내가 이론으로 배운 개념은 실제 프로젝트에서 어떻게 쓰일까? 프로젝트로 배우는 자바스크립트!
[주요 목차]
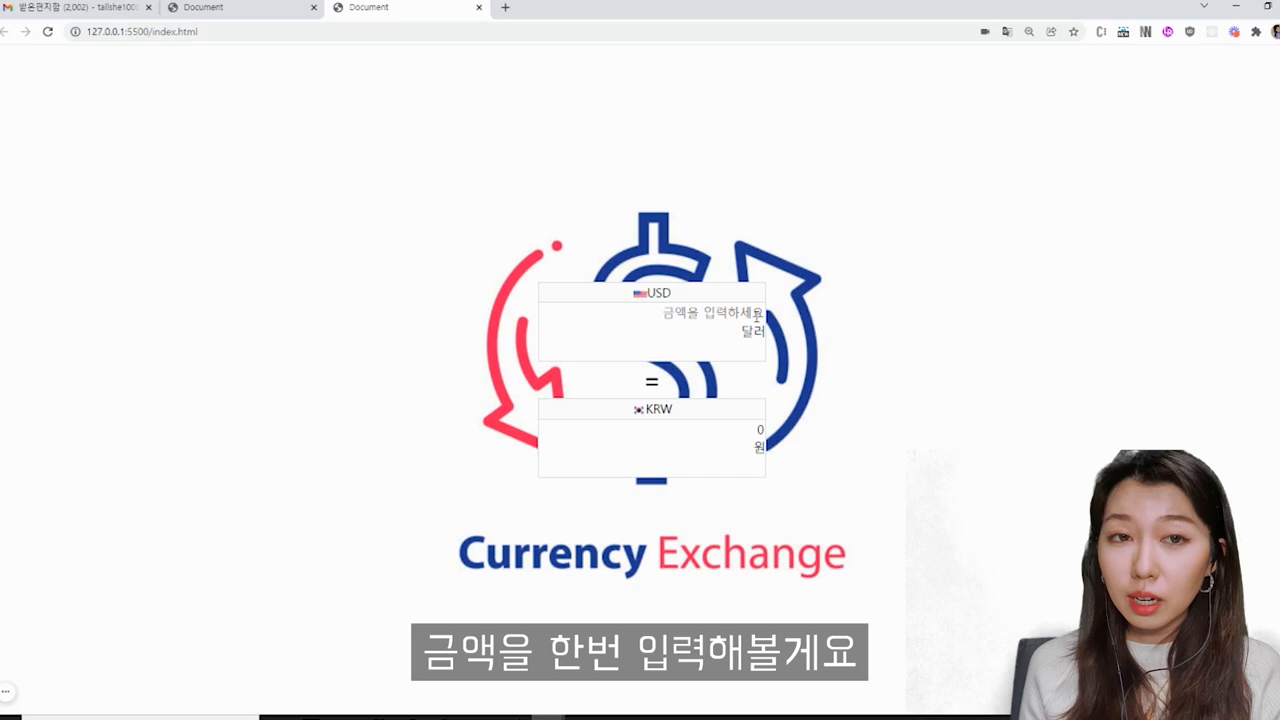
💻 환전 시스템 소개
📊 실시간 환전 시스템 구현
🔑 키 입력 이벤트 처리
🔄 드롭다운 리스트와 환전 처리
🗣️ 한국어로 숫자 읽기
최근 금융 서비스의 확산과 글로벌 경제의 발전에 따라 환전 시스템의 중요성이 커지고 있습니다. 본 포스트에서는 자바스크립트를 활용하여 실시간 환전 시스템을 구현하는 방법을 소개합니다. 복잡한 외환 시장의 움직임을 실시간으로 반영할 수 있는 시스템을 구축하는 것은 많은 개발자들에게 도전 과제입니다. 이 글에서는 키 입력 이벤트, 드롭다운 리스트 조작, 환전된 금액을 출력하는 방법 등을 단계별로 설명하며, 프로그래밍 초보자도 쉽게 따라할 수 있도록 돕겠습니다.

