개발환경 만들기
|
2025-01-11 20:45
|
조회수 417
#HTML #CSS #웹개발환경 #코드팬 #VScode #myip
[주요 목차]
🌐 기본 웹 개발 환경 설정
🖥️ 코드 팬(CodePen) 활용 방법
📥 크롬 브라우저 설치
🛠️ VS 코드(VS Code) 설치
🚀 실시간 코드 미리보기
웹 개발을 시작하기 위해서는 적절한 개발 환경을 설정하는 것이 중요합니다. 처음에는 복잡하고 어려워 보일 수 있지만, 올바른 도구와 방법을 사용하면 누구나 쉽게 시작할 수 있습니다. 이번 블로그에서는 HTML과 CSS 학습을 위한 웹 개발 환경을 설정하는 방법을 자세히 알아보겠습니다. 이를 통해 설치 없이도 실습할 수 있는 온라인 플랫폼 코드 팬(CodePen)부터, 크롬 브라우저와 VS 코드(VS Code) 설치 및 활용법까지 하나하나 알아보겠습니다. 이 글을 통해 웹 개발의 첫걸음을 내딛어 보세요.

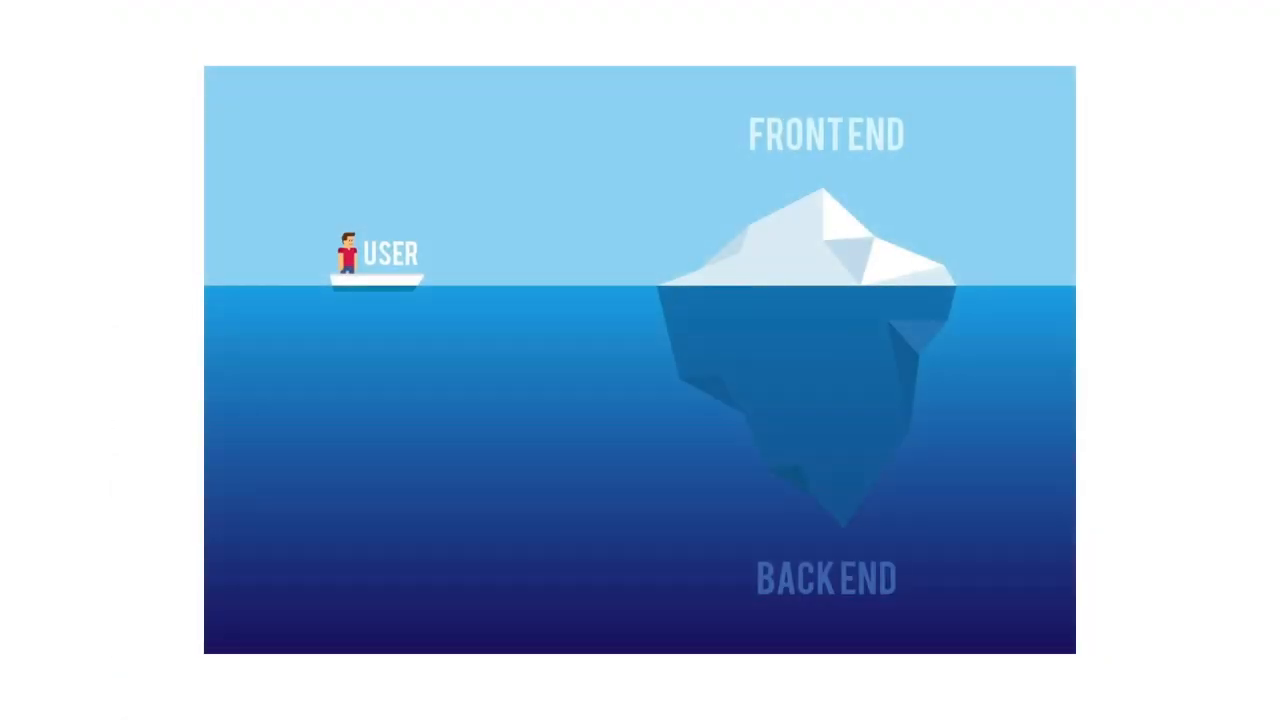
🌐 기본 웹 개발 환경 설정
웹 개발을 처음 시작하는 분들에게 가장 중요한 것은 올바른 개발 환경을 구축하는 것입니다. HTML과 CSS를 배우기 위한 첫 단계로, 우리는 웹 브라우저와 텍스트 편집기를 설치해야 합니다. 특히, 크롬 브라우저는 웹 개발자들 사이에서 가장 많이 사용되는 브라우저 중 하나로, 다양한 확장 프로그램을 지원하여 개발에 유리한 환경을 제공합니다. 또한, VS 코드는 무료로 제공되는 오픈 소스 텍스트 편집기로, 다양한 프로그래밍 언어를 지원하며, 많은 개발자들이 선택하는 도구입니다. 이번 포스트에서는 이 두 가지 기본 도구를 설치하고 설정하는 방법을 소개합니다.

