HTML 기본 태그
[주요 목차]
📜 HTML의 기본 태그 알아보기
🎨 웹페이지 만들기 실습
🖼️ 이미지와 링크 추가하기
📋 리스트와 테이블 활용하기
✏️ 입력 폼 만들기
안녕하세요, 당신의 웹 개발 여정에 함께할 블로그에 오신 것을 환영합니다! 오늘은 웹 개발의 기본 중의 기본, HTML을 활용해 웹페이지를 만드는 방법을 알아보겠습니다. HTML은 웹페이지의 구조를 잡는 데 필수적인 언어로, 이를 잘 이해하면 더욱 효율적이고 체계적인 웹사이트를 개발할 수 있습니다. 이번 포스트에서는 HTML의 기본 태그부터 시작해 실습을 통해 웹페이지를 만들어보는 과정을 차근차근 설명드리겠습니다. 웹 개발에 첫 발을 내딛는 분들이나 기본기를 다시 점검하고 싶은 분들 모두에게 유익한 시간이 되길 바랍니다.

📜 HTML의 기본 태그 알아보기
HTML은 웹페이지의 뼈대를 형성하는 마크업 언어입니다. HTML의 기본 구조는 <!DOCTYPE html>, <html>, <head>, <body> 등으로 시작되며, 이 구조 속에서 다양한 태그를 사용해 웹페이지의 콘텐츠를 정의합니다. 예를 들어, 가장 기본적인 텍스트 태그에는 <h1>부터 <h6>까지의 제목 태그와 <p> 태그가 있습니다. 이 태그들은 각각 제목과 본문을 표현하는 데 사용되며, 웹페이지의 시각적 계층을 형성하는 데 중요한 역할을 합니다. 또한, HTML 문서는 항상 <!DOCTYPE html> 선언으로 시작해야 브라우저가 올바르게 인식할 수 있습니다.

🎨 웹페이지 만들기 실습
이제 HTML을 사용하여 실제 웹페이지를 만들어봅시다. 처음에는 간단한 텍스트와 이미지를 추가하고, 점차적으로 스타일과 레이아웃을 구성해 나갑니다. HTML 파일을 생성한 후, <h1> 태그를 통해 웹페이지의 주제를 설정하고, <p> 태그 내에 설명을 추가합니다. 웹페이지의 기본 골격을 잡는 것은 쉽지만, 이를 통해 웹사이트의 구조를 명확히 이해하고 나면 후속 작업이 훨씬 수월해집니다.

🖼️ 이미지와 링크 추가하기
웹페이지에 시각적 요소를 추가하려면 이미지와 링크를 활용하는 것이 중요합니다. HTML에서는 <img> 태그를 사용하여 이미지를 삽입할 수 있으며, 이때 src 속성을 통해 이미지의 경로를 지정합니다. 또한, <a> 태그를 사용하여 다른 페이지로의 링크를 설정할 수 있습니다. 링크 텍스트를 클릭하면 지정된 URL로 이동하게 됩니다. 이러한 요소들은 사용자의 관심을 끌고 웹사이트의 탐색성을 높이는 데 큰 역할을 합니다.

