API를 모른다면 개발공부 덜한거임 | 웹개발자 포트폴리오 프로젝트 추천 | 무료 API추천
|
2025-01-11 19:38
|
조회수 169
#API #코딩튜토리얼 #공공데이터 #자바스크립트 #웹개발 #myip
[주요 목차]
🚴 목차1 자전거 사고 다발 구간 소개
📚 목차2 API란 무엇인가?
🌐 목차3 API를 활용한 웹사이트 개발
🗺️ 목차4 공공데이터 포털 활용하기
💻 목차5 자바스크립트로 API 호출하기
안녕하세요, 코딩 알려주는 아 누나입니다. 오늘은 많은 개발자들이 필수적으로 알아야 할 API에 대해 알아보는 시간을 가지려고 합니다. API는 애플리케이션 프로그래밍 인터페이스의 약자로, 서로 다른 소프트웨어 시스템 간의 소통을 가능하게 해주는 중요한 도구입니다. 특히 웹 개발에서 API를 활용하면 데이터 통신이 원활해져, 다양한 기능을 구현할 수 있습니다. 이번 포스팅에서는 API의 기본 개념부터 시작해, 실제로 공공데이터 포털의 데이터를 활용하여 자전거 사고 다발 구간을 지도에 표시하는 웹 애플리케이션을 만들어 보겠습니다. 그럼 시작해볼까요?

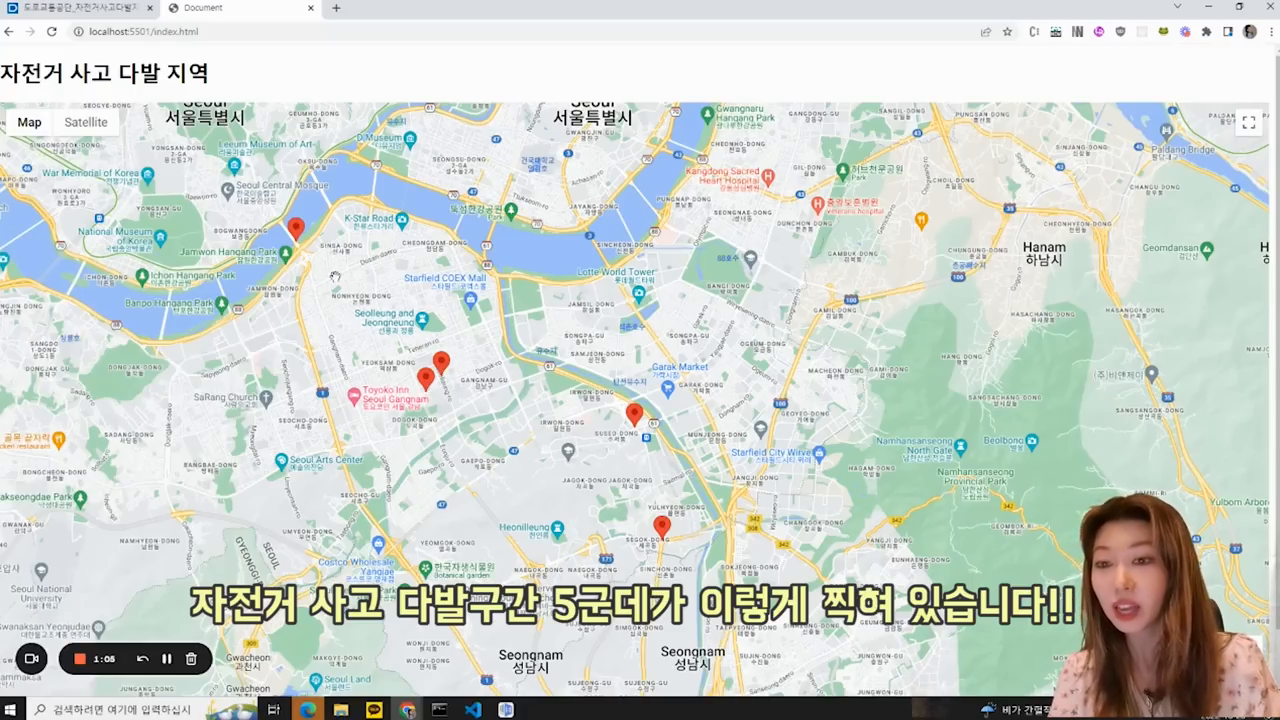
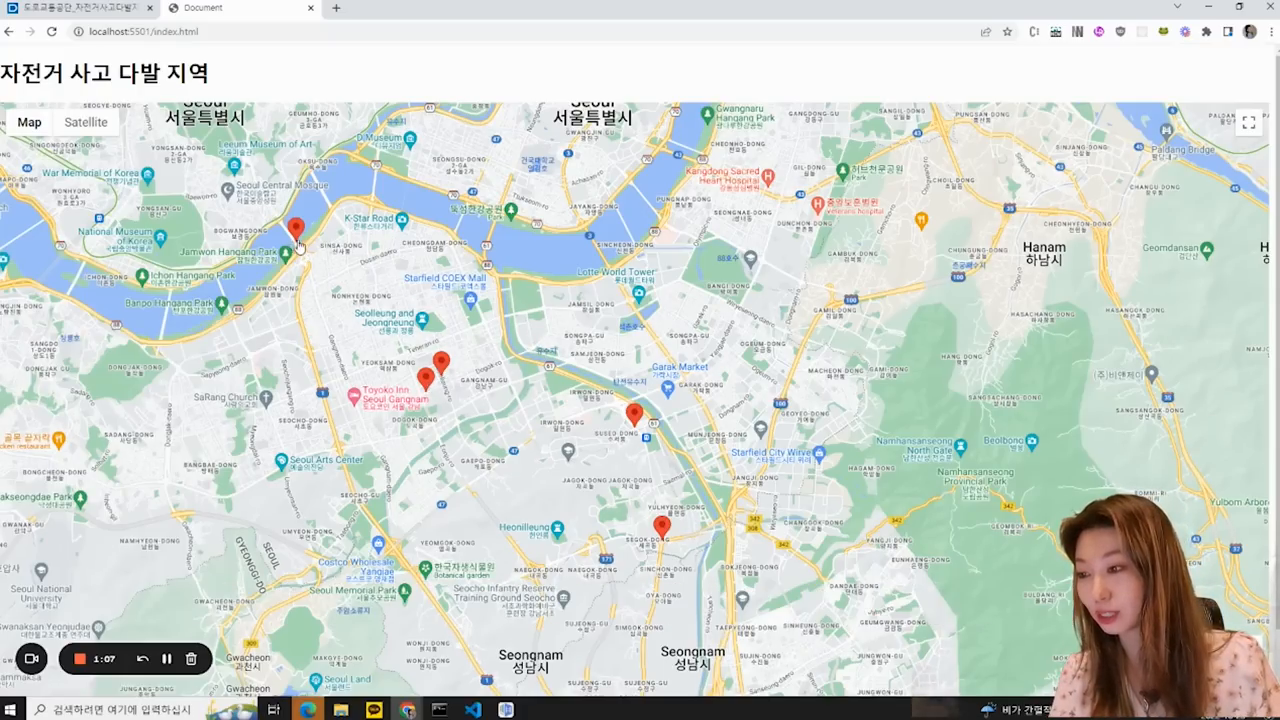
🚴 목차1 자전거 사고 다발 구간 소개
자전거 사고 다발 구간은 자전거를 이용하는 사람들에게 매우 중요한 정보입니다. 이러한 구간을 파악하고 주의함으로써 사고를 예방할 수 있습니다. 이번 프로젝트에서는 공공데이터 포털의 데이터를 활용하여 서울시 강남구의 자전거 사고 다발 구간을 지도에 표시해보겠습니다. 이러한 정보는 특히 자전거를 자주 이용하는 분들에게 큰 도움이 될 것입니다.