🖥️ 코드 팬(CodePen) 활용 방법
설치 없이도 HTML과 CSS를 실습할 수 있는 플랫폼으로, 코드 팬(CodePen)이 있습니다. 코드 팬은 웹 개발자들이 코드 스니펫을 공유하고 실시간으로 결과를 확인할 수 있는 웹 기반 도구입니다. 이를 사용하면 별도의 설치나 복잡한 설정 없이도 간편하게 웹 개발을 시작할 수 있습니다. 코드 팬에 회원가입 후, '펜(Pen)' 기능을 활용하여 HTML, CSS, 자바스크립트 코드를 작성하고 실시간으로 결과를 볼 수 있습니다. 특히, 초보자들에게는 직관적이고 사용하기 쉬운 인터페이스 덕분에 학습에 큰 도움이 됩니다.

📥 크롬 브라우저 설치
웹 개발에 있어 브라우저 선택은 매우 중요합니다. 크롬 브라우저는 빠른 속도와 다양한 개발자 도구를 제공하여, 많은 개발자들에게 사랑받고 있습니다. 설치 방법은 간단합니다. 구글 검색창에 '크롬 브라우저 설치'를 입력하고, 나타나는 링크를 통해 설치 파일을 다운로드 받습니다. 다운로드가 완료되면, 파일을 실행하여 설치를 진행합니다. 설치가 끝나면, 크롬 브라우저에서 웹 페이지를 열어 개발 중인 결과를 실시간으로 확인할 수 있습니다.

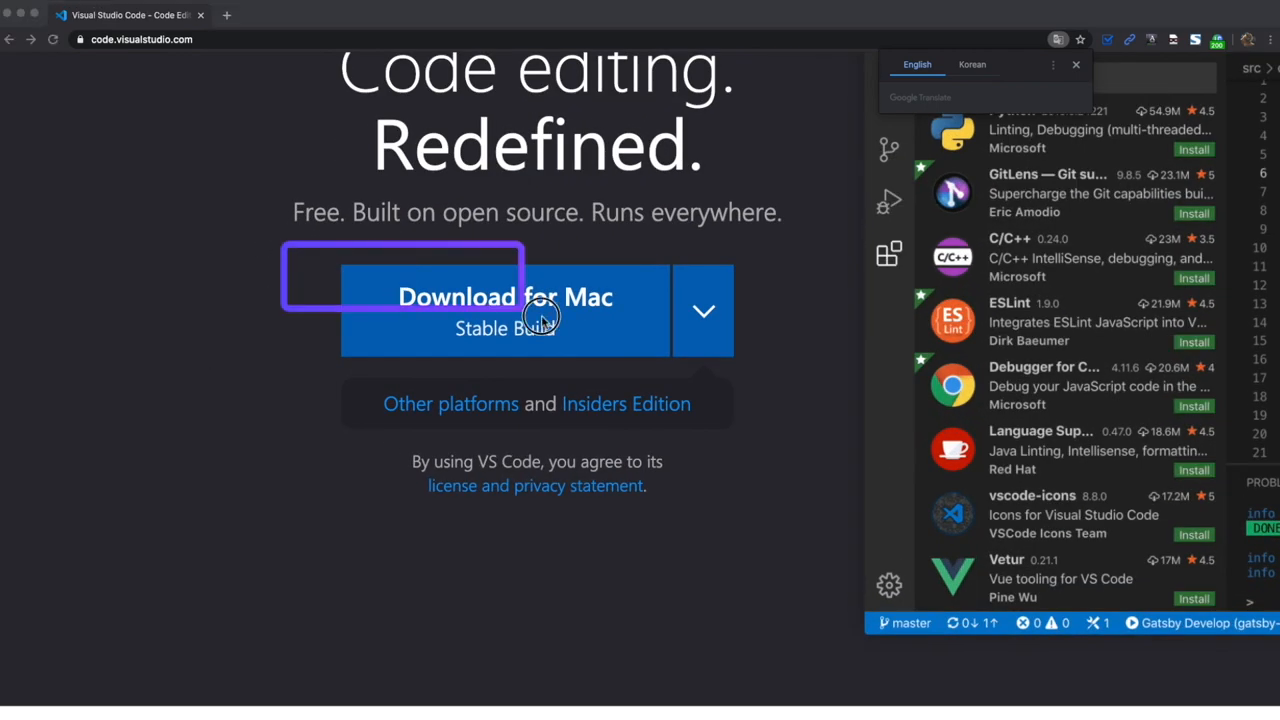
🛠️ VS 코드(VS Code) 설치
VS 코드는 현대 웹 개발의 필수 도구로 자리잡았습니다. 설치 과정은 매우 간단하며, 공식 사이트에서 다운로드 받아 설치할 수 있습니다. VS 코드는 다양한 플러그인과 확장 기능을 통해 개발 효율성을 크게 향상시킬 수 있습니다. 특히, HTML과 CSS 작업 시에는 코드 자동 완성 기능과 실시간 미리보기 기능을 활용하여 빠르게 개발할 수 있습니다. 설치 후에는 기본적인 환경 설정을 통해 개인의 개발 스타일에 맞게 커스터마이징할 수 있습니다.