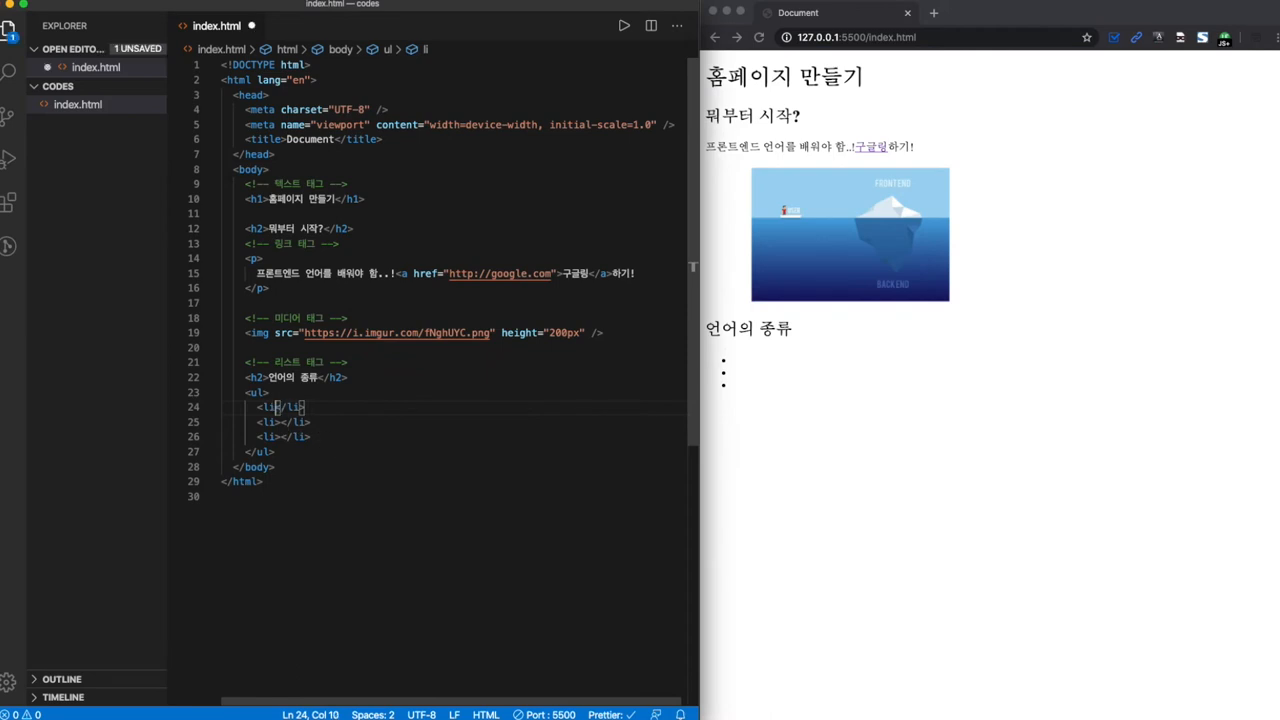
📋 리스트와 테이블 활용하기
정보를 체계적으로 정리하고 싶다면 리스트와 테이블을 활용하는 것이 좋습니다. HTML에서는 <ul>, <ol>, <li> 태그를 사용하여 순서가 있거나 없는 리스트를 작성할 수 있습니다. 또한, <table>, <tr>, <td> 태그를 통해 데이터를 표 형식으로 정리할 수 있습니다. 이를 통해 사용자는 정보를 한눈에 쉽게 파악할 수 있으며, 데이터가 많은 경우 특히 유용합니다.

✏️ 입력 폼 만들기
마지막으로, 사용자와 상호작용할 수 있는 입력 폼을 만들어보겠습니다. HTML의 <form> 태그와 <input>, <textarea>, <button> 등의 태그를 사용하면 사용자가 데이터를 입력하고 제출할 수 있는 폼을 생성할 수 있습니다. 이러한 입력 요소들은 웹페이지의 기능성을 높이고, 사용자 경험을 향상시키는 데 기여합니다. 폼을 통해 수집한 데이터는 서버로 전송되어 다양한 용도로 활용될 수 있습니다.
🌐 공식사이트
[공식 사이트 링크]
📚 추천자료
- HTML 기본서
- 웹 개발 가이드
🔗 관련 링크
- HTML & CSS 튜토리얼
- 웹 개발 커뮤니티
❓ FAQ 섹션
- 질문> HTML이란 무엇인가요?
- 답> HTML은 웹페이지의 구조를 정의하는 마크업 언어입니다.
- 질문> HTML로 만들 수 있는 웹사이트의 종류는?
- 답> HTML로 거의 모든 종류의 웹사이트를 만들 수 있으며, CSS와 JavaScript를 함께 사용하여 더욱 복잡한 기능을 추가할 수 있습니다.
- 질문> HTML 태그는 어떤 종류가 있나요?
- 답> HTML 태그는 제목, 단락, 링크, 이미지, 리스트, 테이블, 폼 등 다양한 종류가 있습니다.
- 질문> HTML을 배우면 어떤 점이 좋나요?
- 답> HTML을 배우면 웹 개발의 기초를 다질 수 있으며, 나아가 프론트엔드 개발자로 성장할 수 있습니다.
- 질문> HTML 문서는 어떻게 시작하나요?
- 답> HTML 문서는
<!DOCTYPE html>선언으로 시작하며, 그 아래에<html>태그가 위치합니다. - 질문> 이미지 크기를 조절할 수 있나요?
- 답> 이미지 크기는 HTML 속성이나 CSS를 통해 조절할 수 있습니다.
- 질문> HTML에서 링크를 어떻게 만드나요?
- 답>
<a>태그를 사용해 링크를 만들며,href속성에 URL을 지정합니다.
