코드의 질이 달라질 배열함수 7종세트! | 당신의 코드가 더러운덴 이유가 있다 | 코드리뷰 | 연습문제까지
[주요 목차]
📜 (목차1) 자바스크립트 배열과 폴리프
🔍 (목차2) 배열 함수의 등장
🛠️ (목차3) 자바스크립트 배열 함수 활용
📈 (목차4) For-Each와 Map의 차이점
🔗 (목차5) 고급 배열 함수 소개
안녕하세요, 코딩 알려주는 누나입니다! 자바스크립트를 공부하면서 '배열과 폴리프(For Loop)'를 얼마나 많이 사용하시나요? 많은 개발자들이 이러한 반복문을 자주 사용하지만, 사실 자바스크립트에는 이를 대체할 수 있는 다양한 배열 함수들이 존재합니다. 이 함수들은 반복 작업을 훨씬 쉽게 만들어주고 코드의 가독성을 높여줍니다. 오늘 이 포스트에서는 자바스크립트의 배열 함수들에 대해 알아보고, 왜 이러한 함수들을 사용하는 것이 좋은지에 대해 설명드리겠습니다. 이 포스트를 통해 여러분은 자바스크립트에서 배열을 다루는 법을 더욱 효율적으로 이해할 수 있을 것입니다.

📜 자바스크립트 배열과 폴리프
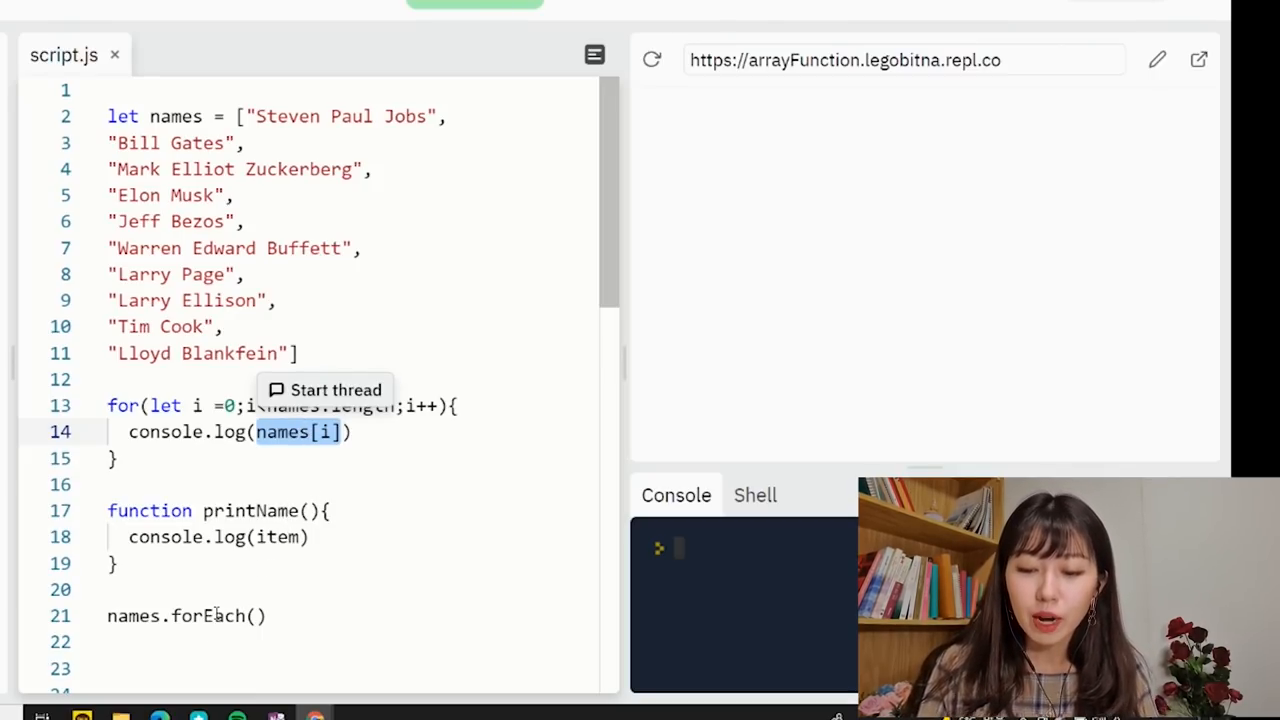
자바스크립트에서 배열을 다룰 때 가장 흔하게 사용하는 방법 중 하나는 폴리프, 즉 For Loop입니다. 이 반복문은 배열의 각 요소에 접근하여 필요한 작업을 수행할 수 있게 해주지만, 코드가 길어지고 복잡해질 수 있습니다. 폴리프를 사용할 때는 배열의 길이를 확인하고, 각 요소에 접근하여 작업을 수행하는 과정을 반복하게 됩니다. 이런 반복 작업은 코드의 가독성을 떨어뜨리고 유지보수를 어렵게 만들 수 있습니다. 하지만 자바스크립트는 이러한 문제를 해결하기 위해 다양한 배열 함수를 제공합니다. 이러한 함수들은 배열의 각 요소에 대해 반복 작업을 수행할 때 매우 유용하며, 코드의 간결성과 가독성을 높여줍니다.