📚 목차2 API란 무엇인가?
API는 두 소프트웨어 간의 소통을 위한 인터페이스입니다. 예를 들어, 웹사이트에서 날씨 정보를 보여주기 위해서는 기상청의 API를 통해 날씨 데이터를 가져와야 합니다. API는 다양한 형식의 데이터를 주고받을 수 있으며, 이를 통해 소프트웨어는 서로 다른 서비스를 결합하여 새로운 기능을 제공할 수 있습니다. API는 단순한 데이터 전달을 넘어, 복잡한 기능을 구현하는 데에도 필수적인 요소입니다.

🌐 목차3 API를 활용한 웹사이트 개발
웹사이트 개발에서 API를 활용하면 백엔드 서버와의 통신을 통해 실시간으로 데이터를 업데이트할 수 있습니다. 이번 프로젝트에서는 자바스크립트를 사용하여 공공데이터 포털에서 제공하는 자전거 사고 데이터를 가져와, 구글 맵에 표시하는 방법을 알아봅니다. 이러한 작업을 통해 우리는 사용자가 쉽게 데이터를 시각적으로 이해할 수 있도록 도와줍니다.

🗺️ 목차4 공공데이터 포털 활용하기
공공데이터 포털은 다양한 공공 데이터를 API 형태로 제공합니다. 사용자는 간단한 인증 절차를 통해 필요한 데이터를 API로 요청할 수 있으며, 이를 기존 시스템에 통합하여 활용할 수 있습니다. 이번 프로젝트에서는 자전거 사고 다발 구간 데이터를 활용하여 지도에 표시하는 예제를 다룹니다. 공공데이터의 활용은 정보의 투명성을 높이고, 다양한 분야의 발전에 기여합니다.

💻 목차5 자바스크립트로 API 호출하기
자바스크립트를 사용하여 API를 호출하는 과정은 비교적 간단합니다. API 키를 발급받아, 이를 통해 서버에 요청을 보내고, 응답 데이터를 받아 처리하는 방식입니다. 우리는 fetch API를 사용하여 비동기적으로 데이터를 가져오고, 이를 구글 맵과 연결하여 시각화합니다. 이러한 과정은 웹 개발에서 매우 흔히 사용되며, 특히 데이터 중심의 애플리케이션 개발에 필수적입니다.
🔗 공식사이트
목록
글쓰기
