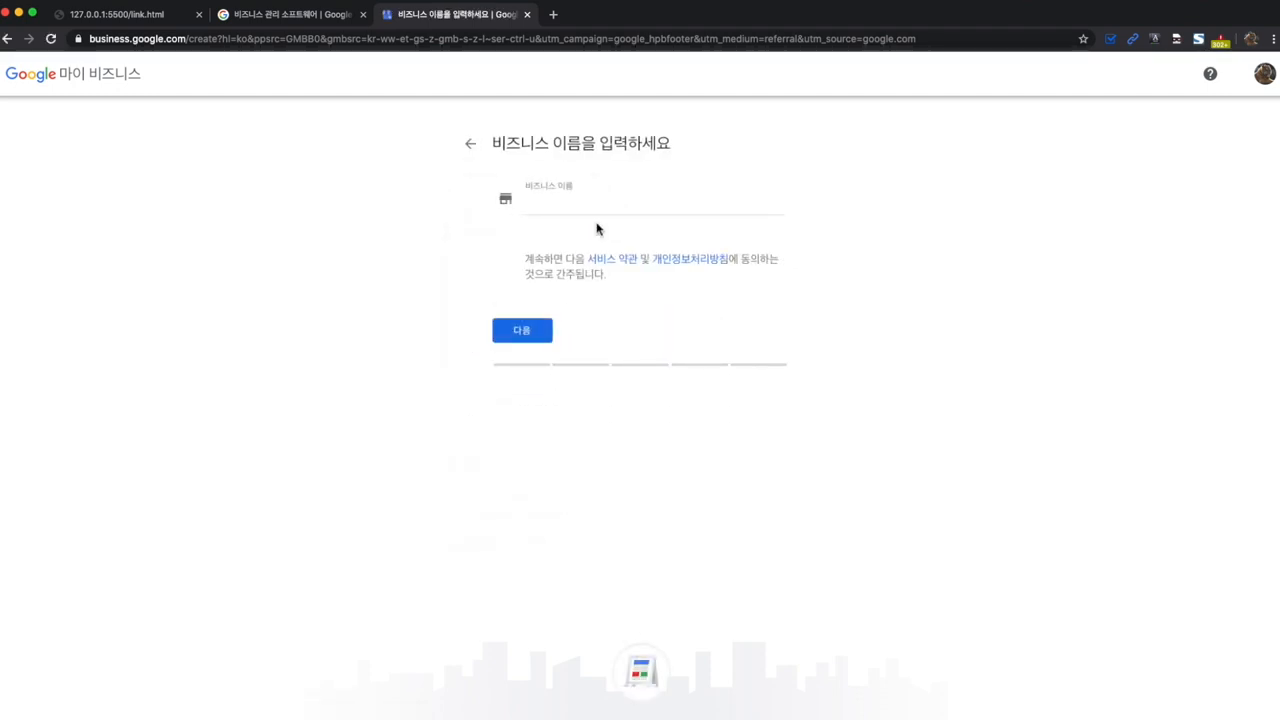
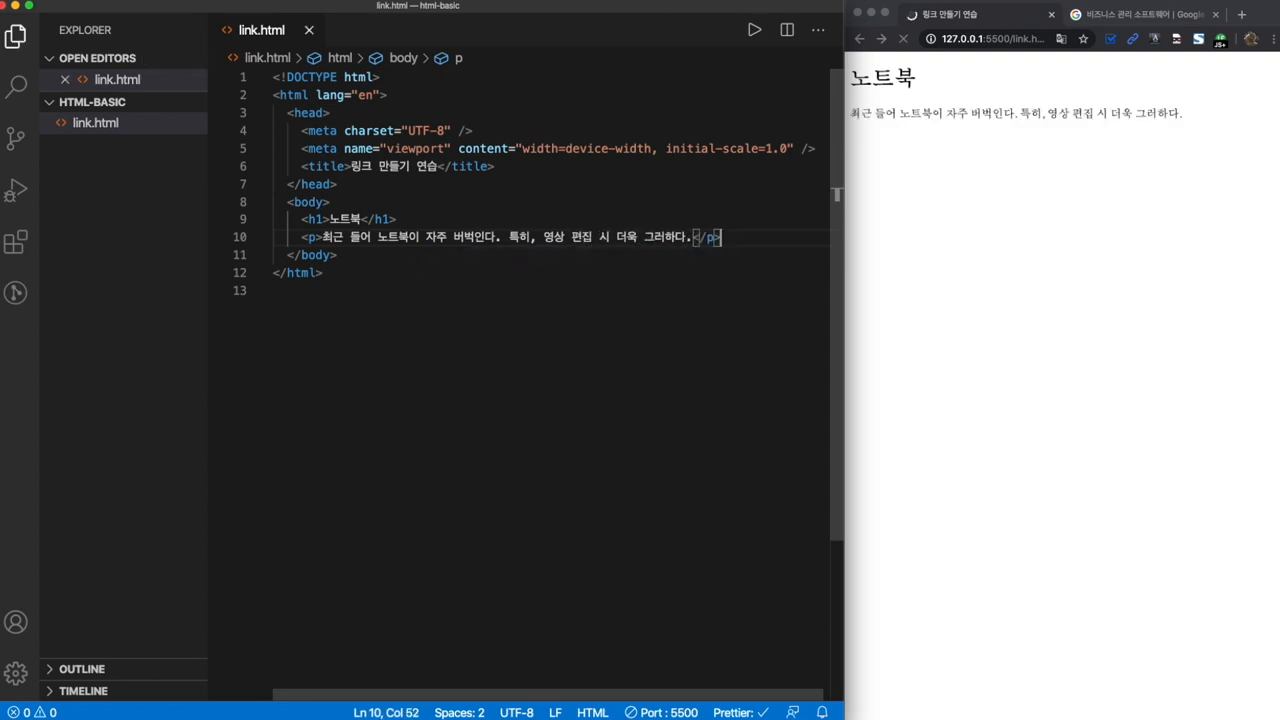
웹 페이지에서 링크는 사용자가 한 페이지에서 다른 페이지로 이동할 수 있도록 도와주는 중요한 요소입니다. 링크는 <a> 태그를 사용하여 생성하며, href 속성을 통해 이동할 URL을 지정합니다. 사용자는 링크를 클릭함으로써 다른 웹 페이지, 파일 또는 위치로 쉽게 이동할 수 있습니다. 잘 구성된 링크는 웹 사이트의 탐색성을 높이고, 사용자 경험을 개선하는 데 큰 역할을 합니다. 특히 외부 사이트로 이동할 때는 target="_blank" 속성을 사용하여 새 창에서 열리도록 설정할 수 있습니다.