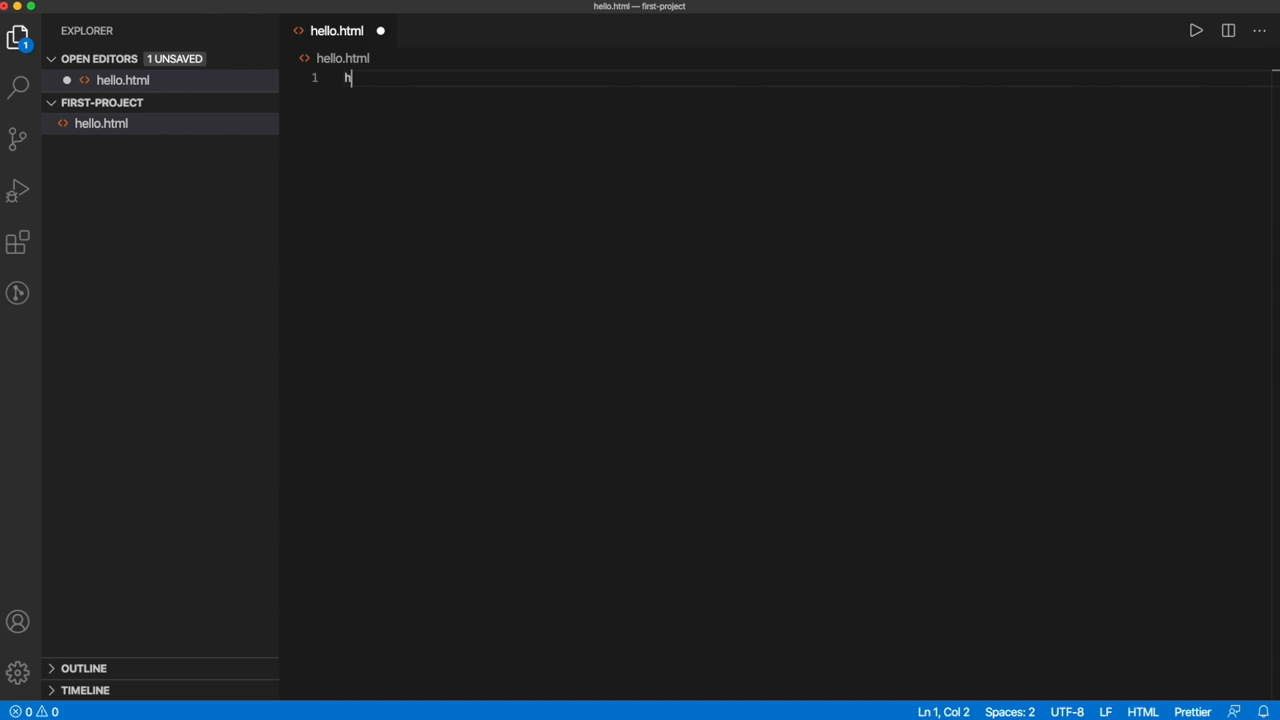
🚀 실시간 코드 미리보기
VS 코드의 가장 강력한 기능 중 하나는 '라이브 서버' 확장 프로그램을 사용한 실시간 코드 미리보기입니다. 이 기능을 통해 HTML 파일을 저장할 때마다 브라우저에서 즉시 변경 사항을 확인할 수 있습니다. 라이브 서버 설치는 VS 코드 내 확장 프로그램 탭에서 '라이브 서버'를 검색하여 설치할 수 있습니다. 설치 후, 코드를 우클릭하고 'Open with Live Server'를 선택하면, 변경된 코드를 즉시 확인할 수 있는 개발 환경이 완성됩니다.
🌐 공식사이트
📚 추천자료
🔗 관련 링크
❓ FAQ 섹션
- 질문> 크롬 브라우저 설치 시 오류가 발생합니다. 어떻게 해결하나요?
- 답> 크롬 브라우저 설치 시 오류가 발생할 경우, 인터넷 연결 상태를 확인하고, 구글 크롬 공식 웹사이트에서 최신 버전을 다시 다운로드하여 설치해 보세요.
- 질문> VS 코드 설치 후 실행이 되지 않습니다. 어떻게 해야 하나요?
- 답> VS 코드가 실행되지 않는 경우, 시스템 요구 사항을 충족하는지 확인하고, 설치 파일을 다시 다운로드하여 설치해 보세요. 그래도 문제가 지속된다면, 공식 지원 포럼을 방문하여 도움을 받을 수 있습니다.
- 질문> 코드 팬 사이트에서 코드를 저장할 수 있나요?
- 답> 네, 코드 팬에서는 회원가입 후 코드를 저장하고, 다른 사용자와 공유할 수 있습니다.
- 질문> 라이브 서버가 작동하지 않습니다. 해결 방법이 있나요?
- 답> 라이브 서버가 작동하지 않을 경우, 확장 프로그램을 제거한 후 다시 설치해 보세요. 또한, VS 코드와 브라우저가 최신 버전인지 확인해 보세요.
목록
글쓰기
