텍스트와 이미지
[주요 목차]
📜 HTML 기본 태그 소개
🖼️ 텍스트와 이미지 태그 사용법
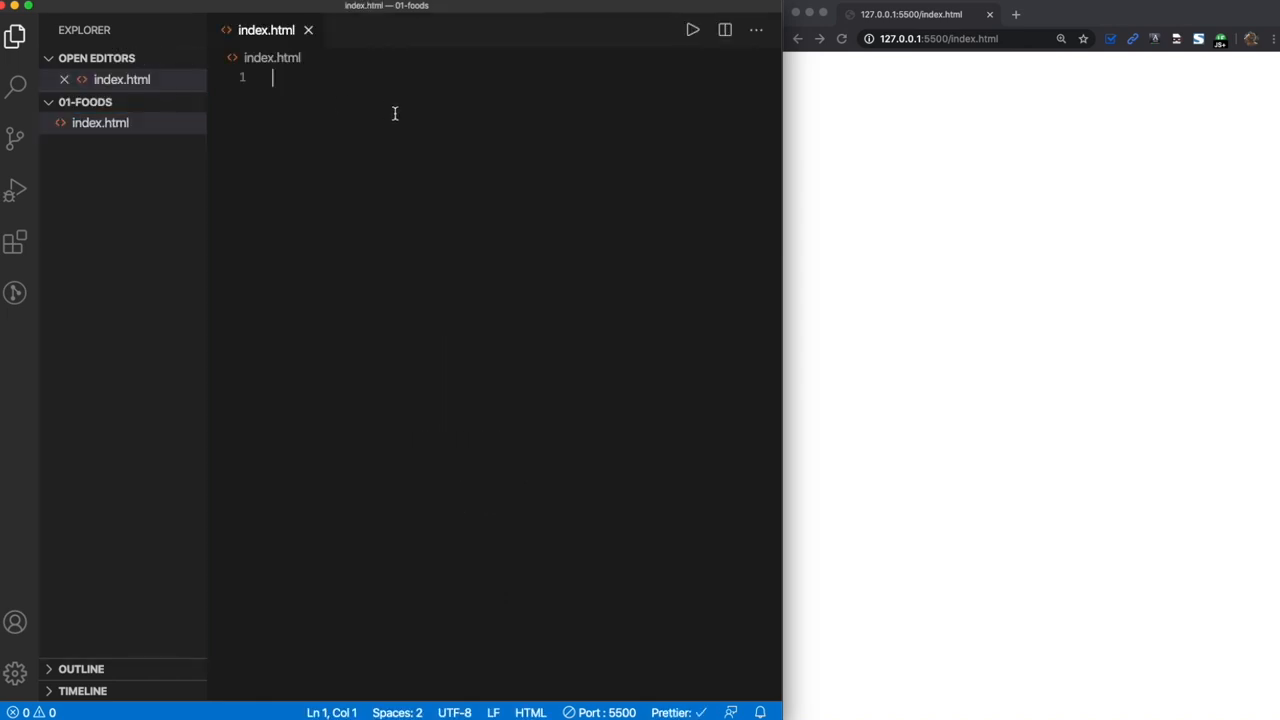
📝 HTML 문서 구조 이해하기
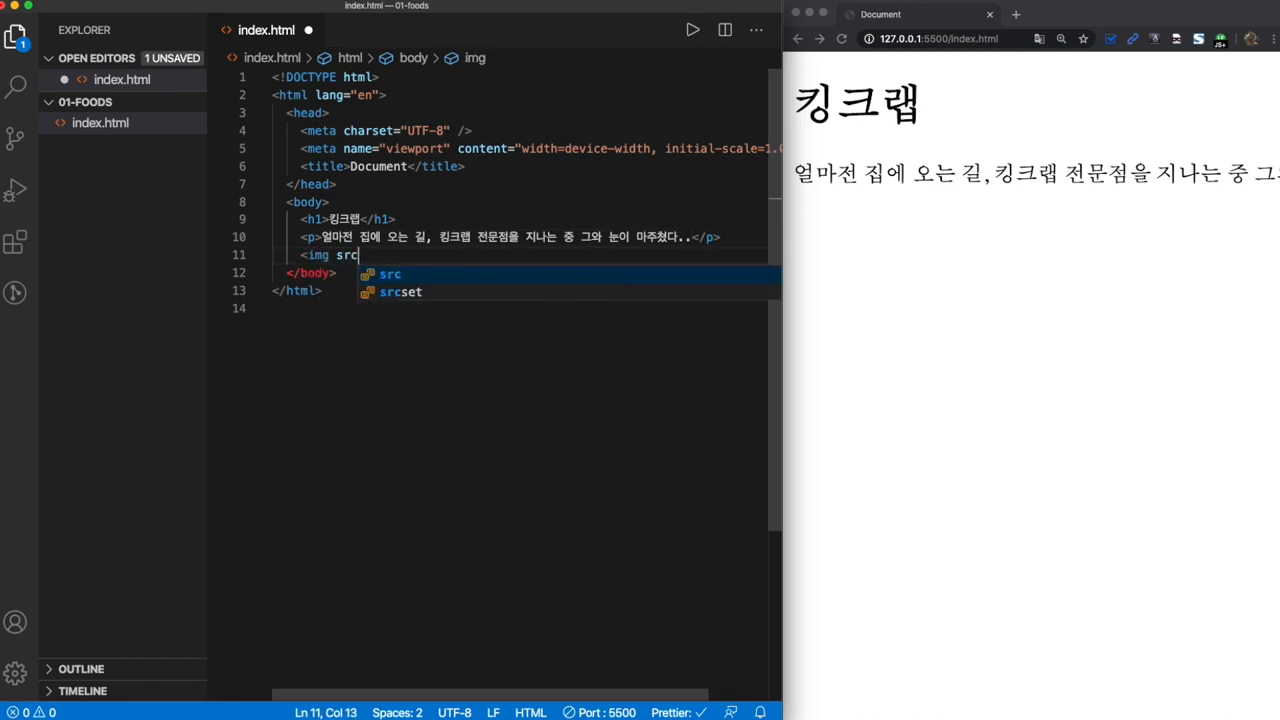
🦀 킹크랩 이야기와 이미지 삽입
🔍 헤드와 바디 태그의 역할
웹 개발의 기초가 되는 HTML은 웹페이지를 구성하는 데 있어 필수적인 언어입니다. 이 포스트에서는 HTML의 기본 태그와 문서 구조를 이해하는 방법을 다루고, 실습을 통해 직접 HTML 파일을 작성해보는 과정을 소개하려고 합니다. 텍스트와 이미지 태그의 사용법부터 문서의 구조적 이해를 돕는 헤드와 바디 태그까지, HTML의 핵심 요소들을 차근차근 파헤쳐 보겠습니다. 특히, 킹크랩 이야기를 통해 재미있고 실용적인 HTML 사용법을 배울 수 있습니다. 이 포스트를 통해 HTML의 매력을 느껴보세요!