📝 HTML 문서 구조 만들기
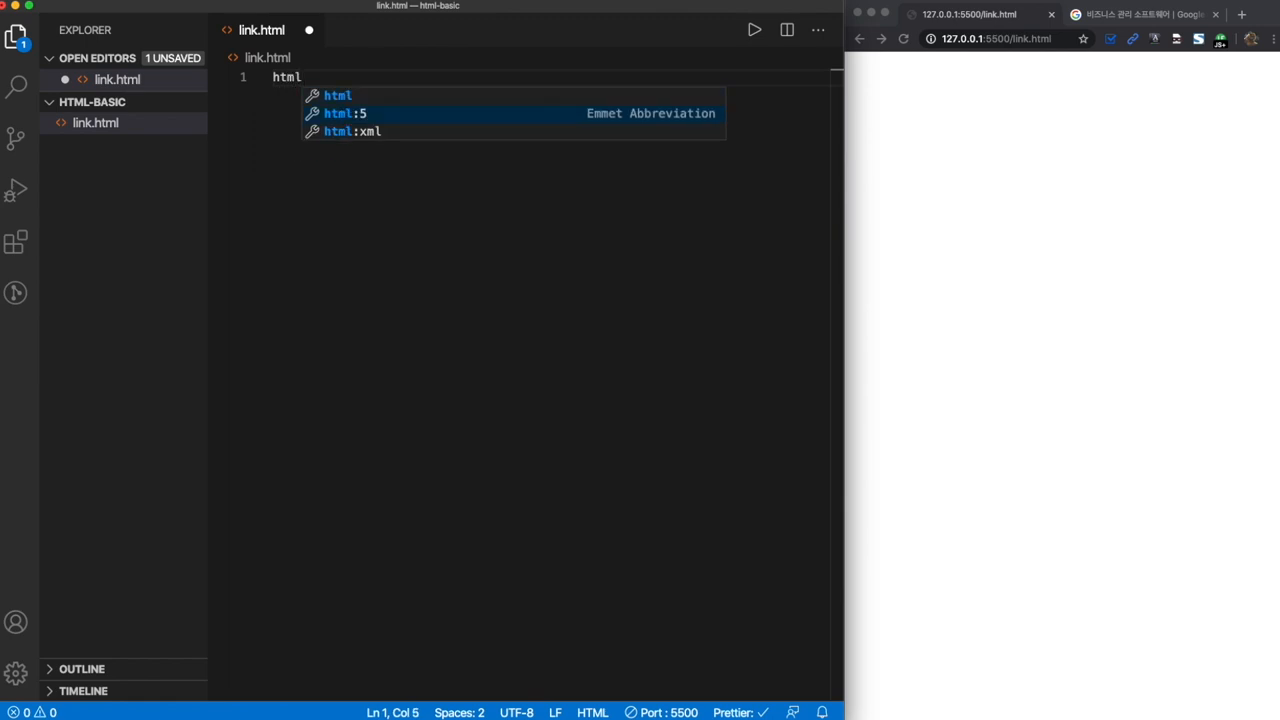
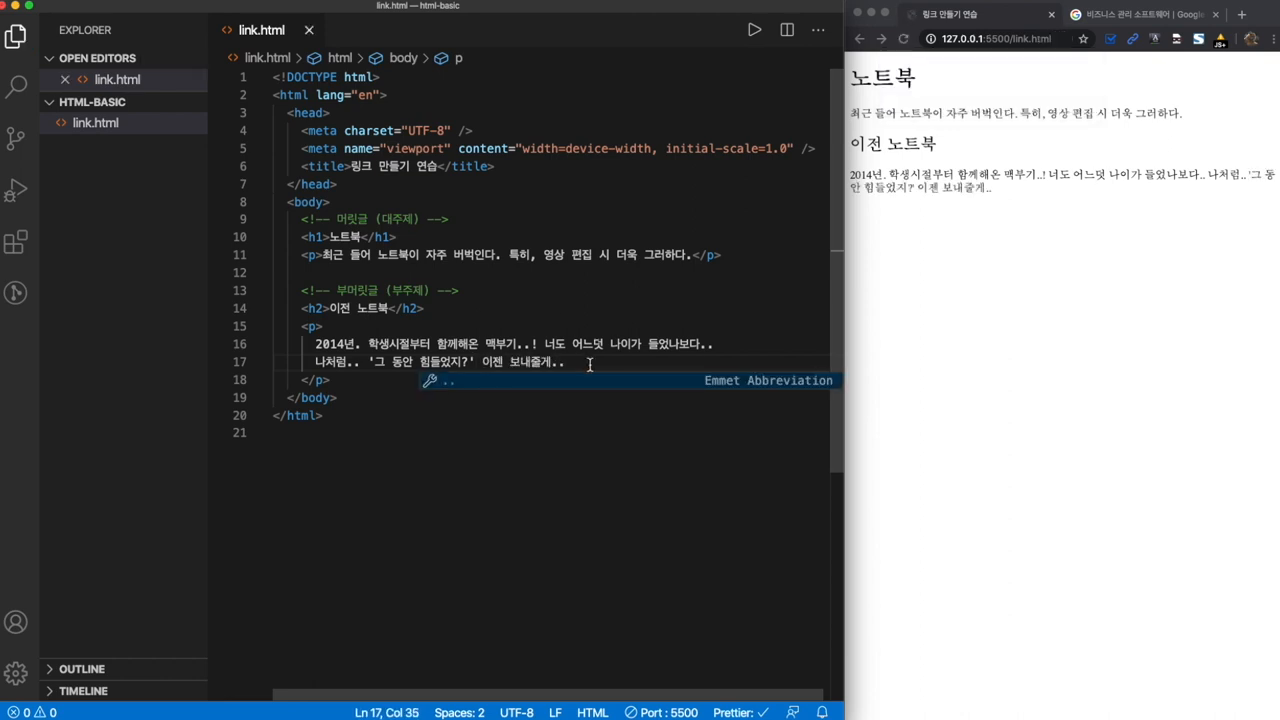
HTML 문서는 기본적으로 <!DOCTYPE html> 선언으로 시작하며, <html>, <head>, <body> 태그로 구성됩니다. <head> 태그에는 문서의 메타데이터, 제목, 스타일시트 링크 등이 포함되며, <body> 태그에는 실제 콘텐츠가 들어갑니다. 이러한 구조는 웹 페이지가 올바르게 작동하도록 보장하고, 다양한 디바이스와 브라우저에서 일관된 표시를 제공합니다. 기본 구조를 이해하고 작성하는 것은 모든 웹 개발의 시작점입니다.

🖼️ 이미지 삽입하기
이미지를 웹 페이지에 삽입하는 것은 콘텐츠를 더욱 풍부하고 시각적으로 매력적으로 만드는 방법입니다. HTML에서는 <img> 태그를 사용하여 이미지를 추가할 수 있으며, src 속성을 통해 이미지 파일의 경로를 지정합니다. 또한, alt 속성을 사용하여 이미지가 로드되지 않을 때 대체 텍스트를 제공할 수 있습니다. 이미지의 크기를 조절하기 위해 width와 height 속성을 활용할 수 있으며, 이를 통해 페이지의 레이아웃을 조정할 수 있습니다.

📚 웹 개발 시 주의점
