자바스크립트를 배우는데 아직도 let과 var의 차이를 모른다고? : 호이스팅
[주요 목차]
📝 호이스팅이란?
🔍 var, let, const 차이점
💡 호이스팅의 문제점
🚀 ES6의 개선점
📚 마무리 및 팁
안녕하세요, 여러분! 오늘은 많은 개발자들이 자바스크립트를 다루면서 한 번쯤은 들어봤을 "호이스팅"에 대해 알아보겠습니다. 자바스크립트는 그 특유의 유연성 덕분에 많은 사랑을 받고 있지만, 때로는 이러한 유연성이 코드를 예측 불가능하게 만들기도 합니다. 특히, 자바스크립트의 호이스팅은 초보 개발자들에게 혼란을 줄 수 있는 개념 중 하나입니다. 이번 글에서는 호이스팅이 무엇인지, 그리고 var, let, const와의 관계를 이해하여 좀 더 안정적이고 예측 가능한 코드를 작성하는 방법에 대해 살펴보겠습니다. 자바스크립트의 역사와 함께 발전해온 이 개념을 이해하는 것은 여러분의 개발 실력을 한 단계 끌어올리는 데 큰 도움이 될 것입니다. 그럼 함께 시작해볼까요?

📝 호이스팅이란?
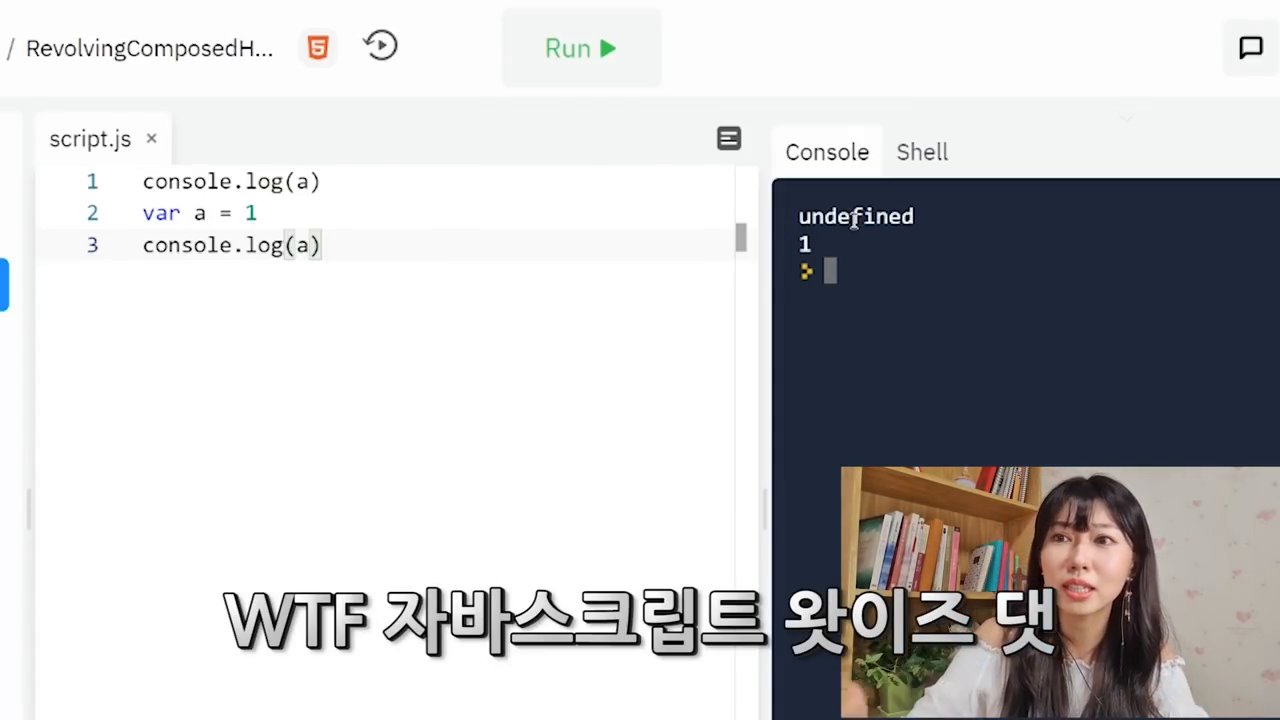
호이스팅은 자바스크립트의 실행 컨텍스트가 변수와 함수의 선언을 해당 범위의 최상단으로 끌어올리는 작업을 의미합니다. 이는 코드가 실행되기 전에 변수와 함수 선언을 메모리에 먼저 등록하는 과정으로, 이런 특성 때문에 코드 작성 시 혼란을 초래할 수 있습니다. 예를 들어, 변수가 선언되기 전에 호출되더라도 자바스크립트에서는 에러를 발생시키지 않고 undefined로 초기화된 상태로 변수를 참조합니다. 이러한 특성은 자바스크립트의 유연함을 보여주지만, 동시에 디버깅을 어렵게 만들 수 있습니다.