💻 환전 시스템 소개
환전 시스템은 다양한 통화 간의 환율을 바탕으로 금액을 변환하는 프로그램입니다. 이 프로그램은 사용자가 입력한 금액을 실시간으로 변환하여 환전된 결과를 보여줍니다. 웹 개발에서 환전 시스템은 자바스크립트를 사용하여 사용자 인터페이스와 상호작용하며, 실시간으로 데이터를 업데이트할 수 있습니다. 이 글에서는 기본적인 환전 시스템의 구조와 기능을 살펴보겠습니다.

📊 실시간 환전 시스템 구현
실시간 환전 시스템을 구축하기 위해서는 HTML과 자바스크립트를 사용하여 사용자 입력을 처리하고, 환율 데이터를 기반으로 금액을 변환하는 기능을 구현해야 합니다. 사용자가 금액을 입력하면, 환전 결과가 즉시 업데이트되어야 합니다. 이를 위해 HTML의 입력 필드를 자바스크립트로 제어하며, 환율 데이터는 JSON 객체로 관리할 수 있습니다. 실시간 반영을 위해 키 입력 이벤트를 활용하여 즉각적인 변화를 이끌어 냅니다.

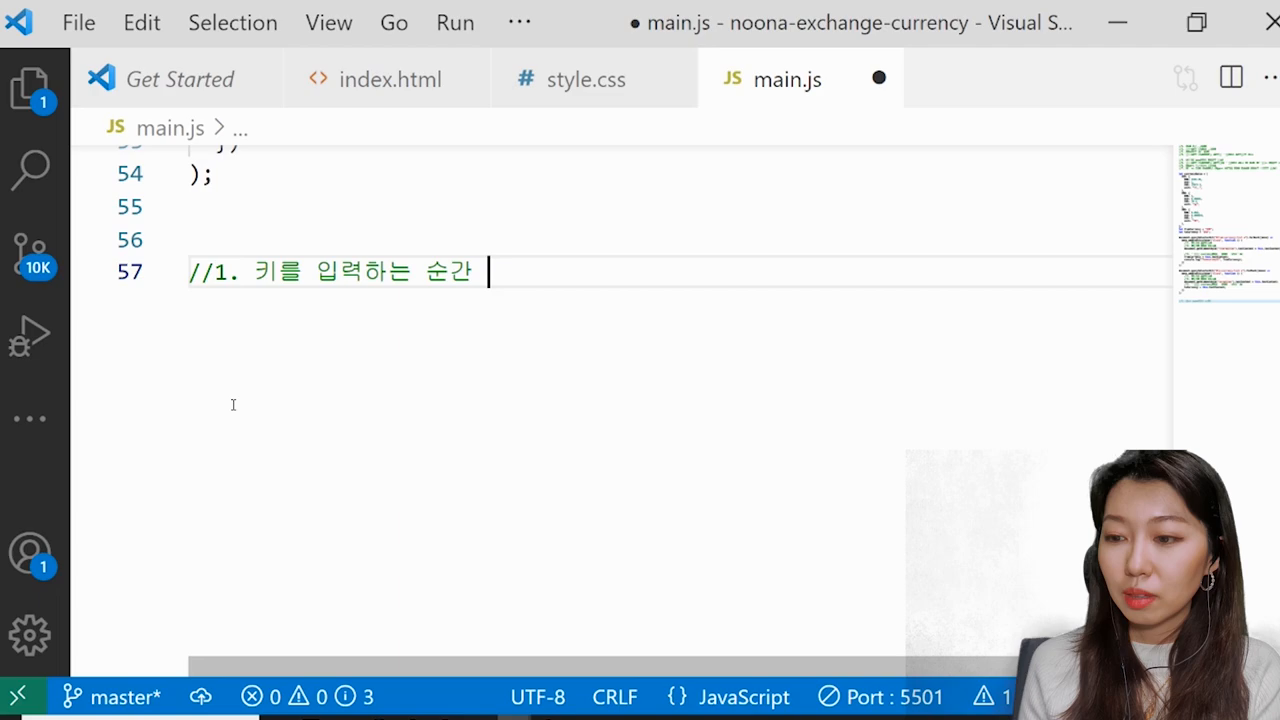
🔑 키 입력 이벤트 처리
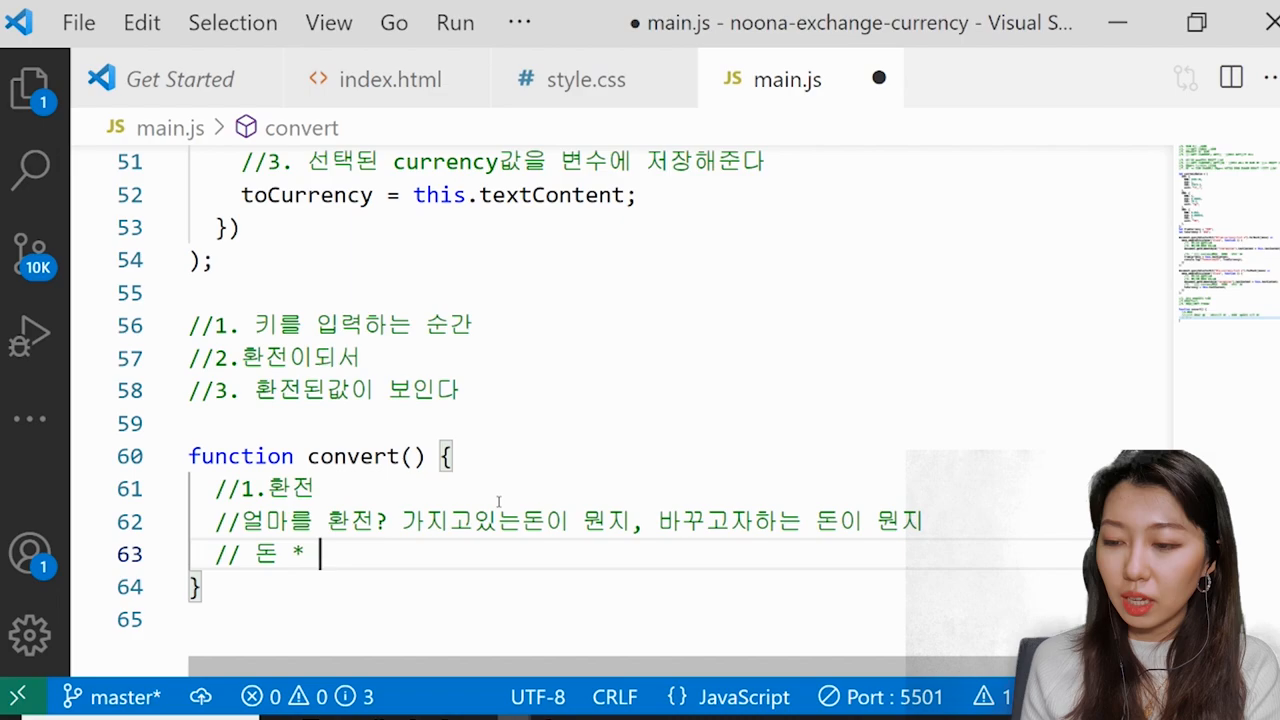
키 입력 이벤트는 사용자가 키보드를 통해 데이터를 입력하는 순간을 감지하여 특정 동작을 수행할 수 있게 합니다. 이 기능은 환전 시스템에서 사용자가 입력한 금액이 변경될 때마다 실시간으로 환전 결과를 업데이트하는 데 사용됩니다. 자바스크립트에서는 onkeyup 이벤트 리스너를 활용하여 입력 값이 변경될 때마다 환전 계산 함수를 호출할 수 있습니다. 이를 통해 사용자는 입력과 동시에 변환된 결과를 확인할 수 있게 됩니다.