웹 개발을 할 때는 여러 가지 주의해야 할 점들이 있습니다. 첫째, 코드의 가독성을 위해 주석을 활용하고, 들여쓰기를 적절히 사용해야 합니다. 둘째, 다양한 브라우저와 디바이스에서의 호환성을 고려하여 테스트를 철저히 해야 합니다. 마지막으로, SEO를 고려한 메타 태그와 키워드를 적절히 사용하여 검색 엔진에 최적화된 페이지를 만들어야 합니다. 이러한 점들을 염두에 두고 개발하면, 보다 나은 사용자 경험을 제공할 수 있습니다.
🌐 공식사이트
📖 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> HTML이란 무엇인가요?
- 답> HTML은 웹 페이지를 만들기 위한 마크업 언어입니다.
- 질문> HTML 태그란 무엇인가요?
- 답> HTML 태그는 콘텐츠를 정의하고 구조화하기 위해 사용하는 코드 요소입니다.
- 질문> 링크는 어떻게 만드나요?
- 답>
<a>태그와href속성을 사용하여 링크를 만듭니다. - 질문> 이미지를 삽입하려면 어떻게 해야 하나요?
- 답>
<img>태그를 사용하고src속성에 이미지 경로를 지정합니다. - 질문> 새로운 창에서 링크를 여는 방법은?
- 답>
target="_blank"속성을 사용합니다. - 질문> HTML 문서의 기본 구조는 무엇인가요?
- 답>
<!DOCTYPE html>,<html>,<head>,<body>로 구성됩니다. - 질문> 웹 개발 시 주의할 점은 무엇인가요?
- 답> 코드의 가독성, 브라우저 호환성, SEO 최적화 등을 고려해야 합니다.
