자바스크립트 애니매이션 라이브러리 5개 (짱 유용함👍)
|
2025-01-11 19:31
|
조회수 411
#웹애니메이션 #자바스크립트라이브러리 #프론트엔드개발 #웹디자인 #애니메이션효과 #myip
[주요 목차]
🎥 웹 애니메이션 소개
🛠️ 자바스크립트 애니메이션 라이브러리
💻 타이핑 애니메이션 구현
🎨 스크롤 애니메이션 효과
🚀 고급 애니메이션 라이브러리 활용
오늘날 웹 애니메이션은 사용자 경험을 향상시키는 중요한 요소로 자리 잡고 있습니다. 웹 페이지와 어플리케이션에 생동감을 더해주는 애니메이션은 단순한 시각적 즐거움을 넘어 사용자와의 상호작용을 강화하는 기능을 합니다. 특히, 자바스크립트를 활용한 애니메이션은 개발자들에게 무궁무진한 가능성을 제공하며, 다양한 라이브러리를 통해 더욱 쉽고 빠르게 구현할 수 있습니다. 이번 포스트에서는 웹 개발자들이 꼭 알아야 할 자바스크립트 애니메이션 라이브러리 5가지를 소개하고, 각각의 라이브러리를 활용하여 실제 프로젝트에서 어떻게 적용할 수 있는지 예제와 함께 알아보겠습니다.