🔍 배열 함수의 등장
자바스크립트에는 다양한 배열 함수들이 존재합니다. 이 함수들은 배열의 각 요소에 대해 반복 작업을 수행할 때 매우 유용합니다. 예를 들어, 배열의 각 요소를 출력하거나, 특정 조건에 맞는 요소를 찾거나, 배열의 요소를 변환하는 작업을 쉽게 수행할 수 있습니다. 이러한 배열 함수들은 자바스크립트의 최신 문법을 사용하여 더욱 간결하고 효율적인 코드를 작성할 수 있도록 도와줍니다. 배열 함수들을 사용하면, 반복문을 사용하는 것보다 더욱 직관적이고 간결한 코드를 작성할 수 있으며, 이는 코드의 유지보수를 용이하게 만듭니다.

🛠️ 자바스크립트 배열 함수 활용
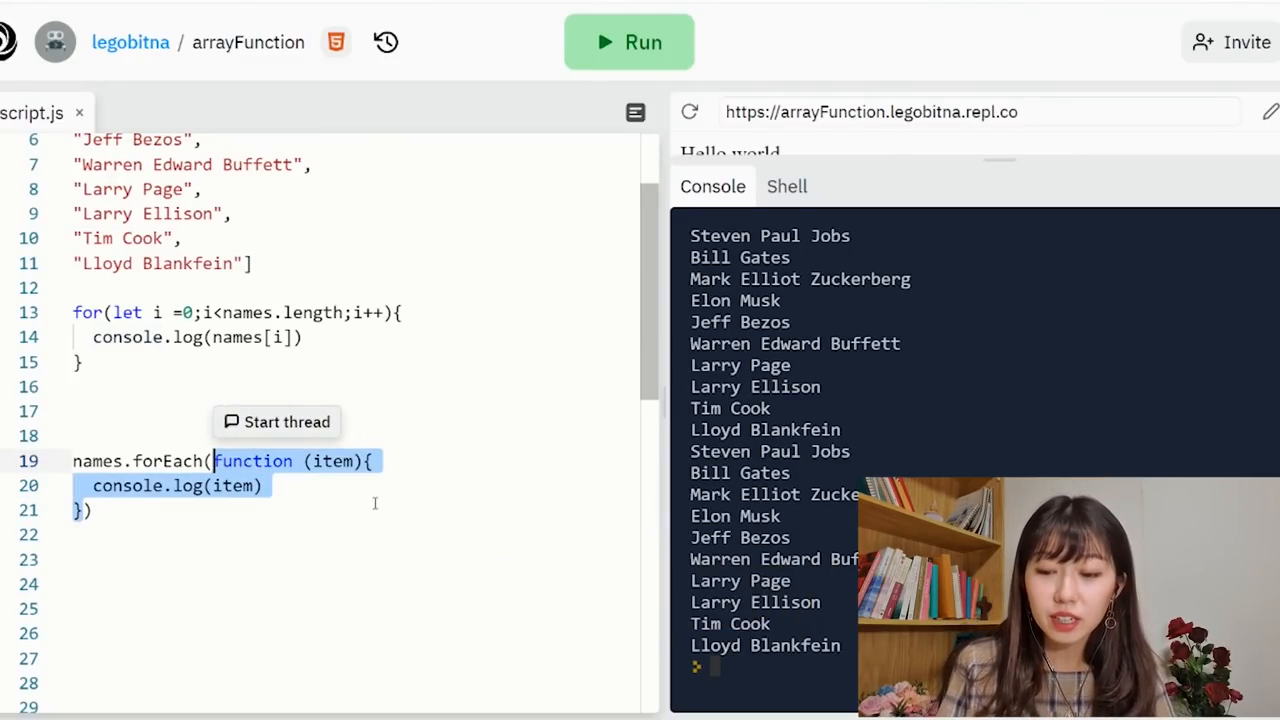
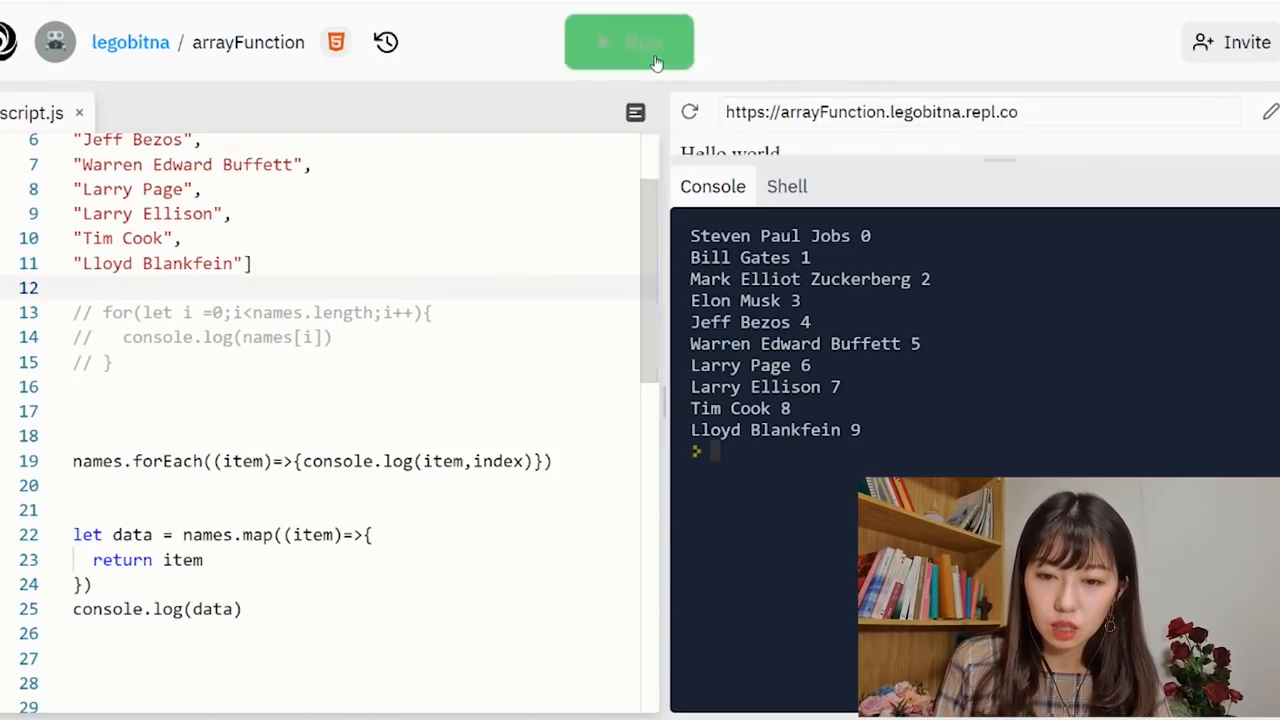
자바스크립트에서 배열 함수를 사용하면 다양한 방식으로 배열을 다룰 수 있습니다. 예를 들어, forEach, map, filter, some, every, find, findIndex 등 다양한 함수들이 있습니다. 이러한 함수들은 배열의 각 요소에 대해 특정 작업을 수행하거나 특정 조건에 맞는 요소를 찾을 때 매우 유용합니다. forEach는 배열의 각 요소에 대해 반복 작업을 수행하고, map은 배열의 각 요소를 변환하여 새로운 배열을 반환합니다. filter는 특정 조건에 맞는 요소들만을 추출하여 새로운 배열을 생성합니다. 이러한 배열 함수들을 활용하면, 복잡한 반복문을 사용하는 것보다 더욱 간결하고 효율적인 코드를 작성할 수 있습니다.