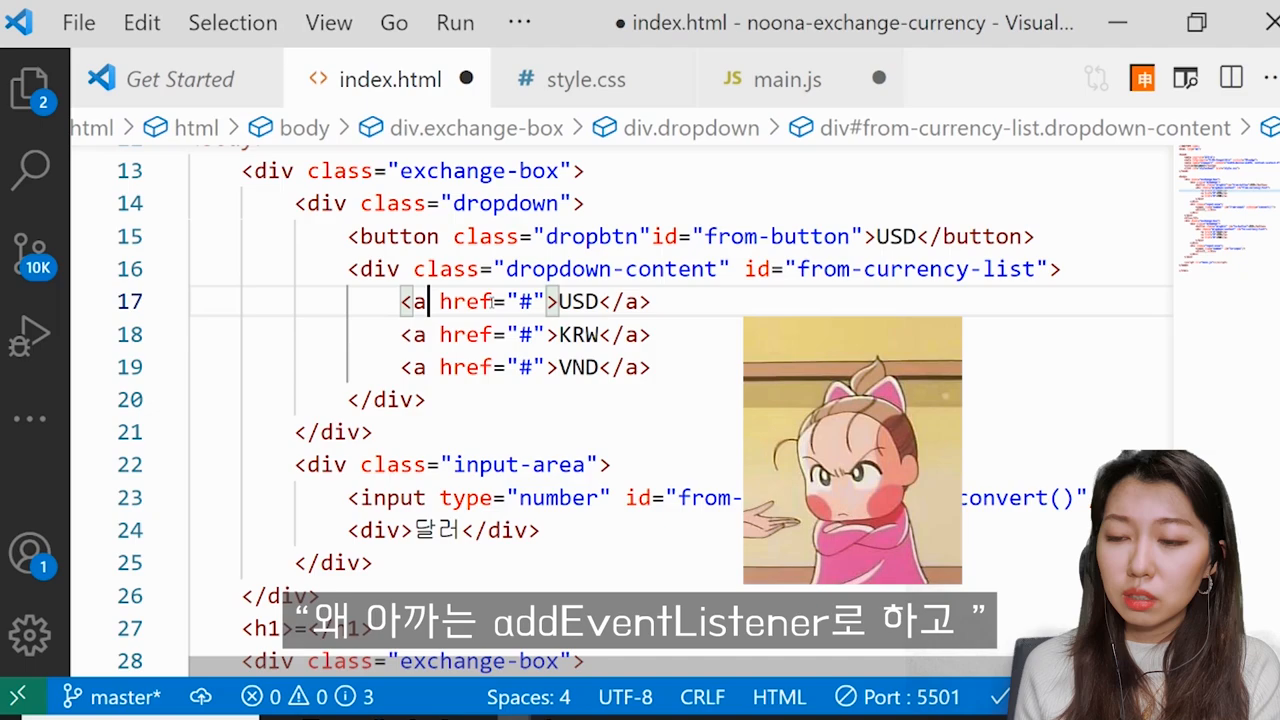
🔄 드롭다운 리스트와 환전 처리
드롭다운 리스트는 사용자가 변환하고자 하는 통화를 선택할 수 있도록 도와줍니다. 이 리스트의 값이 변경될 때마다 환전 계산이 다시 이루어져야 합니다. 자바스크립트에서는 드롭다운 리스트의 변경 이벤트를 감지하여, 선택된 통화 쌍을 기반으로 환율을 적용하고 변환된 금액을 업데이트할 수 있습니다. 이러한 방식은 사용자가 통화 쌍을 변경할 때마다 실시간으로 환전 결과를 제공하여 사용자 경험을 향상시킵니다.

🗣️ 한국어로 숫자 읽기
환전된 금액을 숫자로만 표시하는 대신, 한국어로 읽을 수 있도록 변환하는 기능을 추가할 수 있습니다. 이는 사용자에게 더 친근한 인터페이스를 제공하며, 특히 금액을 이해하는 데 도움을 줍니다. 자바스크립트를 사용하여 숫자를 한글로 변환하는 알고리즘을 구현하여, 환전 시스템의 결과를 보다 더 사용자 친화적으로 개선할 수 있습니다. 이를 통해 사용자는 금액의 규모를 직관적으로 파악할 수 있습니다.