🎥 웹 애니메이션 소개
웹 애니메이션은 웹 페이지와 어플리케이션에 생동감을 더하는 중요한 요소입니다. 사용자 경험을 향상시키고, 브랜딩을 강화하며, 방문자의 관심을 끌기 위해 필수적으로 사용됩니다. 웹 애니메이션은 다양한 형태로 구현될 수 있으며, CSS, 자바스크립트, SVG 등 다양한 기술을 활용하여 제작됩니다. 특히, 자바스크립트를 활용한 애니메이션은 상호작용성을 극대화할 수 있어 최근 많은 개발자들이 선호하고 있습니다. 웹 애니메이션의 기초부터 고급 기법까지 알아보도록 하겠습니다.

🛠️ 자바스크립트 애니메이션 라이브러리
자바스크립트 애니메이션 라이브러리는 개발자에게 복잡한 애니메이션 효과를 쉽게 구현할 수 있는 강력한 도구입니다. 이 글에서는 웹 애니메이션을 위한 다섯 가지 주요 라이브러리를 소개합니다. 이 라이브러리들은 각각의 특성과 장점을 가지고 있으며, 다양한 프로젝트에서 효율적으로 활용될 수 있습니다. 자바스크립트 애니메이션 라이브러리를 사용하면 개발 시간과 비용을 절약할 수 있으며, 보다 창의적이고 인터랙티브한 사용자 경험을 제공할 수 있습니다.

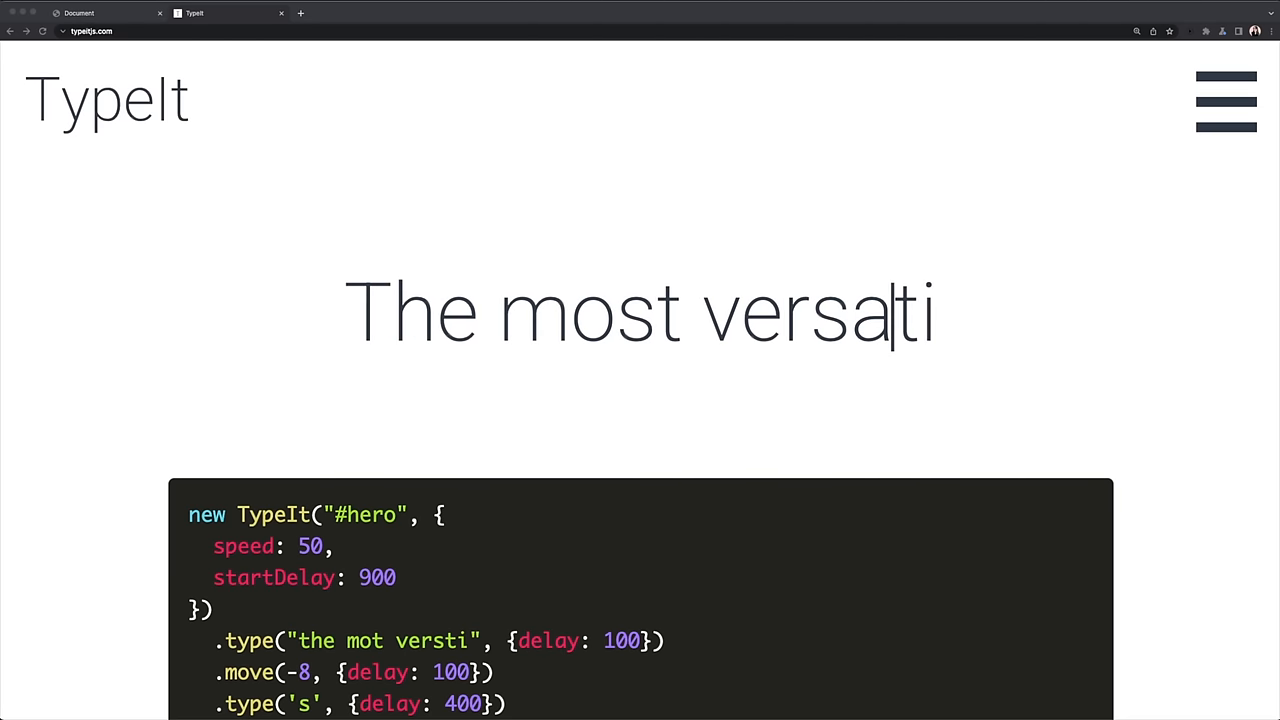
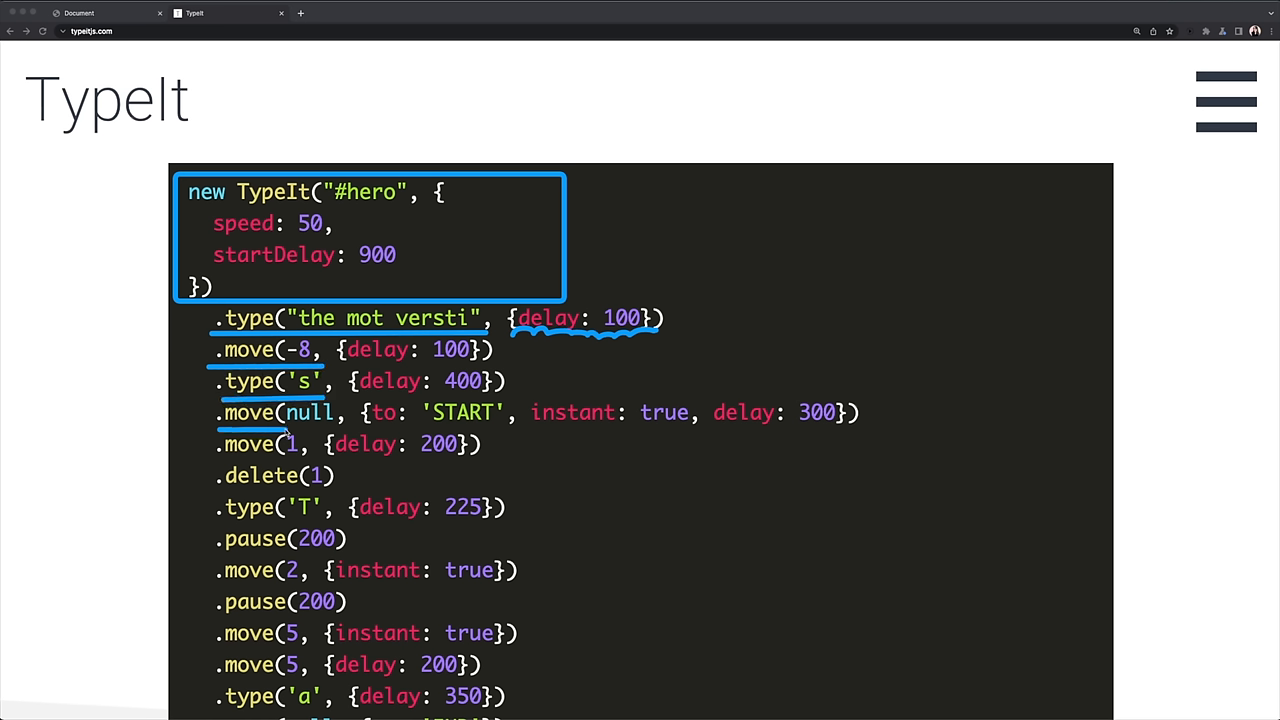
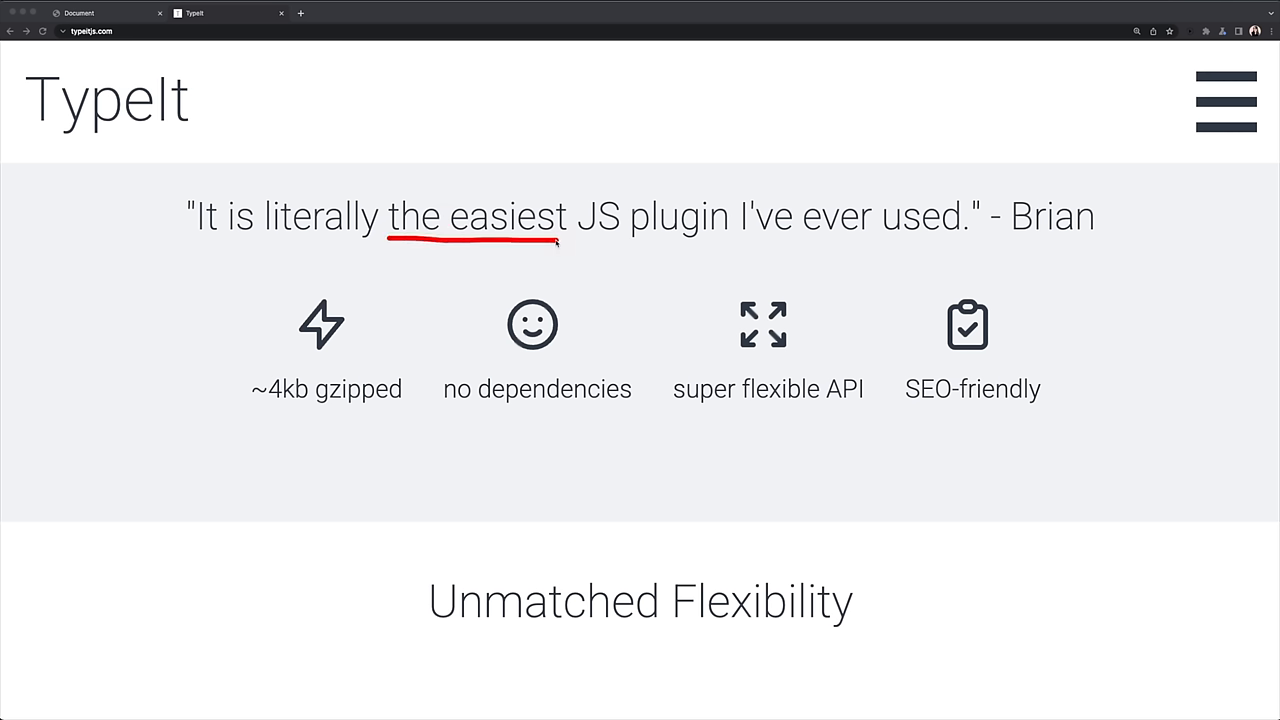
💻 타이핑 애니메이션 구현
타이핑 애니메이션은 웹 페이지에서 텍스트에 생동감을 부여하는 데 사용되는 간단하면서도 강력한 효과입니다. 타이핑 애니메이션은 주로 사용자의 시선을 끌기 위해 사용되며, 중요한 메시지를 강조하는 데 효과적입니다. 자바스크립트를 활용하여 타이핑 애니메이션을 쉽게 구현할 수 있으며, 다양한 옵션을 통해 커스터마이즈할 수 있습니다. 사용법이 간단하여 초보자도 쉽게 따라 할 수 있으며, 웹 페이지의 텍스트에 재미를 더할 수 있습니다.