📈 For-Each와 Map의 차이점
자바스크립트에서 forEach와 map은 각각의 용도가 다릅니다. forEach는 배열의 각 요소에 대해 특정 작업을 수행할 때 사용되며, 반환 값이 없습니다. 반면에 map은 배열의 각 요소를 변환하여 새로운 배열을 반환합니다. 따라서 map은 변환된 배열을 필요로 할 때 사용되며, forEach는 단순히 배열의 요소에 대해 반복 작업을 수행할 때 사용됩니다. 이러한 차이점을 이해하고 적절하게 활용하면, 더욱 효율적인 코드를 작성할 수 있습니다.

🔗 고급 배열 함수 소개
자바스크립트에는 some, every, find, findIndex 등 고급 배열 함수들이 있습니다. some은 배열의 요소 중 하나라도 조건에 맞는지 확인하며, every는 모든 요소가 조건에 맞는지 확인합니다. find는 조건에 맞는 첫 번째 요소를 반환하고, findIndex는 조건에 맞는 첫 번째 요소의 인덱스를 반환합니다. 이러한 고급 배열 함수들은 배열의 요소를 검색하거나 조건을 확인할 때 매우 유용하며, 코드를 더욱 간결하고 효율적으로 만들어줍니다.
🌐 공식사이트
자바스크립트 공식 문서에서 더욱 자세한 정보를 확인할 수 있습니다.