📜 HTML 기본 태그 소개
HTML의 기본 태그는 웹페이지의 구조를 잡는 데 사용됩니다. HTML 문서는 주로 <html>, <head>, <body> 태그로 구성됩니다. <html> 태그는 모든 HTML 콘텐츠를 포함하는 루트 요소로, 문서의 시작과 끝을 정의합니다. <head> 태그는 메타데이터를 포함하며, 문서의 제목을 설정하는 <title> 태그도 포함되어 있습니다. <body> 태그는 실제로 화면에 표시될 콘텐츠를 담고 있습니다. 이러한 기본 구조는 모든 웹문서의 기초가 되며, 이들의 역할을 이해하는 것은 웹 개발의 첫걸음입니다.

🖼️ 텍스트와 이미지 태그 사용법
텍스트와 이미지는 웹페이지의 핵심 요소입니다. 텍스트를 표시하기 위해서는 <h1>, <p> 등의 태그를 사용합니다. <h1>은 가장 중요한 제목을 나타내며, <p>는 단락을 정의하는 데 사용됩니다. 이미지를 삽입하려면 <img> 태그를 사용하고, src 속성을 통해 이미지의 경로를 지정합니다. 예를 들어, <img src="image.jpg">와 같이 사용하여 이미지를 웹페이지에 표시할 수 있습니다. 이러한 태그들을 활용하면 사용자에게 정보를 명확하게 전달할 수 있습니다.

📝 HTML 문서 구조 이해하기
HTML 문서는 단순히 콘텐츠의 나열이 아니라, 구조적으로 잘 구성되어야 합니다. <head>와 <body>의 역할을 명확히 이해하는 것이 중요합니다. <head>는 문서에 대한 정보와 스타일을 담고 있으며, <body>는 실제로 사용자가 보게 될 내용을 포함합니다. 이러한 구조적 이해는 웹페이지가 제대로 작동하고, 검색 엔진에서 잘 인식되도록 하는 데 필수적입니다. HTML 문서 구조를 잘 이해하면 코드의 가독성이 높아지고, 유지보수도 용이해집니다.

🦀 킹크랩 이야기와 이미지 삽입
HTML을 배우면서 재미있는 이야기를 더해보는 것도 좋은 방법입니다. 예를 들어, 킹크랩을 만난 경험을 웹페이지에 담아보면 실습이 더욱 재미있어질 수 있습니다. 킹크랩의 이미지를 삽입하려면 <img> 태그를 사용하고, 이미지의 URL을 src 속성에 추가합니다. 이렇게 함으로써 사용자에게 시각적인 즐거움을 제공할 수 있으며, HTML의 다양한 기능을 체험할 수 있습니다.

🔍 헤드와 바디 태그의 역할
<head>와 <body> 태그는 HTML 문서의 두 주요 섹션으로, 각기 다른 역할을 가지고 있습니다. <head>는 페이지의 메타데이터, 스타일, 스크립트를 포함하여 브라우저가 페이지를 이해하고 적절히 표시할 수 있도록 돕습니다. 반면, <body>는 사용자가 직접 보게 될 콘텐츠를 포함합니다. 따라서 웹페이지를 만들 때 이 두 부분을 적절히 구성하는 것은 매우 중요합니다.
🌐 공식사이트
📚 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> HTML이란 무엇인가요?
- 답> HTML은 웹페이지를 구성하는 마크업 언어입니다.
- 질문>
<head>태그는 어떤 역할을 하나요? - 답>
<head>태그는 문서의 메타데이터와 스타일 정보를 포함합니다. - 질문> 이미지 삽입은 어떻게 하나요?
- 답>
<img>태그를 사용하고,src속성에 이미지 경로를 지정합니다. - 질문>
<body>태그는 어떤 역할을 하나요? - 답>
<body>태그는 사용자에게 보이는 웹페이지 콘텐츠를 포함합니다. - 질문> HTML과 CSS의 차이는 무엇인가요?
- 답> HTML은 구조를, CSS는 스타일을 정의합니다.
- 질문> HTML5는 이전 버전과 무엇이 다른가요?
- 답> HTML5는 새로운 요소들과 API를 포함하여 더 나은 웹 애플리케이션을 지원합니다.
- 질문> HTML 문서는 어떻게 시작하나요?
- 답> HTML 문서는
<!DOCTYPE html>선언으로 시작합니다.