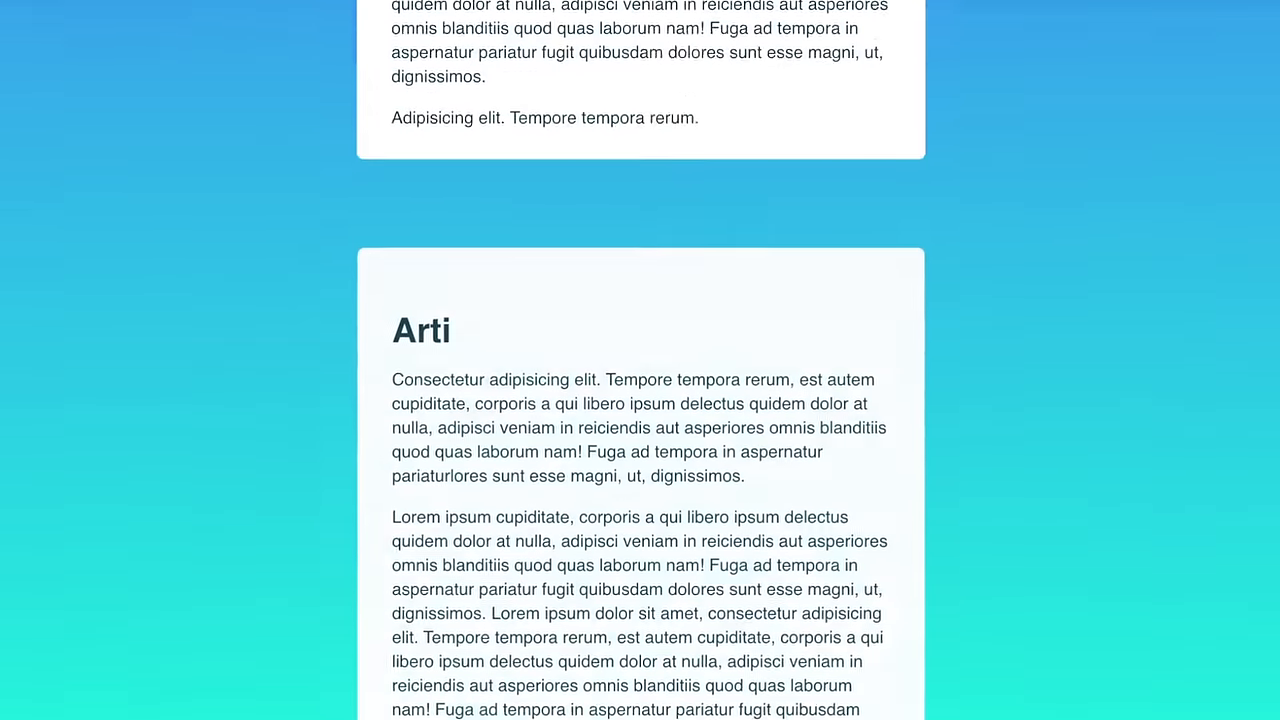
🎨 스크롤 애니메이션 효과
스크롤 애니메이션은 사용자가 페이지를 스크롤할 때 발생하는 다양한 시각적 효과를 의미합니다. 이 효과는 페이지의 콘텐츠를 보다 다이내믹하게 보여줄 수 있으며, 사용자에게 매끄러운 탐색 경험을 제공합니다. 스크롤 애니메이션을 구현하기 위해서는 자바스크립트 라이브러리를 사용하여 쉽게 적용할 수 있으며, 페이지의 성능을 최적화하면서도 매력적인 효과를 만들 수 있습니다. 다양한 예제를 통해 스크롤 애니메이션의 활용 방법을 알아보겠습니다.

🚀 고급 애니메이션 라이브러리 활용
고급 애니메이션 라이브러리는 더욱 정교하고 복잡한 애니메이션을 구현하기 위한 도구입니다. 이러한 라이브러리는 개발자에게 다양한 기능과 옵션을 제공하여 창의적인 웹 애니메이션을 제작할 수 있게 도와줍니다. 특히, 대규모 프로젝트나 특별한 사용자 경험을 제공하고자 할 때 매우 유용합니다. 고급 애니메이션 라이브러리를 활용하여 웹 애플리케이션에 놀라운 비주얼 효과를 더할 수 있는 방법을 알아보겠습니다.
🌐 공식사이트
목록
글쓰기