🔍 var, let, const 차이점
자바스크립트에서는 변수를 선언할 때 var, let, const를 사용할 수 있습니다. 이들은 각각 호이스팅과 관련된 방식이 다릅니다. var는 함수 스코프를 가지며, 선언과 초기화가 동시에 이루어져 호이스팅 시 undefined로 초기화됩니다. 반면, let과 const는 블록 스코프를 가지며, 선언만 호이스팅되고 초기화는 선언 이후에 이루어집니다. const는 상수로 선언된 변수로 재할당이 불가능하며, 반드시 선언과 동시에 초기화가 이루어져야 합니다. 이러한 차이점은 ES6에서 도입된 let과 const가 var의 한계를 보완하기 위한 것임을 보여줍니다.

💡 호이스팅의 문제점
호이스팅으로 인해 발생할 수 있는 문제점 중 하나는 코드의 예측 불가능성입니다. 예를 들어, 변수 선언 전에 해당 변수를 사용하면 undefined가 반환되어 런타임 에러를 피할 수 있지만, 이는 논리적인 오류를 유발할 수 있습니다. 또한, var로 선언된 변수는 같은 스코프 내에서 중복 선언이 가능하여 의도치 않은 값 덮어쓰기가 발생할 수 있습니다. 이러한 문제는 let과 const의 사용을 통해 어느 정도 해결할 수 있으며, 이를 통해 코드의 가독성과 안정성을 높일 수 있습니다.

🚀 ES6의 개선점
ES6는 자바스크립트 언어의 큰 전환점으로, 여러 가지 개선 사항을 도입하였습니다. 그 중 하나가 let과 const의 도입입니다. let은 블록 스코프를 제공하여 변수의 생명 주기를 명확히 하고, const는 상수 선언을 가능하게 하여 불변성을 보장합니다. 이러한 변화는 특히 대규모 애플리케이션 개발 시 변수가 의도치 않게 재할당되는 것을 방지하여 보다 견고한 코드를 작성할 수 있게 합니다. ES6의 이러한 개선점들은 자바스크립트의 단점을 보완하고 개발자들이 더욱 효율적인 코드를 작성할 수 있도록 돕습니다.

📚 마무리 및 팁
자바스크립트의 호이스팅 개념과 ES6의 개선점들을 이해하는 것은 안정적이고 예측 가능한 코드를 작성하는 데 필수적입니다. 호이스팅을 이해함으로써 여러분은 코드의 흐름을 더욱 명확하게 파악할 수 있으며, let과 const를 통해 불필요한 오류를 줄일 수 있습니다. 마지막으로, 항상 최신 자바스크립트 표준을 따르고, 코드의 가독성을 높이기 위해 적절한 변수 선언 방식을 선택하는 것이 중요합니다. 이를 통해 여러분의 개발 여정을 더욱 매끄럽고 즐겁게 만들어 보세요.
